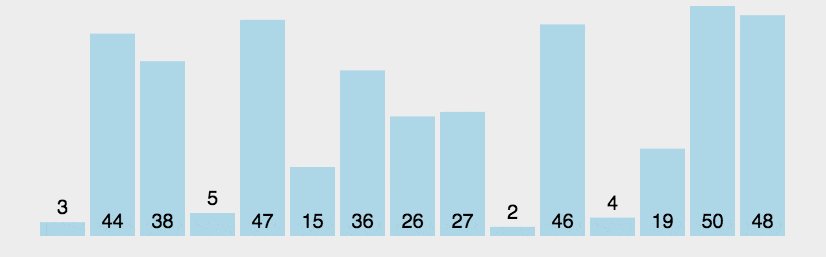
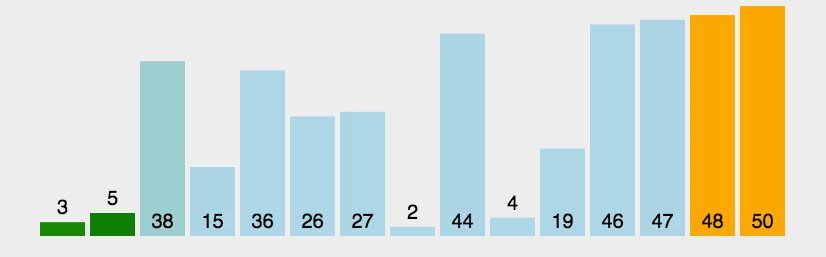
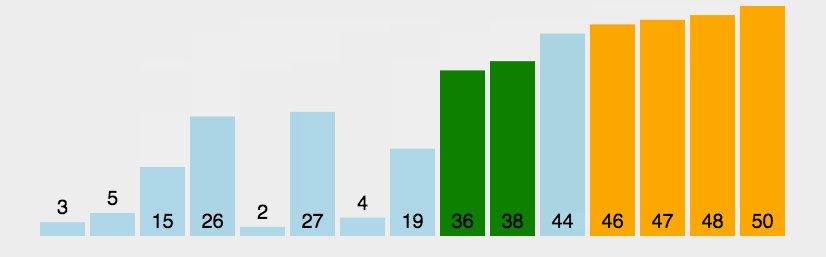
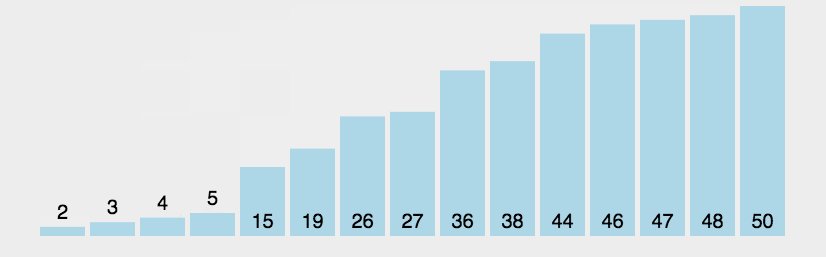
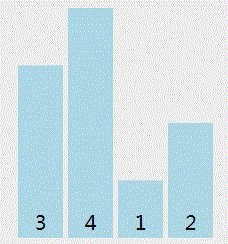
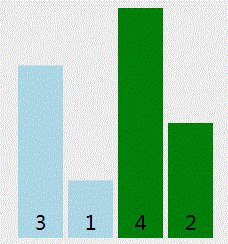
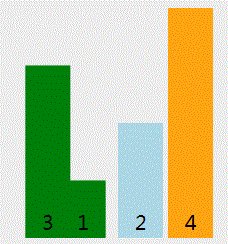
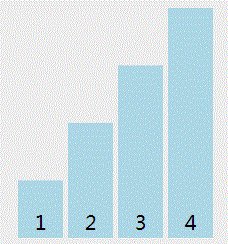
选择排序
依次取一个元素 与 剩下所有元素 进行比较,符合条件,交换位置 。
每次从未排序的元素中选择最小(或最大)的元素,放置到已排序部分的末尾,从而逐步构建有序序列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> /* 选择排序:依次取一个元素,与剩下所有的元素进行比较,符合条件,交换位置. 9 6 15 4 2 2 9 15 6 4 2 4 15 9 6 2 4 6 15 9 2 4 6 9 15 */ function fnSelectSortFromSmallToBig(arr){ // 依次取一个元素 for(var i = 0;i < arr.length - 1;i ++){ //剩下所有的元素 for(var j = i + 1;j < arr.length;j ++){ //比较 if(arr[i] > arr[j]){ //交换位置 var t = arr[i]; arr[i] = arr[j]; arr[j] = t; } } console.log(arr); } return arr; } //声明一个数组 var arr = [9,6,15,4,2]; fnSelectSortFromSmallToBig(arr); console.log(arr); </script> </body> </html>