一.什么是Mock.js
Mock.js(也称为 Mockjs 或 Mock.js)是一个用于前端开发的模拟数据生成和接口模拟工具。它的主要作用是帮助前端开发人员在开发过程中模拟后端 API 的响应数据,以便进行测试和开发,而无需实际后端服务器支持。
1.模拟数据生成: Mock.js 允许开发人员定义各种数据类型和结构的模拟数据,包括数字、字符串、对象、数组等。这些模拟数据可以用于填充页面、测试页面渲染和功能,以及模拟用户交互。
2.接口模拟: Mock.js 可以用来模拟后端 API 的响应。开发人员可以定义虚拟的接口路径和参数,并为这些接口定义返回的模拟数据。这样,前端开发人员可以独立进行开发,而不需要等待后端接口的实际实现。
3.随机数据生成: Mock.js 具备生成随机数据的能力,这对于测试不同数据情况下的页面行为非常有用。例如,你可以生成不同用户的随机用户名、随机地址等。
4.拦截请求: Mock.js 可以拦截前端发出的请求,并根据定义的规则返回模拟数据。这使得前端开发人员可以模拟各种后端情况,包括成功响应、错误响应、超时等。
5.易于使用: Mock.js 的语法简单且易于学习,它可以轻松集成到前端项目中。通常,Mock.js 会作为一个库或依赖项被引入项目中。
6.与前端框架兼容: Mock.js 可以与各种前端框架(如Vue.js、React、Angular等)一起使用,因为它与前端的业务逻辑解耦,不依赖于特定的框架。
7.可配置性: Mock.js 提供了丰富的配置选项,允许你定义各种规则和条件,以便更精细地控制模拟数据的生成和接口的模拟。
小结:Mock.js 是前端开发中一个非常有用的工具,它可以帮助开发人员在开发过程中更轻松地处理数据模拟和接口模拟,提高开发效率并降低与后端开发的协作成本
注意:Mock.js 主要用于开发和测试阶段,在实际生产环境中通常不会使用它来提供真实的数据服务
1.配置开发环境
1.配置开发环境
1.1安装Mock.js
npm i mockjs -D
1.2 配置引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置,去启动mock开发环境,关闭生产环境
(1)dev.env.js
module.exports = merge(prodEnv, { NODE_ENV: '"development"', MOCK: 'true' })
(2)prod.env.js
module.exports = { NODE_ENV: '"production"', MOCK: 'false' }
在主程序文件配置开发环境
//开发环境下才会引入mockjs process.env.MOCK && require('@/mock')
2. mockjs使用
(1)为每个*.vue定义单独的xxx-mock.js文件,并在其中添加自定义的json数据,还可以通过mockjs的模块生成随机数据信息,动态测试ajax请求效果,在我们发送请求时,可以随机生成JSON数据进行返回
创建src/mock/json目录,定义登录测试数据文件login-mock.js:
//定义静态json数据 /* const loginInfo={ success:false, msg:'账号或者密码错误' } */ //通过mockjs生成随机json数据 const loginInfo={ 'success|1':true, 'msg|3-10':'msg' } export default loginInfo;
(2)mock拦截ajax请求
在src/mock目录下创建index.js,定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装 import action from '@/api/action' //引入封装的请求地址 //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时 Mock.setup({ // timeout: 400 //延时400s请求到数据 timeout: 200 - 400 //延时200-400s请求到数据 }) //引入登录的测试数据,并添加到mockjs import loginInfo from '@/mock/json/login-mock.js' //数据请求地址 let url = action.getFullPath('SYSTEM_USER_DOLOGIN'); //使用mockjs模拟发送请求 // Mock.mock(url,'post',loginInfo); Mock.mock(url,/post|get/i,loginInfo); /* Mock.mock(url, /post|get/i, (options) => { // 最佳实践, console.debug(url, options); return Mock.mock(loginInfo); }); */
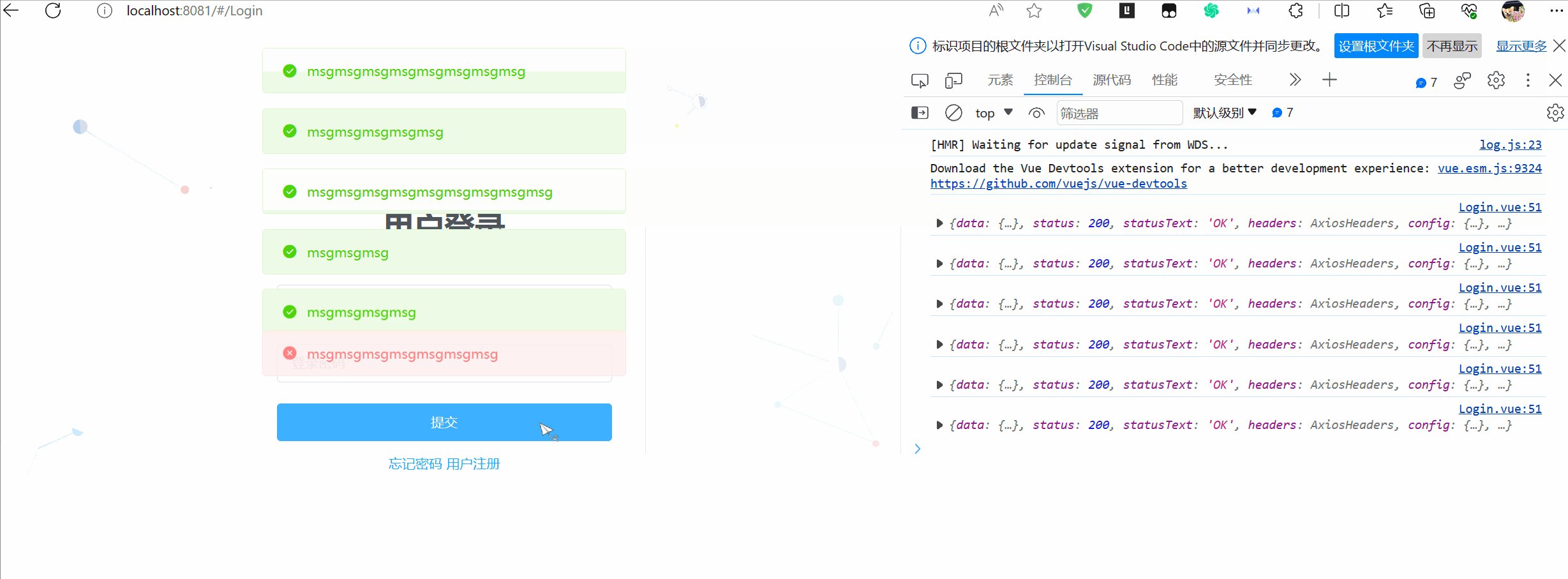
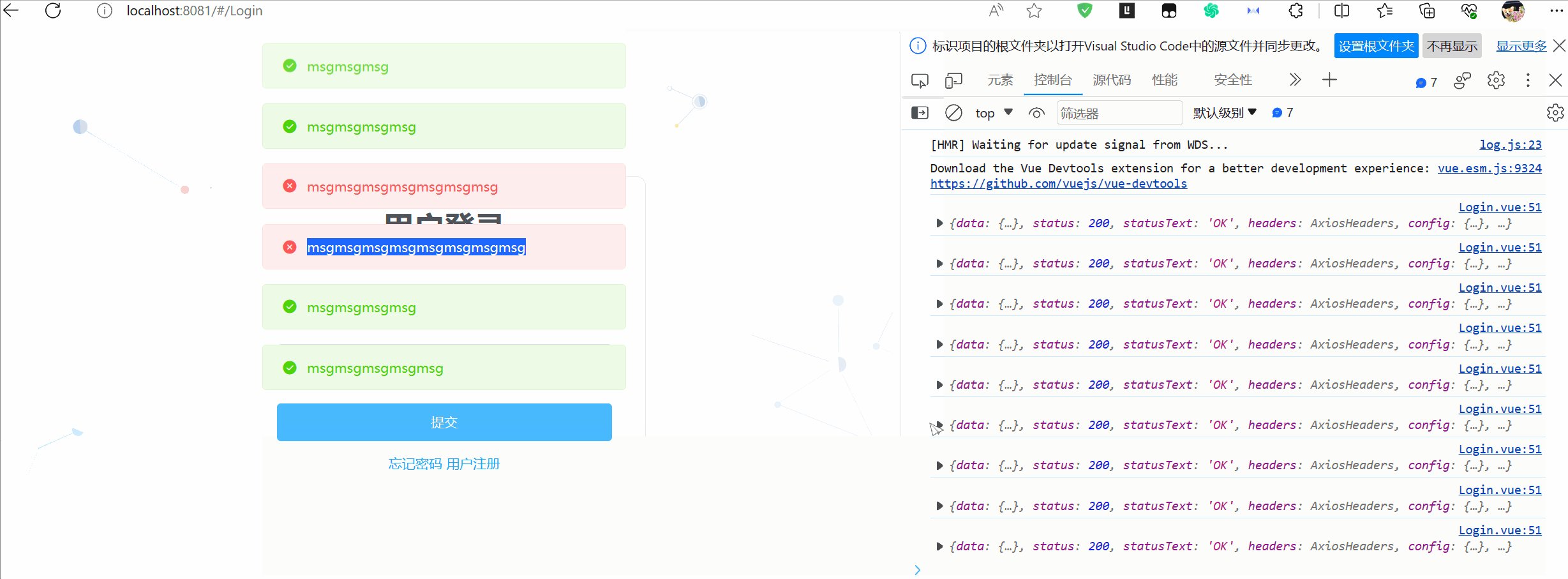
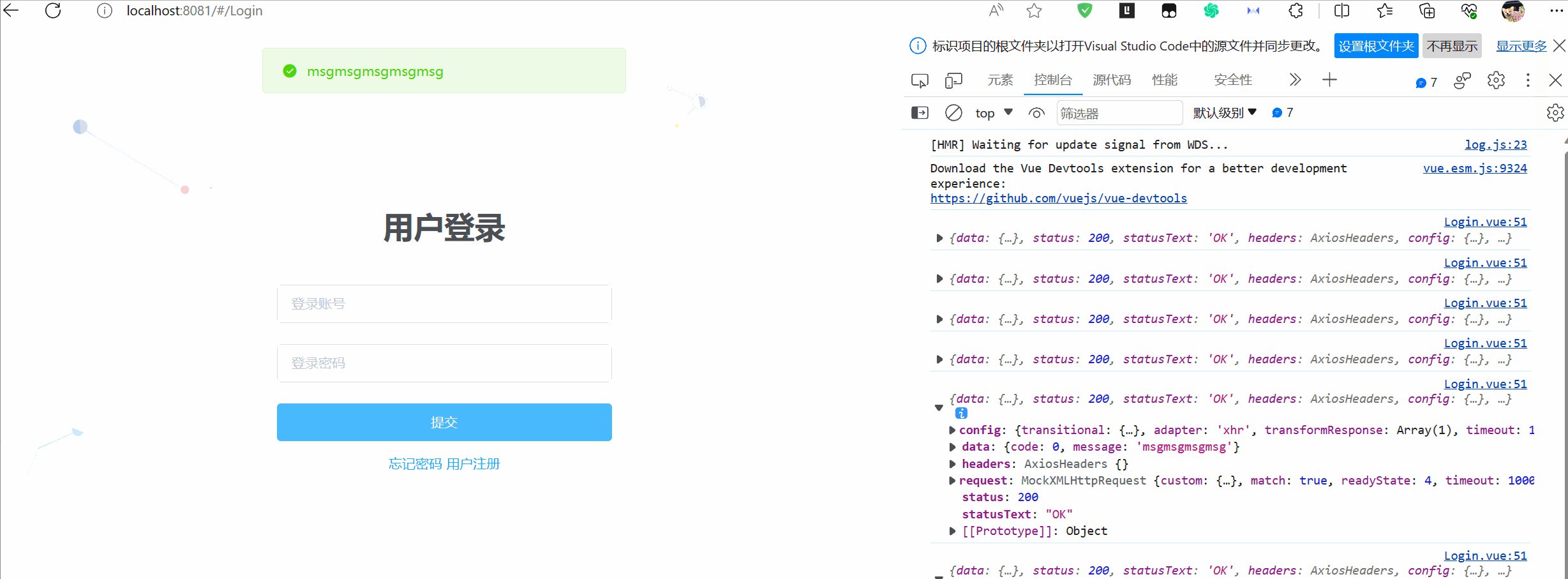
测试演示
以登录为例,当我们在向后端发送请求的时候模拟数据生成响应不同的结果,不同的参数返回的结果也不同,实现了模拟数据去测试功能