本文标题描述的这个需求,从实现思路考虑,可以拆解成两个小步骤来学习:
- 如何使用 JavaScript 调用本机( PC 端或者移动设备端)的摄像头;
- 如何在弹出的摄像头扫描窗口中,完成条形码的扫描工作。
对于第一个步骤,网络上有太多的解决方案,Jerry 本文只分享自己在项目中用过并测试通过的几种方法。
对于第二个步骤,显然我们不用重复造轮子,可以使用 SAP UI5 控件库里的 sap.ndc.BarcodeScanner 控件,操作摄像头进行条形码扫描。
本文目录
如何使用 JavaScript 调用本机( PC 端或者移动设备端)的摄像头
如何在弹出的摄像头扫描窗口中完成条形码的扫描工作
如何在桌面电脑端调试运行在手机上的 SAP UI5 应用
为什么 SAP UI5 应用运行在手机浏览器时打不开手机的摄像头
如何把 SAP UI5 打包成 Cordova 应用并添加 Barcode 插件
下面是正文。
Jerry 之前的公众号文章纯 JavaScript 实现的调用设备摄像头并拍照的功能,曾经介绍过一种基于 WebRTC API 访问本机摄像头的解决方案。WebRTC(Web Real Time Communication,网页即时通信) 是一组现代浏览器支持的 API,使得 Web 开发人员仅通过纯 JavaScript 编程,就能开发出功能丰富的实时多媒体应用,而无需学习多媒体数字信号处理的底层知识。基于 WebRTC API 的应用在运行时,无需下载任何额外的浏览器插件或扩展。
用 WebRTC API 进行本机多媒体设备检测的代码:
navigator.mediaDevices.enumerateDevices().then(gotDevices);
方法 enumerateDevices 采用异步执行的方式,枚举出本机支持的所有多媒体设备(包括摄像头),将结果传递给回调函数 gotDevices.
在调试器里查看这些枚举出的多媒体设备明细,发现和我 Windows10 操作系统里查看到的一致:
在 PC 端或手机端浏览器环境第一次执行包含上述 WebRTC API 调用的 Web 应用时,会弹出一个对话框,询问用户是否授予该应用访问摄像头和麦克风等本机多媒体设备的权限:
至于如何使用 JavaScript 将当前摄像头视野内的内容另存为一张图片,和本文主题无关,详细步骤请参考 Jerry 之前的公众号文章:纯 JavaScript 实现的调用设备摄像头并拍照的功能。
以上是 Web 应用通过 WebRTC API 调用本机摄像头的思路。有的朋友会问,如果我用 SAP UI5 开发,上面提到的这段代码,写在 SAP UI5 应用里什么位置?Component.js 还是视图控制器 controller.js 里?
具体的代码编写可以查看我这篇文章:如何在 SAP UI5 应用里添加使用摄像头拍照的功能
如何在弹出的摄像头扫描窗口中完成条形码的扫描工作
答案是使用 SAP UI5 标准控件 sap.ndc.BarcodeScannerButton.
详细的实现步骤,参考我这篇文章:
https://jerry.blog.csdn.net/article/details/123420376
按照上述文章步骤在 PC 端第一次运行SAP UI5 应用,点击 Scan 按钮,会弹出一个对话框,询问用户是否允许该应用访问 Camera(摄像头):
选择允许之后,浏览器右上角会出现一个摄像头图标,提示用户,当前应用正在使用本机的摄像头。
同时,把包含条形码的物体表面放置摄像头之前,即可成功完成扫描。
如何在桌面电脑端调试运行在手机上的 SAP UI5 应用
有朋友反映,同样的 SAP UI5 代码,在 PC 浏览器端可以正常访问摄像头,在手机端浏览器运行,就无法打开摄像头。弹出的是一个扫描器不可用,让用户手动输入条形码的对话框。
遇到这种情况,盲目猜测无济于事。在手机上单步调试,有助于准确找到问题症结。
我使用的是 Android 手机 + Windows10 操作系统,使用 Chrome 可以方便地在 PC 端的 Chrome 开发者工具里单步调试运行在手机端的 SAP UI5 应用。
具体的调试环境配置步骤,参考我这篇文章:
https://jerry.blog.csdn.net/article/details/123433404
在 Android 手机上打开 USB 调试模式,用数据线将笔记本电脑和手机连接起来:
在 Chrome 开发者工具里找到手机上运行的 SAP UI5 应用进程,点击 inspect 即可开始调试:
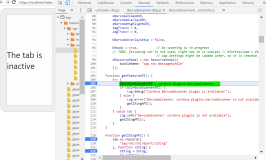
调试界面如下图所示:
为什么 SAP UI5 应用运行在手机浏览器时打不开手机的摄像头
掌握了前一章节的调试步骤后,就不难找到问题的答案了。
Jerry 通过在 PC 端单步调试运行在手机上的 SAP UI5 应用,发现 sap.ndc.BarcodeScanner 的实现代码里,在初始化时会调用 getFeatureAPI 函数,去检测 cordova.plugin.barcodeScanner 的可用性(availability),见下图第 105 行代码所示。如果可用,将其引用存储到变量 oCordovaScannerAPI 里。
用户点击 Scan 按钮后,会在下图第 584 行的 if 语句里,检查 oCordovaScannerAPI 是否为 null,如果不为 null,弹出摄像头扫描页面。
否则执行 fallback 分支,即下图第 618 行的 else 语句,弹出一个对话框,要求用户手动输入 barcode.
SAP UI5 标准控件 barcodeScanner 位于命名空间 sap.ndc, ndc 代表 Native Device Capabilities,暗示这些控件需要原生设备特性的支持。
解决 cordova.plugin.barcodeScanner 不可用的问题,有两种办法。
第一种办法,在移动设备安装 SAP Fiori Client,然后在 Fiori Client 里运行上述 SAP UI5 应用,此时 cordova.plugin.barcodeScanner 将处于可用状态。
SAP Fiori Client 是一个增强移动运行时(Enhanced Mobile Runtime),构架于 Apache Cordova 框架之上,为基于 Web 的 SAP Fiori 应用程序提供了更高级别的移动体验,包括设备集成、全屏操作和增强的附件处理等等。
关于 SAP UI5 和 Cordova 的关系,在 Jerry 的 InfoQ 文章中有详细论述:SAP 移动开发技术综述。
https://xie.infoq.cn/article/1e9d01b8bf26f94970e042ce2
第二种办法,把 SAP UI5 应用打包成 Cordova 应用,然后给该 Cordova 应用添加 Bar Code Scanner 插件。
如何把 SAP UI5 打包成 Cordova 应用并添加 Barcode 插件
详细步骤参考 Jerry 这篇文章,将 SAP UI5 应用通过 Cordova 构建成一个能够直接安装在 Android 手机的 apk 文件。
https://jerry.blog.csdn.net/article/details/123475735
成功安装后,在手机上查看该 Cordova 应用需要的权限,暂时为 “无需权限”。
通过 Jerry 下面这篇文章介绍的步骤,给该 Cordova 应用添加 Barcode Scanner plugin:
https://jerry.blog.csdn.net/article/details/123501147
成功添加之后重新构建应用,点击 Scan 按钮之后,弹出了询问用户是否运行该应用访问设备摄像头的窗口:
允许之后,就能使用手机摄像头,扫描条形码了:
扫描成功的界面如下图所示:
此时在手机设置面板里查看该应用的权限,发现多出一项相机的使用权限了。
总结
以上就是 Jerry 实际工作中用过的通过 SAP UI5 调用设备摄像头进行条形码扫描的几种解决方案的分享。本文每个章节的详细实现步骤和代码,通过点击下面的"阅读原文"获得。
感谢阅读。