二.组件构造首页导航栏和左侧菜单栏
1.将所有组件导入src/components中
资料放在顶部资源中哦
2.配置路由关系
在src/router/index.js中配置
import AppMain from '@/components/AppMain' import LeftNav from '@/components/LeftNav' import TopNav from '@/components/TopNav'
{ path: '/AppMain', name: 'AppMain', component: AppMain }, { path: '/LeftNav', name: 'LeftNav', component: LeftNav }, { path: '/TopNav', name: 'TopNav', component: TopNav },
3.修改样式问题
在下面所有的导入组件,并将LeftNav和TopNav注册到Appmain中
(1)Appmain
export default { components:{ TopNav,LeftNav }, data(){ return{ asideClass:'main-aside' } } };
(2)LeftNav
export default { data(){ return{ collapsed:false } } }
(3)TopNav
export default { data(){ return{ collapsed:false, imgshow:require('@/assets/img/show.png'), imgshow:require('@/assets/img/sq.png') } } }
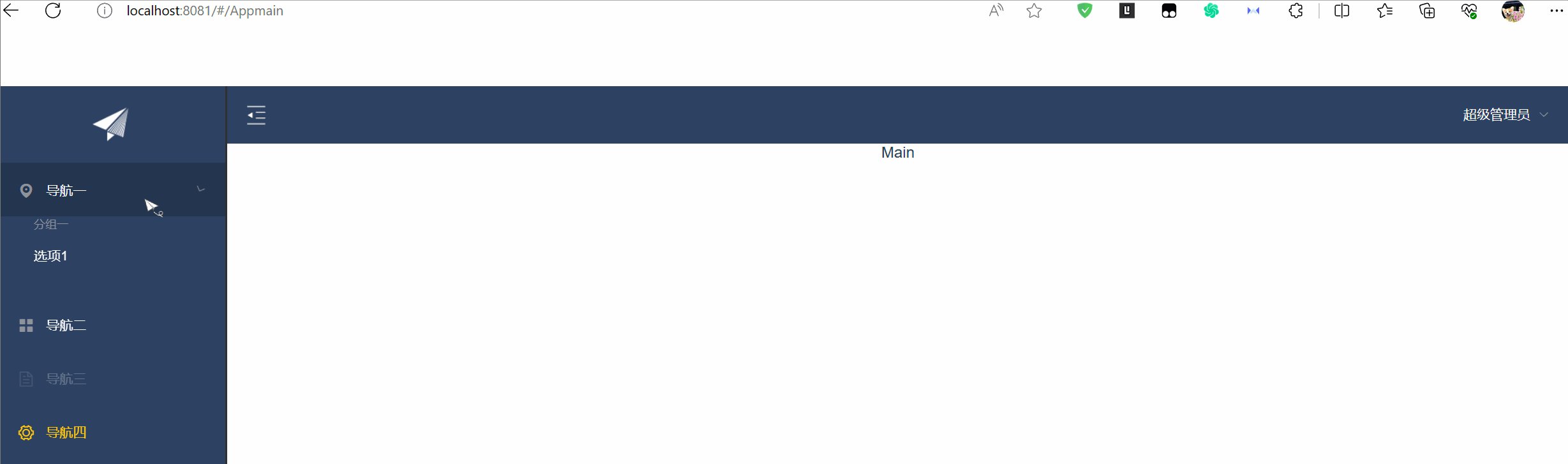
4.补充动态演示效果
由上面的可以看出,虽然左侧菜单栏由动态演示,但是顶部的收起菜单栏没有,所以需要补充JS代码进行动态演示的效果
(1)Appmain
export default { components:{ TopNav,LeftNav }, data(){ return{ asideClass:'main-aside' } }, created(){ this.$root.Bus.$on('bbb',v=>{ this.asideClass = v? 'main-aside-collapsed' : 'main-aside'; }); } };
(2)LeftNav
export default { data(){ return{ collapsed:false } }, created(){ this.$root.Bus.$on('bbb',v=>{ this.collapsed = v ; }); } }
(3)TopNav
export default { data(){ return{ collapsed:false, imgshow:require('@/assets/img/show.png'), imgsq:require('@/assets/img/sq.png'), } }, methods:{ doToggle(){ this.collapsed =!this.collapsed; //将是否折叠放入总线 this.$root.Bus.$emit('bbb',this.collapsed); } } }
通过在TopNav的按钮方法中注册一个组件通信控制左侧菜单栏,由于左侧菜单栏由LeftNav和Appmain共同组成,所以需要同时控制属性collapsed和asideClass的值进行展开和缩放
演示效果:
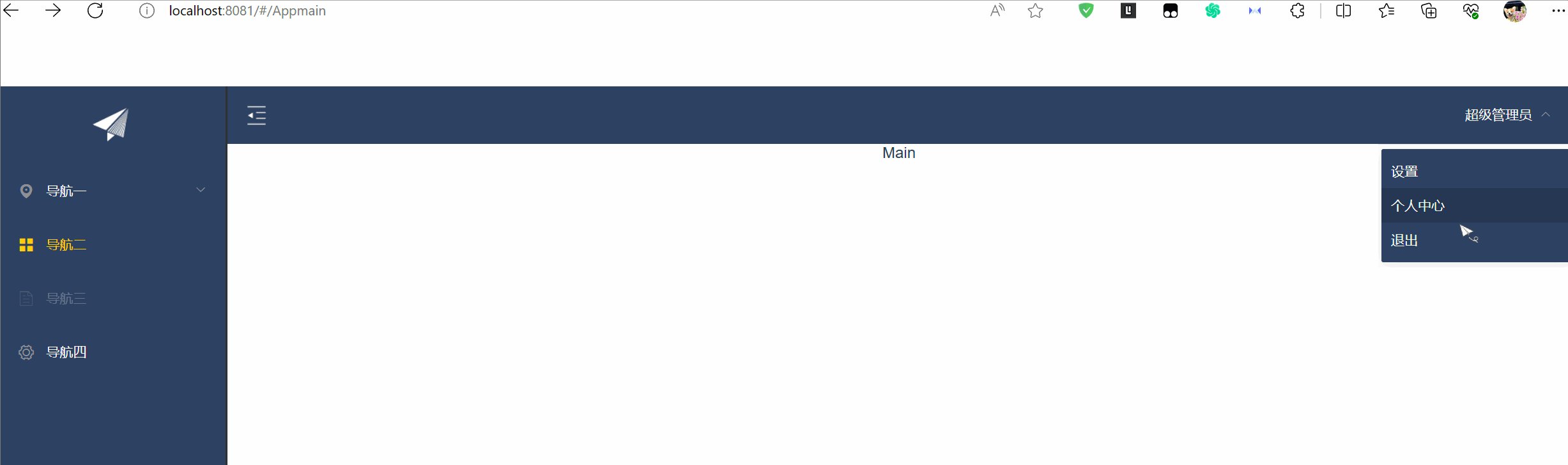
5.退出登录
编写退出的方法
exit(){ this.$router.push("/Login"); }
效果演示
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!