最近手上的项目遇到了这个问题 也给大家分享一下
HTML部分
<t-upload mediaType="{{['video','image']}}" max="{{1}}" files="{{fileList}}" bind:add="handleAdd" bind:remove="handleRemove"> </t-upload>
js部分
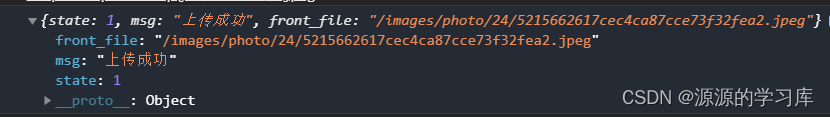
// 上传图片 handleAdd(e) { let that = this const { fileList } = this.data; console.log(e.detail.files[0].url) const { files } = e.detail; // // 方法1:选择完所有图片之后,统一上传,因此选择完就直接展示 this.setData({ fileList: [...fileList, ...files], // 此时设置了 fileList 之后才会展示选择的图片 }); wx.uploadFile({ url: 'https://travel.kuxia.top/api/science/upload', filePath: e.detail.files[0].url, name: 'file', formData: { 'user': 'test' }, success: function (res) { const data = res.data console.log(JSON.parse(data)); let a = JSON.parse(data).front_file that.setData({ fabiao:a }) } }) }, // 图片删除 handleRemove(e) { const { index } = e.detail; const { fileList } = this.data; fileList.splice(index, 1); this.setData({ fileList, }); },
这里通过改动组件里的内容从而获取到图片的路径,然后提取图片路径往后端上传,就可以实现了,大家可以尝试一下