一.文件上传
1.导入依赖
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency>
2.配置文件上传解析器
在spring-mvc.xml文件中添加文件上传解析器。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 文件最大大小(字节) 1024*1024*50=50M--> <property name="maxUploadSize" value="52428800"></property> <!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--> <property name="resolveLazily" value="true"/> </bean>
CommonsMultipartResolver是MultipartResolver接口的实现类。
MultipartResolver是用于处理文件上传,当收到请求时DispatcherServlet的checkMultipart()方法会调用MultipartResolver的isMultipart()方法判断请求中是否包含文件,如果请求数据中包含文件,则调用MultipartResolver的resolverMultipart()方法对请求的数据进行解析,然后将文件数据解析MultipartFile并封装在MultipartHTTPServletRequest(继承了HTTPServletRequest)对象中,最后传递给Controller。
3.配置服务器存放文件地址
3.1.
3.2 将项目部署到服务器上
3.3 配置相应路径
3.4 选择我们control层的方法中定义的路径
3.5 最后保存好即可
4.导入PropertiesUtil工具类
1.通过PropertiesUtil工具类加载配置页目录文件
package com.YU.utils; import java.io.IOException; import java.io.InputStream; import java.util.Properties; public class PropertiesUtil { public static String getValue(String key) throws IOException { Properties p = new Properties(); InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties"); p.load(in); return p.getProperty(key); } }
2.同时在代码中我们可以发现,通过工具类读取resource.properties文件,在配置文件resource.properties中,我们将一些服务器存放文件地址定义在该文件中,方便我们后期修改配置文件
3.resource.properties文件
dir = D:/deposit/upload/ server = /upload/
5.编写Controller层
通过Controller层利用MultipartFile类接收前端传递的文件到后台,以流的方式上传到服务器中,
并将数据库中数据的字段(图片路径)进行修改
//文件上传 @RequestMapping("/upload") public String upload(HBook hBook,MultipartFile bfile){ try { String dir = PropertiesUtil.getValue("dir"); String server = PropertiesUtil.getValue("server"); String filename = bfile.getOriginalFilename(); FileUtils.copyInputStreamToFile(bfile.getInputStream(), new File(dir + filename)); hBook.setImg(server+filename); hBookbiz.updateByPrimaryKeySelective(hBook); } catch (IOException e) { e.printStackTrace(); } return "redirect:list"; }
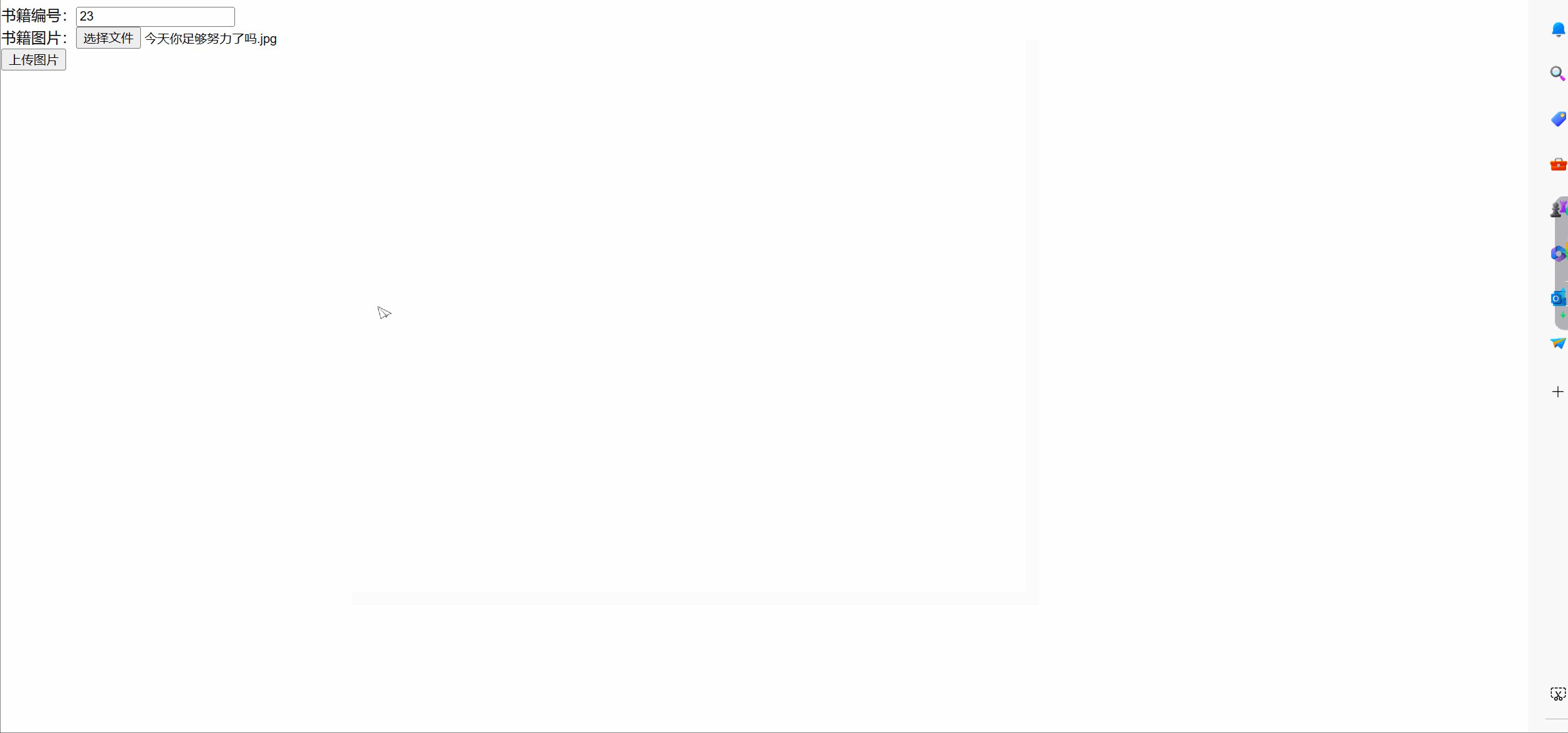
6.编写前端页面
编写前端页面表单,通过post请求的方式将图片上传到服务器,并将数据进行修改
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>图片上传</title> </head> <body> <form action="${pageContext.request.contextPath }/book/upload" method="post" enctype="multipart/form-data"> <label>书籍编号:</label><input type="text" name="bid" readonly="readonly" value="${param.bid}"/><br/> <label>书籍图片:</label><input type="file" name="bfile"/><br/> <input type="submit" value="上传图片"/> </form> </body> </html>
注意:表单的提交方式为enctype="multipart/form-data" ,它是一个HTML表单属性,用于指定将表单数据编码为多部分(multipart)的格式,以便支持文件上传,文件上传需要额外的服务器端处理逻辑,包括文件存储、验证、处理等。在服务器端代码中,需要根据我们的需求来处理上传的文件
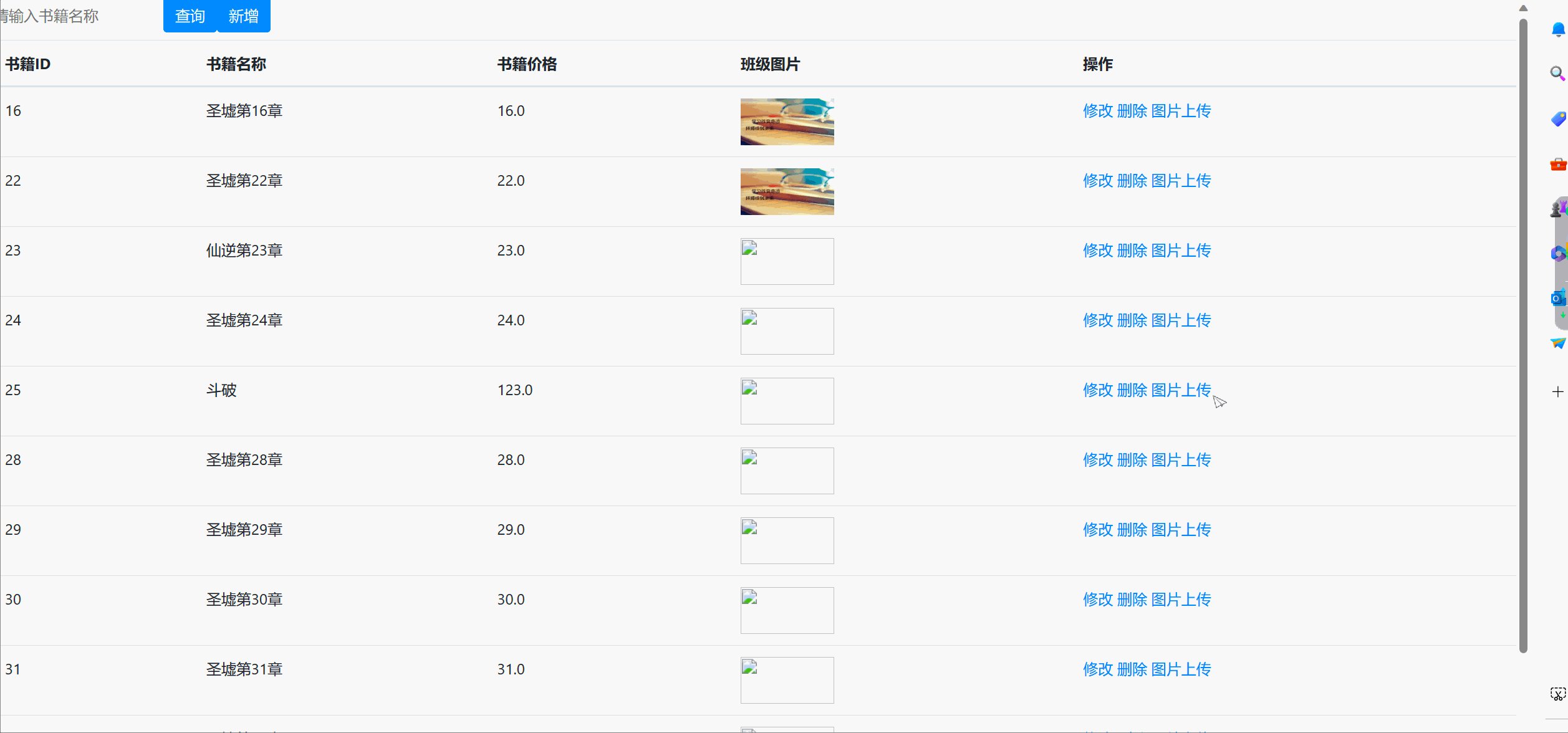
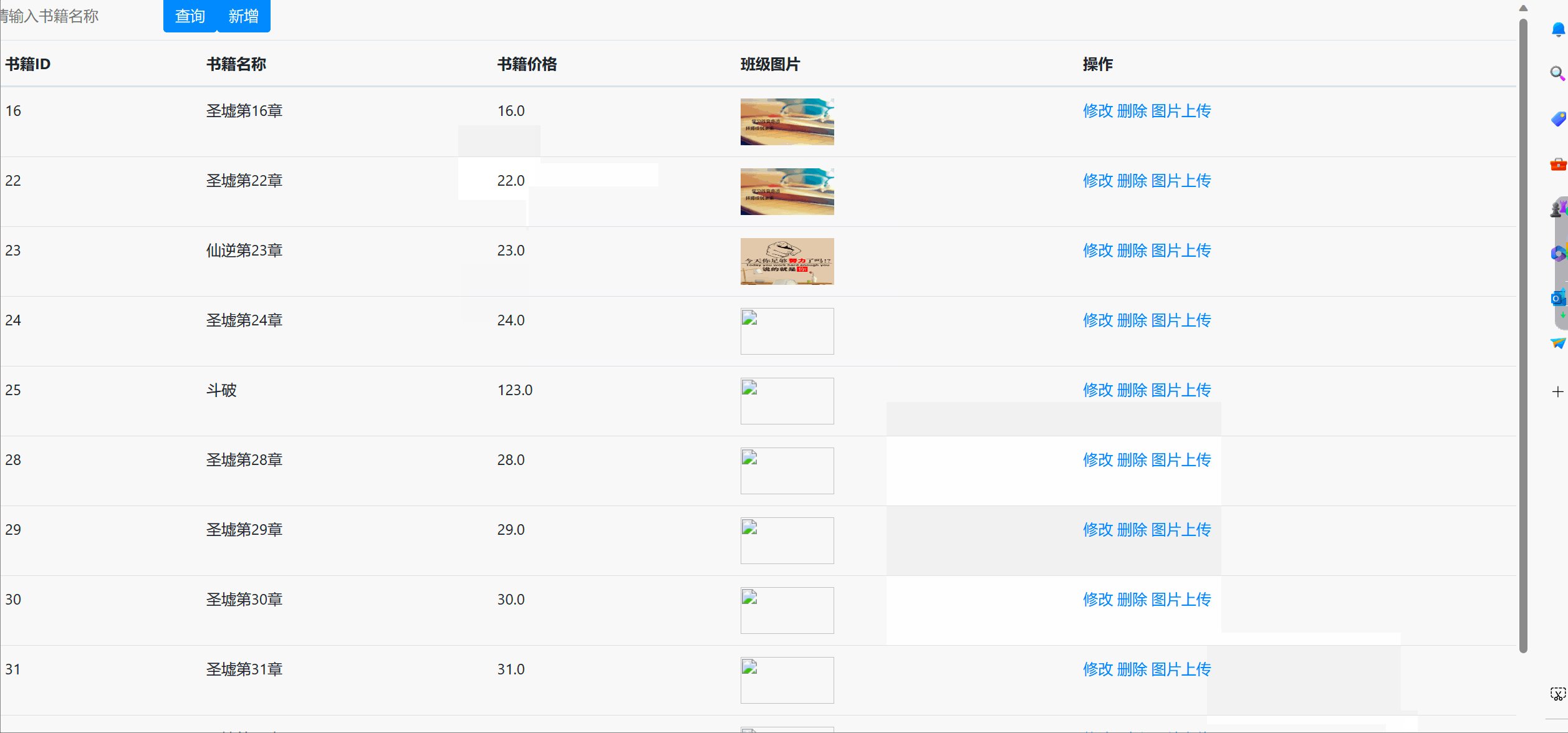
7.测试结果
我们在将数据传输到服务器时,可以通过查看服务器部署的地址查看我们传输的文件