🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注

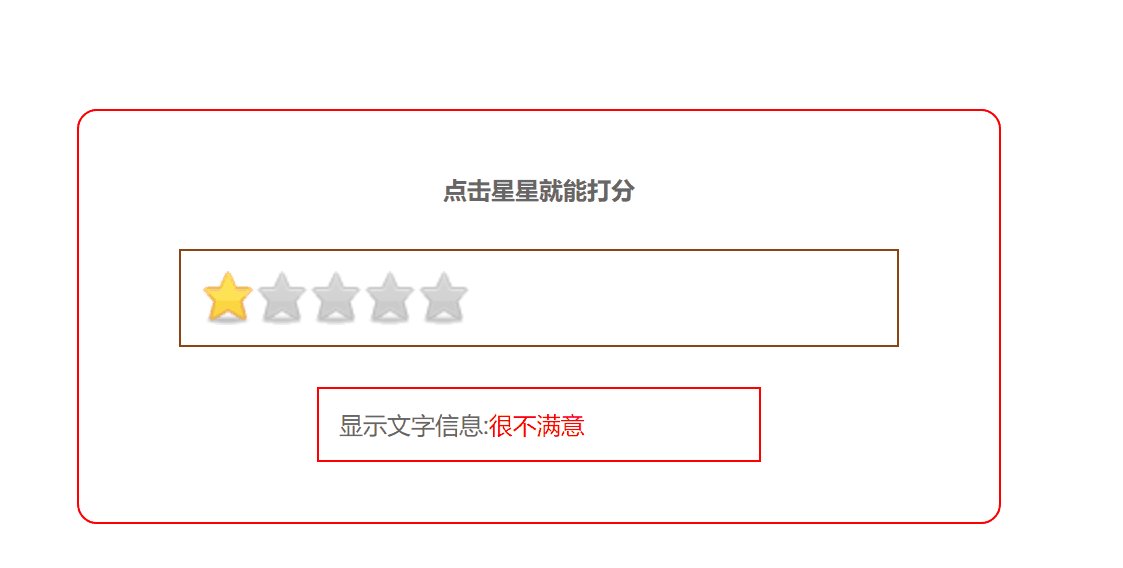
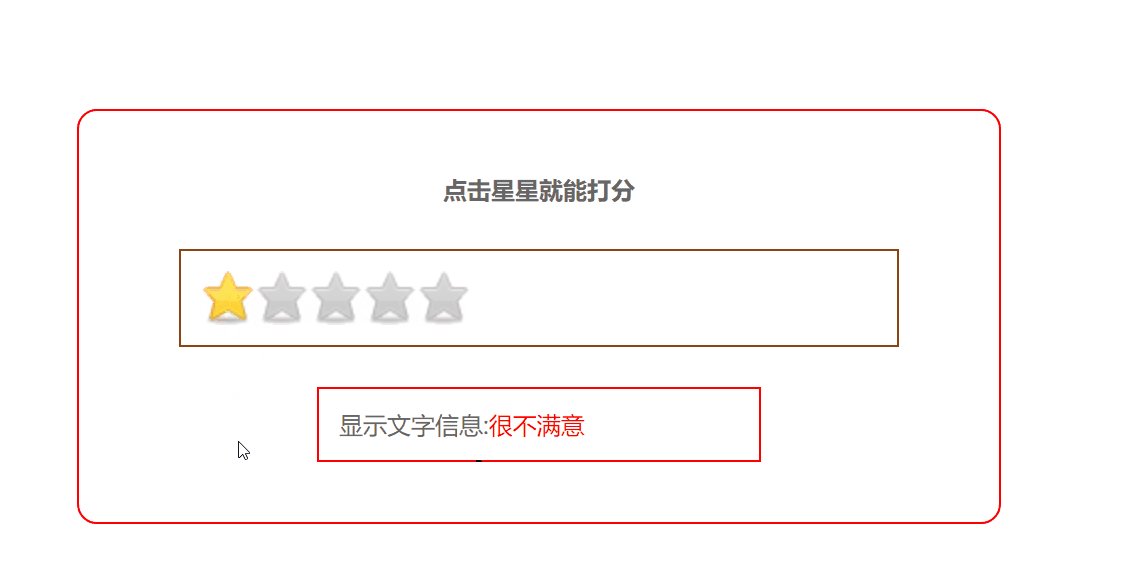
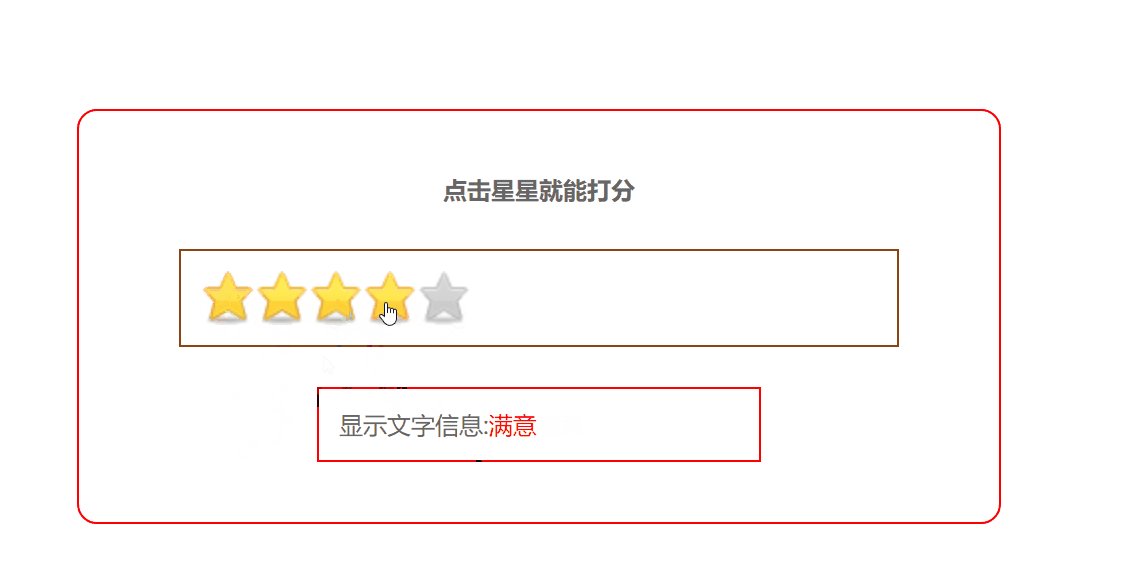
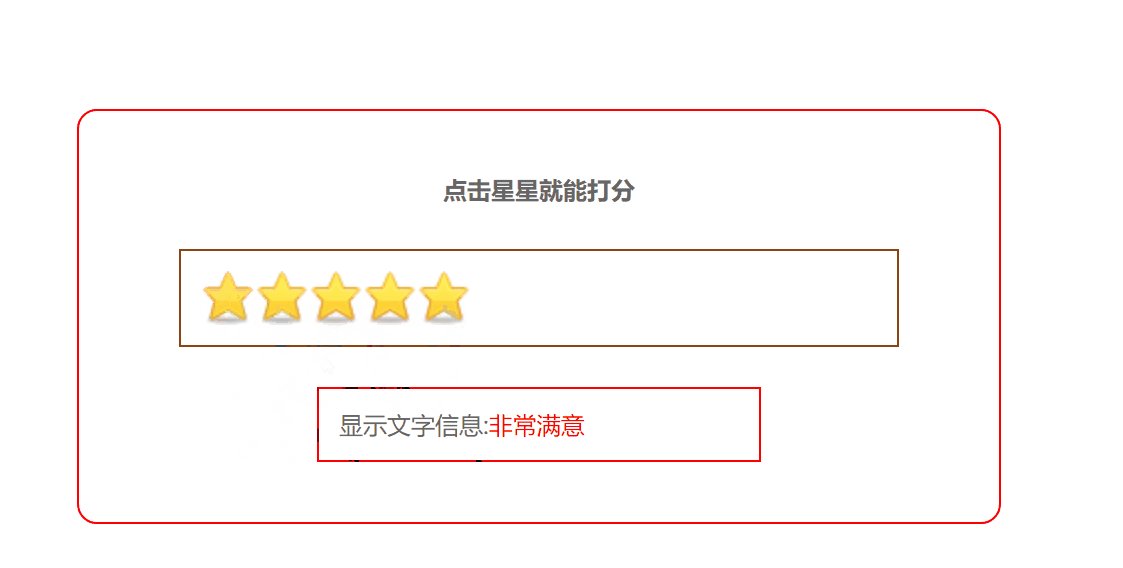
效果展示

图片素材

HTML代码
<div id="star">
<h5>点击星星就能打分</h5>
<ul>
<li class="active"><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
</ul>
<p>显示文字信息:<span></span></p>
</div>
CSS代码
* {
margin: 0;
padding: 0;
}
body {
color: #666;
font-size: 12px;
font-family: '微软雅黑';
}
ul {
list-style-type: none;
}
#star {
position: relative;
width: 400px;
margin: 100px auto;
border: 1px solid red;
border-radius: 10px;
padding: 30px;
}
#star h5 {
width: 100px;
margin: 0 auto;
line-height: 19px;
text-align: center;
}
#star ul {
margin: 20px 20px;
border: 1px saddlebrown solid;
overflow: hidden;
padding: 10px;
}
#star ul li {
float: left;
width: 27px;
height: 27px;
cursor: pointer;
background: url("img/star.gif") no-repeat;
}
#star li.active {
background-position: 0 -29px;
}
#star>p{
border: 1px solid red;
width: 200px;
margin: 0 auto;
padding: 10px;
}
#star>p>span{
color: red;
}
javascript 代码
window.onload = function () {
var oStar = document.getElementById("star");
var oLi = oStar.getElementsByTagName("li");
var oUl = oStar.getElementsByTagName("ul")[0];
var oP = oStar.getElementsByTagName("p")[0];
var oSpan = oP.getElementsByTagName("span")[0];
var iScore = iStar = 0;
var message = ['很不满意', '不满意', '一般', '满意', '非常满意'];
var index=0;
var onoff=false;
for (var i = 0; i < oLi.length; i++) {
oLi[i].index = i;
oLi[i].onmousemove = function () {
oSpan.innerHTML=message[this.index];
_showStar(this.index);
}
oLi[i].onmouseout = function () {
if(onoff==false){
oSpan.innerHTML="默认";
}
_showStar();
}
oLi[i].onclick = function () {
iStar = this.index;
index = this.index;
onoff=true;
if(onoff==true){
oSpan.innerHTML=message[this.index];
}
}
}
oUl.onmouseout=function (){
oSpan.innerHTML=message[index];
}
function _showStar(_index) {
iScore = _index+1 || iStar+1
for (var i = 0; i < oLi.length; i++) {
if(i<iScore){
oLi[i].className='active';
}else{
oLi[i].className='';
}
}
}
}
结束
怎么样,其实要实现这个效果的思路很简单,你有基础的情况下,学了几天JS就能够读懂其中的含义!

