🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注

前言 😝
ietest现在是不是不好用了? Edge浏览器仿真是不是不见了?
如图

如果我们在前端开发javascript遇见一些老旧的语法标准,想要测试一下都难,想想都抓狂!😤😤
不过不用担心,经过这几天的资料查阅,我还是找到了一个解决办法来模拟旧版IE内核,
其实根据微软官方给出的资料IE模式在 Windows 10版本上都是可用的!
只需要几步我们就可以调出Edge浏览器的IE内核测试功能!
设置Edge 🏅
这里我以win10为例, 打开你当前最新安装的Edge浏览器, 并且切换到设置选项
如图


来到设置选项之后,我们选择默认浏览器
然后在右侧的运行在Internet Explorer模式下重新加载网站(IE模式)这一栏,我们选择允许
如图

接下来我们选择外观选项, 然后在右侧往下拉
找到Internet Explorer模式(IE模式)按钮这个选项,把旁边开关打开!
如图

这样设置以后,你就会发现右上角会多一个ie浏览器小图标
如图

Edge开启IE内核模式 🌍
我们再来打开一个web页面,并且开启IE内核模式看看效果!
比如我们用Edge打开一个页面之后,再点击右上角的ie浏览器小图标即可开启IE内核模式
如图

在弹出的对话框中选择完成即可!
Edge在IE模式中使用调试工具 🔨
当你在Edge中使用了IE模式之后,你可能会发现开发工具不能用了!
即便是你按下快捷键F12就会提示如下信息!
如图

其实你也不要慌张,它这里不是提示了有一个了解详细信息的链接吗! 我们点击进去!
就进入到微软官方所给的解决方案!
地址: https://learn.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/ie-mode
那么这时候我们要打开调试工具怎么办呢
这个时候我们可以打开运行对话框,你也可以按快捷键 win徽标键 + R
然后输入以下代码:
%systemroot%\system32\f12\IEChooser.exe
如图

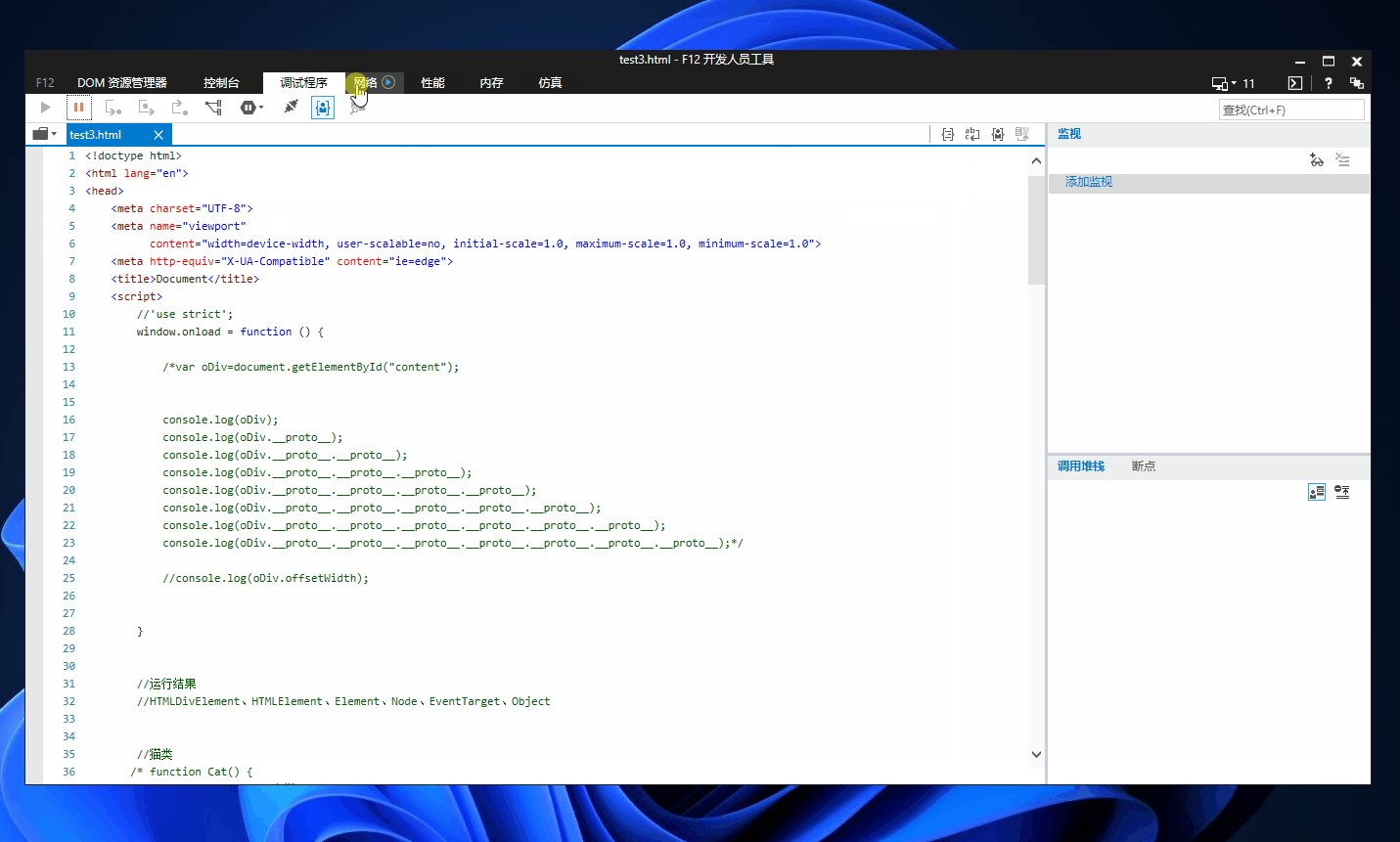
单击确定, 我们就可以打开IE模式下的调试工具了
然后根据需求在IEChooser中选择IE模式选项卡对应的文档即可进行调试!

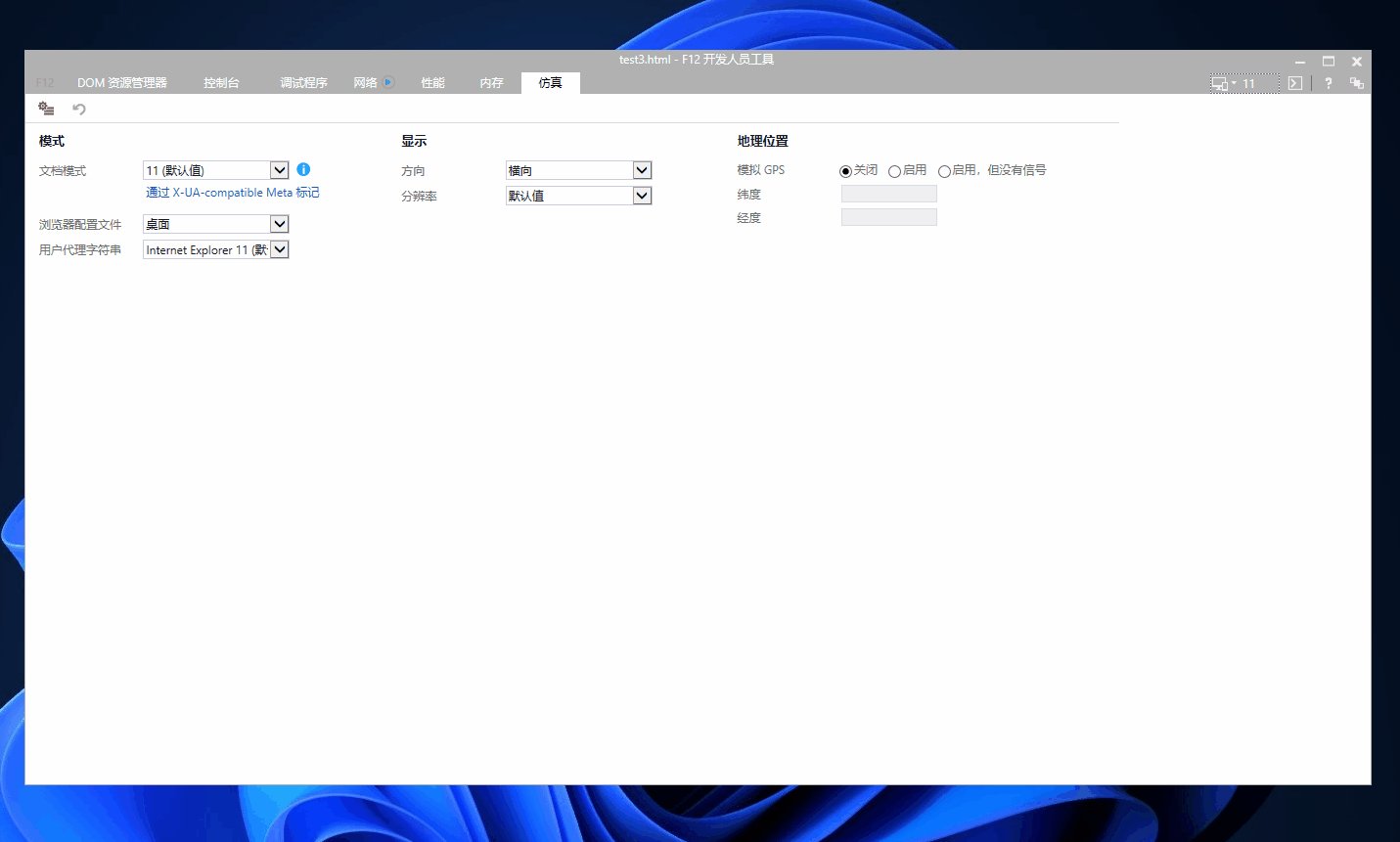
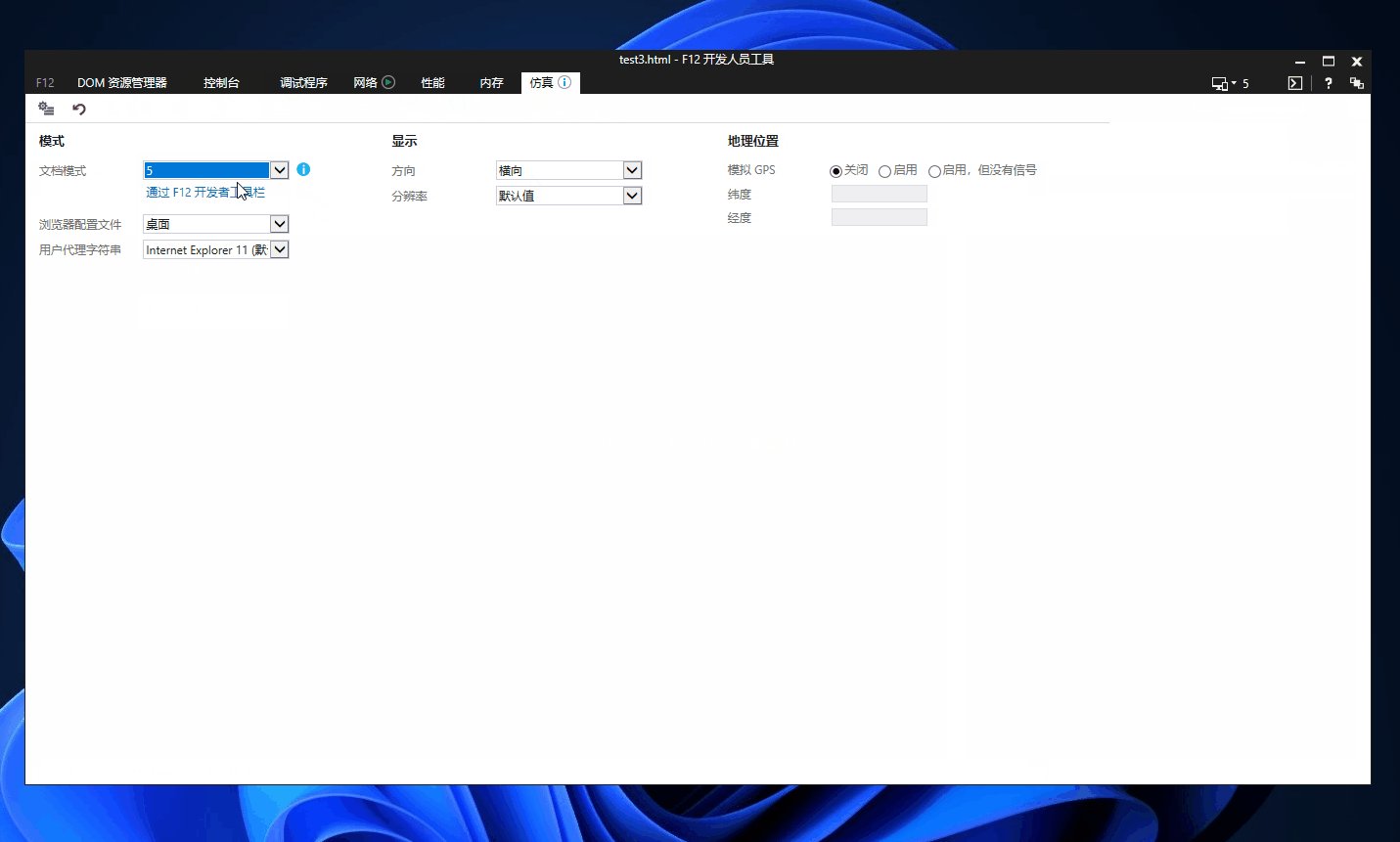
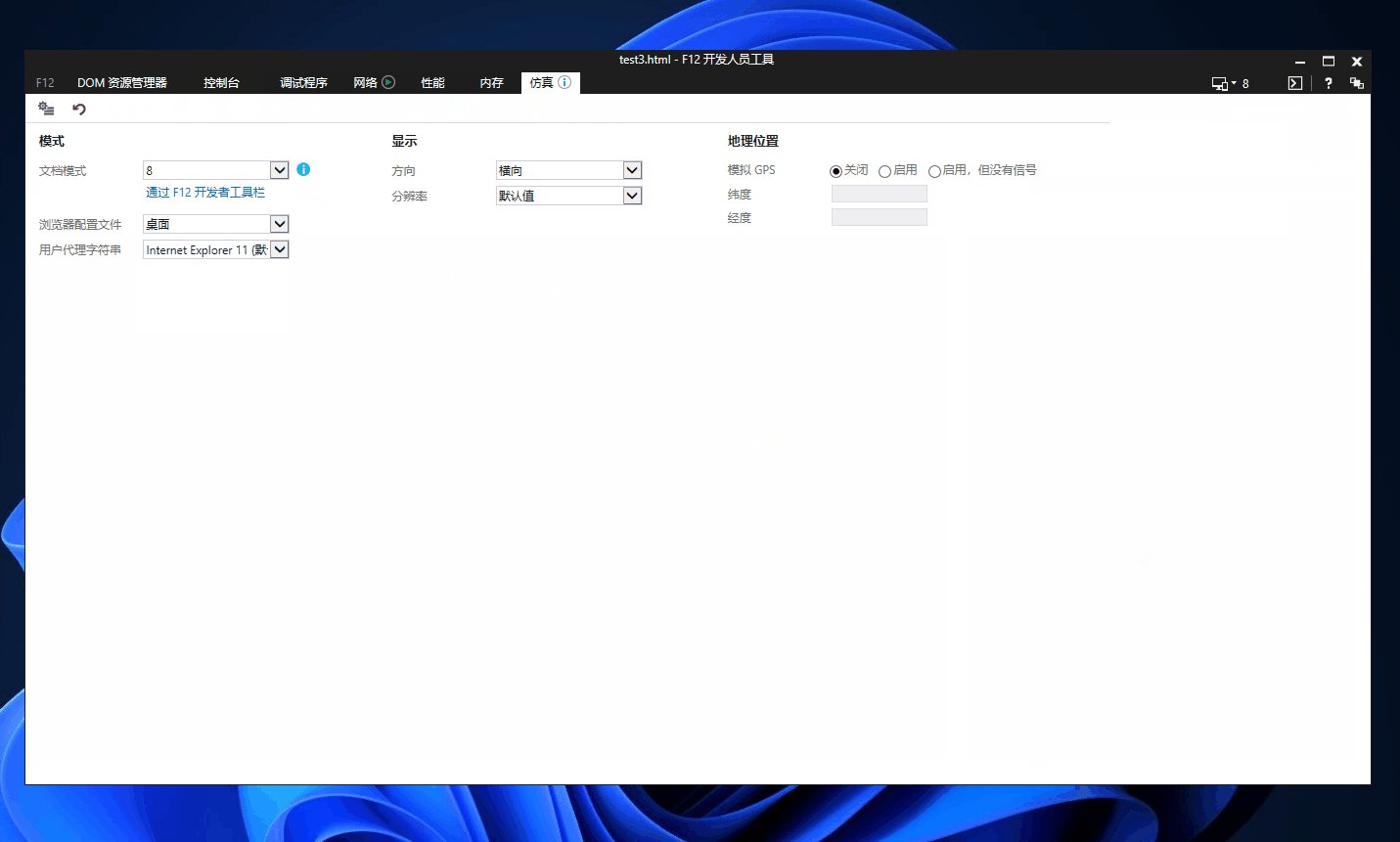
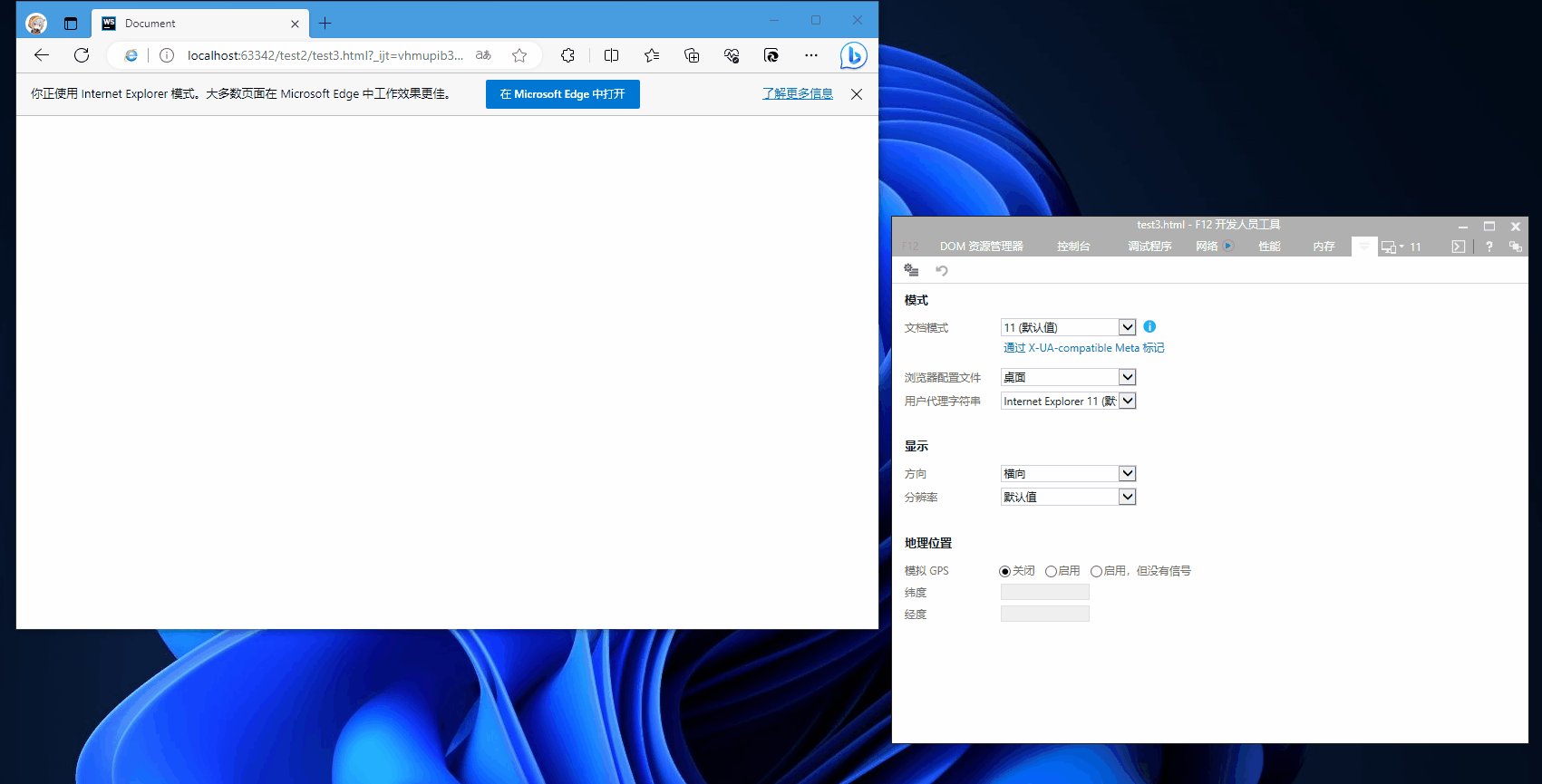
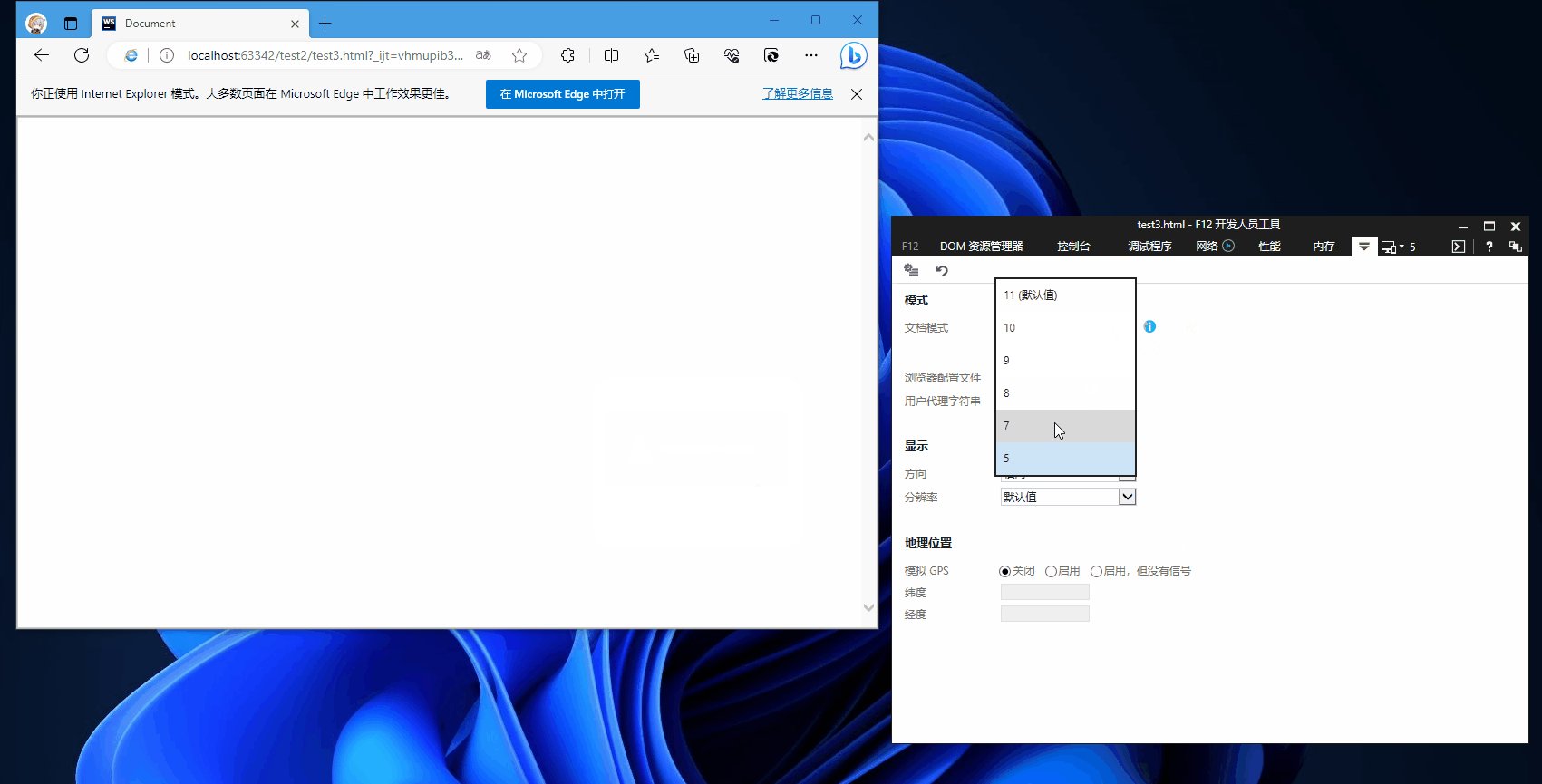
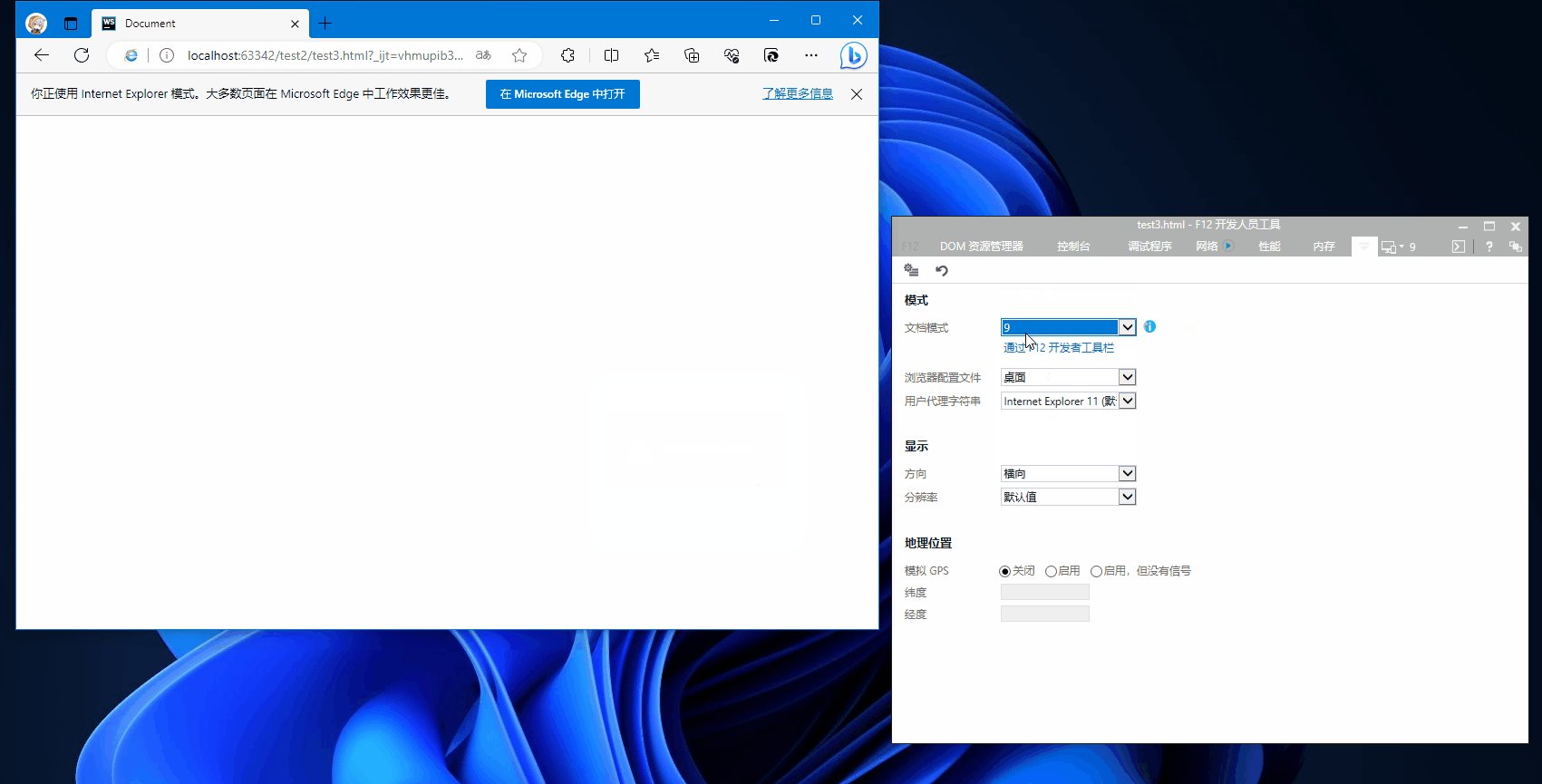
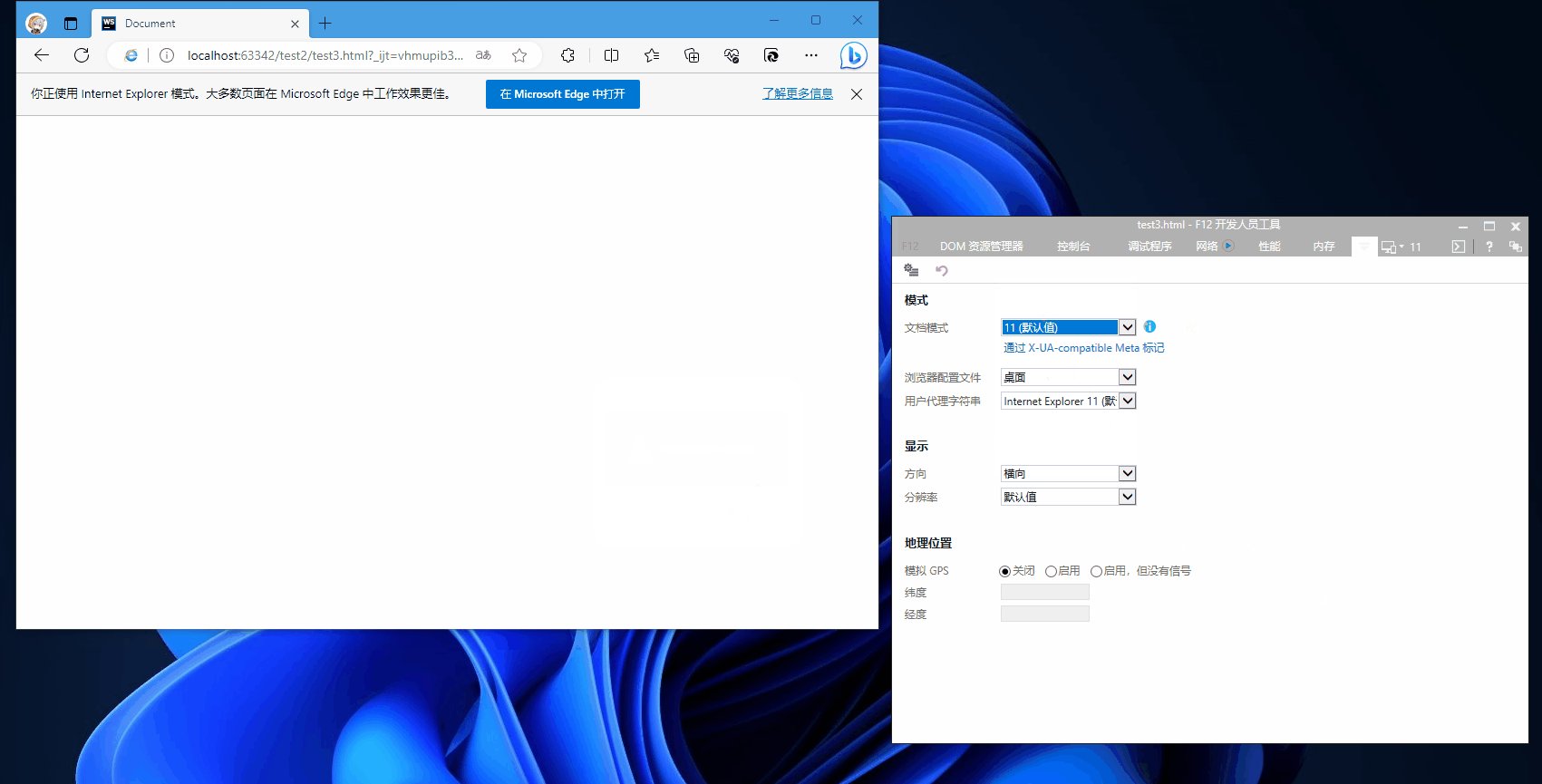
最后我们就可以在这里进行调试,和选择IE模式的种类了!
如图

代码测试 🚀
有了IE内核测试功能,我们在做前端测试的时候,就可以很方便的去测试一些比较老旧的标准或代码,以便于和现在最新的标准做比较!
使用javascript判断当前用户使用的是什么浏览器
当我们开发网页的时候,经常会遇到浏览器兼容性问题
对于不同的浏览器环境,我们可以通过javascript代码进行判断和处理。
在js中,我们可以通过navigator.userAgent的api获得浏览器的一些信息,也就是浏览器标识符。
该字符串包含了浏览器名称、版本号、操作系统等信息,然后再通过正则表达式来过滤字符串判断不同浏览器,大概思路就是这样子!
比如我们可以通过navigator.userAgent拿到ie5、ie7、ie8、ie9、ie10、ie11的浏览器信息!
console.log(navigator.userAgent);
然后我们就可以利用Edge中的IE模式来模拟这几种ie浏览器的信息!
打印所获取到的信息如下:
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729) //ie5
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729) //ie7
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729) //ie8
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729) //ie9
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729) //ie10
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like Gecko //ie11
正则表达式判断当前浏览器是否为ie浏览器内核, 然后在这个基础之上再判断当前是哪个ie浏览器内核
var userAgent = navigator.userAgent;
if (/MSIE|Trident/.test(userAgent)) {
alert('当前浏览器为ie浏览器');
}
打印测试结果如下图
如图
测试结果为在其他浏览器是不会弹出这个警告框的,但是在ie浏览器内核下就会弹出警告框!
然后我们再来区分以下不同的ie版本
通过仔细观察规律你会发现ie5和ie7的浏览器信息都一样ie8、ie9、ie10这几个浏览器内核中的MSIE后面所跟的版本数字是不同的,至于ie11你可以用排除法,处理了其他ie浏览器,剩下的就是这个ie11
简单规划一下代码如下:
var userAgent = navigator.userAgent;
if (/MSIE|Trident/.test(userAgent)) {
alert('当前浏览器为ie浏览器');
if(/MSIE 7.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie5或ie7');
}else if(/MSIE 8.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie8');
}else if(/MSIE 9.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie9');
}else if(/MSIE 10.0/.test(userAgent)) {
alert('并且当前使用的浏览器为ie10');
}else{
alert('并且当前使用的浏览器为ie11');
}
}
如图

从navigator.userAgent获取到的firefox、opera、Edge、Chrome这几个浏览器信息如下:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/117.0 //firefox
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 OPR/101.0.0.0 //opera
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.76 //Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 //Chrome
仔细观察,里面基本上都有自己独特的地方,那么我们也可以拿到代码中进行过滤判断!
代码
var userAgent = navigator.userAgent;
if (/MSIE|Trident/.test(userAgent)) {
alert('当前浏览器为ie浏览器');
if(/MSIE 7.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie5或ie7');
}else if(/MSIE 8.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie8');
}else if(/MSIE 9.0/.test(userAgent)){
alert('并且当前使用的浏览器为ie9');
}else if(/MSIE 10.0/.test(userAgent)) {
alert('并且当前使用的浏览器为ie10');
}else{
alert('并且当前使用的浏览器为ie11');
}
}else if(/Firefox/.test(userAgent)){
alert('你当前使用的浏览器为:Firefox火狐浏览器');
}else if(/OPR/.test(userAgent)){
alert('你当前使用的浏览器为:opera欧朋浏览器');
}else if(/Edg/.test(userAgent)){
alert('你当前使用的浏览器为:Edge微软浏览器');
}else{
alert('你当前使用的浏览器为:Chrome谷歌浏览器');
}
使用javascript获取当前元素css样式
我们可以使用Edge模拟IE内核测试一下获取css属性的情况!
使用一个叫currentStyle属性
元素节点对象.currentStyle.css样式名称;
举个栗子
<style>
#div1{
border: 3px solid red;
line-height:100px;
text-align:center;
font-size: 13px;
color: red;
background-color: greenyellow;
}
</style>
<script>
window.onload=function () {
var but=document.getElementById('but');
var div1=document.getElementById('div1');
but.onclick=function () {
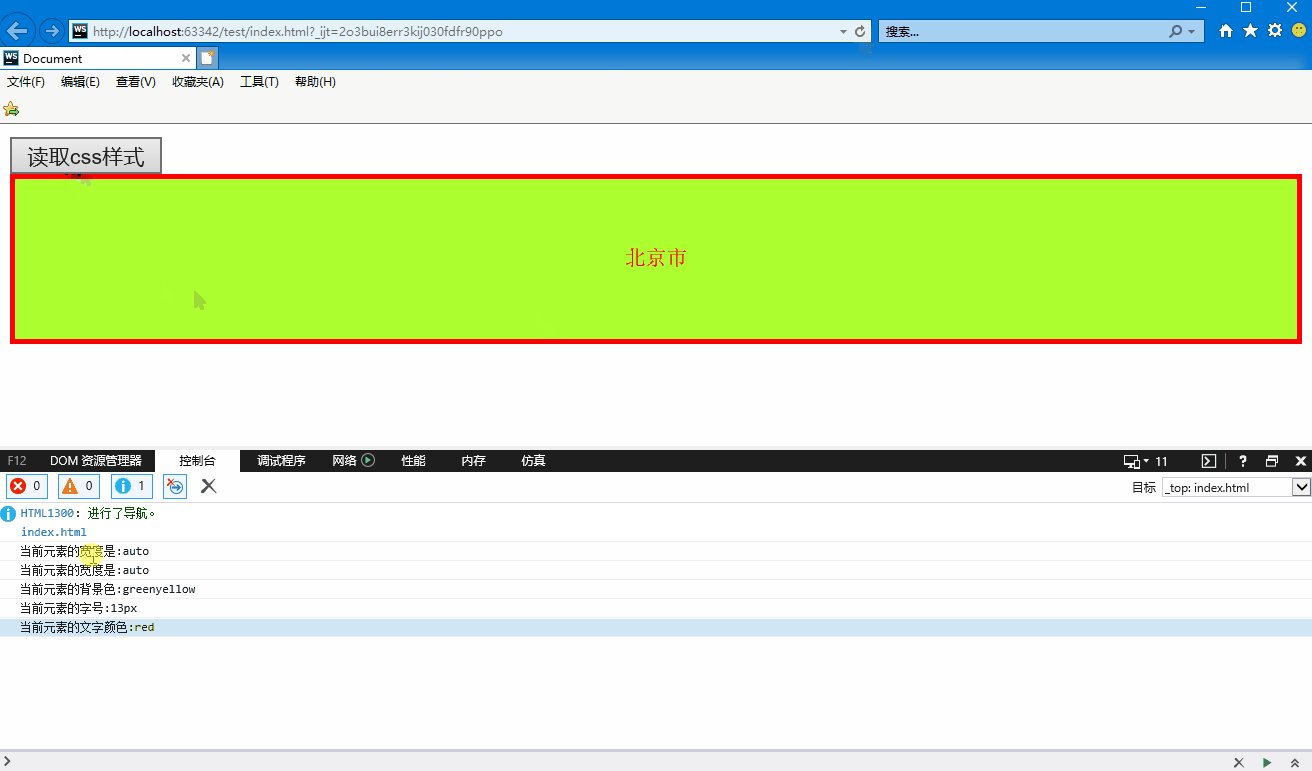
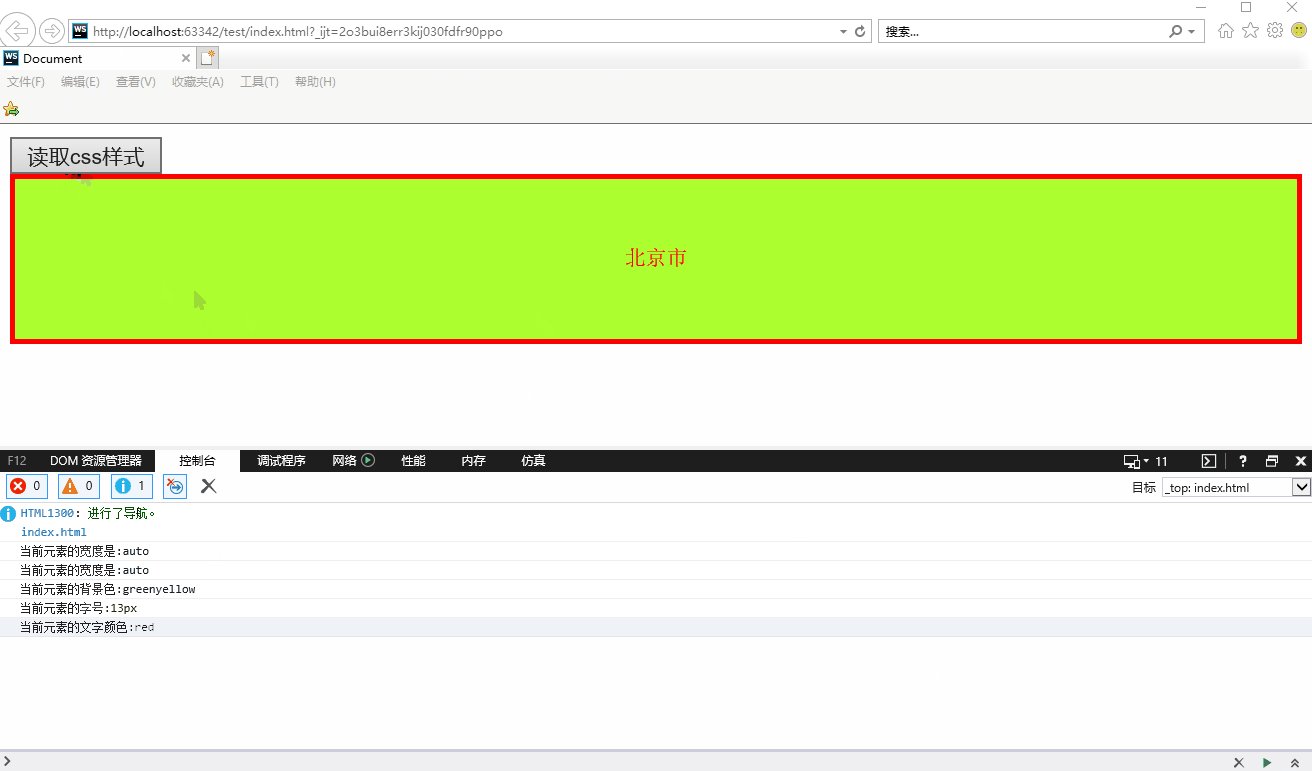
console.log('当前元素的宽度是:'+div1.currentStyle.width);
console.log('当前元素的宽度是:'+div1.currentStyle.height);
console.log('当前元素的背景色:'+div1.currentStyle.backgroundColor);
console.log('当前元素的字号:'+div1.currentStyle.fontSize);
console.log('当前元素的文字颜色:'+div1.currentStyle.color);
}
}
</script>
<input type="button" value="读取css样式" id="but">
<br>
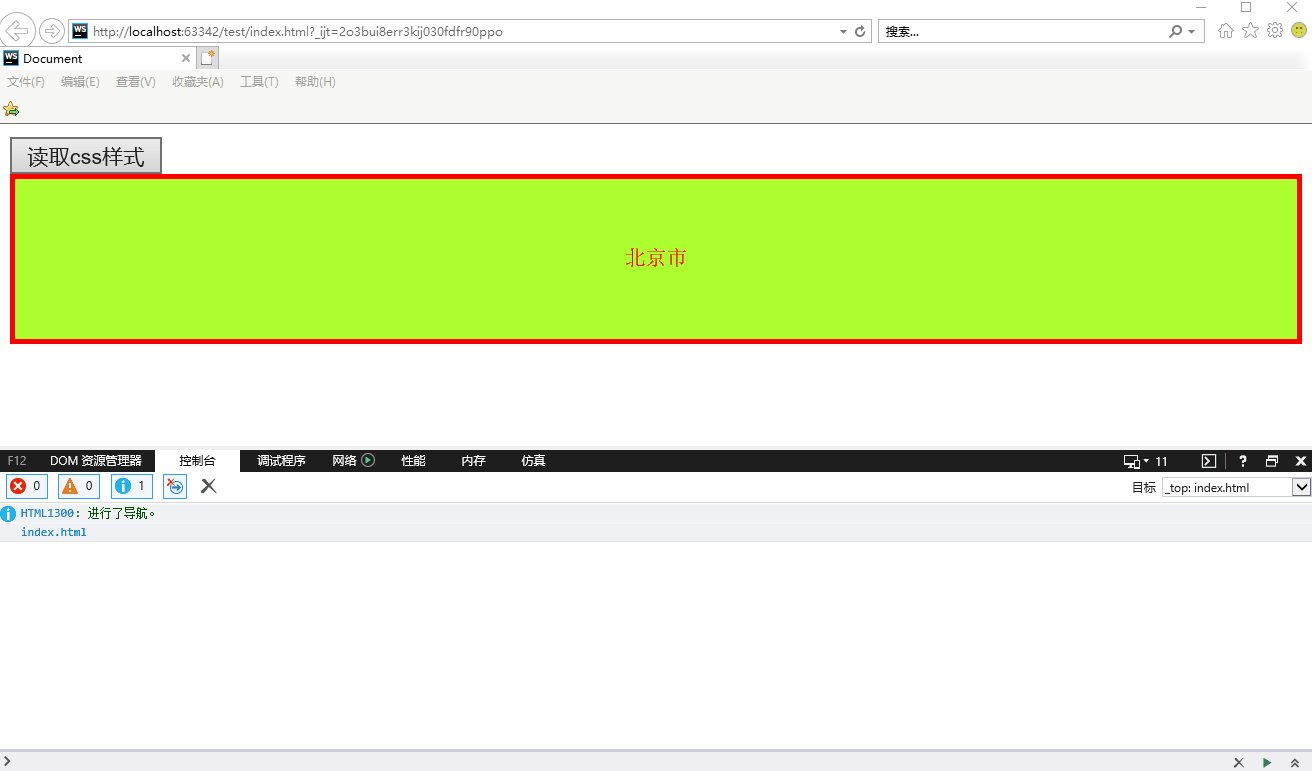
<div id="div1">北京市</div>
这里的currentStyle属性 仅仅只是ie浏览器才支持的属性 ,所以我们才要使用到Edge浏览器来进行模拟IE浏览器的内核进行测试!
效果如图

而chorme谷歌、Opera欧朋、FireFox火狐、Microsoft Edge这些浏览器是不支持的,在这些浏览器中使用currentStyle属性会报Uncaught TypeError(未捕获类型错误)的错误!
当然我们直接使用`getComputedStyle()这个方法就可以解决这个问题,这里我就不过多赘述了!


