前言:没看前两篇文章的可以先去看下前两篇文章
传送门:
Android 使用Room操作SQLite数据库让其变得无比高效和简洁(教程一)
Android 使用Room操作SQLite数据库让其变得无比高效和简洁(前一篇文章的完善)
下一篇文章数据库版本的升级,迁移
Android 使用Room操作数据库进行数据库版本的升级和迁移
将其数据展示更换成RecyclerView
activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="150dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/btn_insert" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="添加" /> <Switch android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" /> <Button android:id="@+id/btn_clear" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_weight="1" android:text="清除" /> </LinearLayout> </LinearLayout> </LinearLayout>
之后写RecyclerView的子布局,这里我们用两种布局第一种是正常显示的列表布局,第二种用卡片式布局用到了CardView
第一种布局item_word.xml,正常显示的列表布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="80dp" android:background="?selectableItemBackground" android:clickable="true" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="80dp" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_id" android:layout_width="80dp" android:layout_height="80dp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="80dp" android:layout_weight="5" android:orientation="vertical"> <TextView android:id="@+id/tv_english" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <TextView android:id="@+id/tv_chinese" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:height="0dp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="80dp" android:layout_weight="1" android:gravity="center"> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:layout_marginRight="10dp" android:src="@drawable/ic_baseline_chevron_right_24" /> </LinearLayout> </LinearLayout>
第二种布局item_card.xml,卡片式布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?selectableItemBackground" android:clickable="true"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="80dp" android:layout_marginStart="10dp" android:layout_marginTop="10dp" android:layout_marginEnd="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <TextView android:id="@+id/tv_id" android:layout_width="80dp" android:layout_height="80dp" android:gravity="center" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="80dp" android:layout_weight="5" android:orientation="vertical"> <TextView android:id="@+id/tv_english" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <TextView android:id="@+id/tv_chinese" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:height="0dp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="80dp" android:layout_weight="1" android:gravity="center"> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/ic_baseline_chevron_right_24" /> </LinearLayout> </LinearLayout> </androidx.cardview.widget.CardView> </LinearLayout>
这两个我们都在最外层布局中加上了两个属性
android:background="?selectableItemBackground" android:clickable="true"
加上这两个属性后,用户点击数据列表时,会有一个阴影的一个效果,使用户有更好的体验。
之后创建一个适配器MyAdapter,通过适配器把数据渲染到页面上面
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { private List<Word> allWords = new ArrayList<>(); boolean userCardView; public MyAdapter(boolean userCardView) { this.userCardView = userCardView; } public void setAllWords(List<Word> allWords) { this.allWords = allWords; } @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View view; if (userCardView) { view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_card, parent, false); } else { view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_word, parent, false); } return new MyViewHolder(view); } @Override public int getItemCount() { return allWords.size(); } @Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) { Word word = allWords.get(position); holder.tv_id.setText(String.valueOf(position + 1)); holder.tv_english.setText(word.getWord()); holder.tv_chinese.setText(word.getChineseMeaning()); holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Uri uri = Uri.parse("https://m.youdao.com/dict?le=eng&q=" + holder.tv_english.getText()); Intent intent = new Intent(Intent.ACTION_VIEW); intent.setData(uri); holder.itemView.getContext().startActivity(intent); } }); } public class MyViewHolder extends RecyclerView.ViewHolder { public TextView tv_id; public TextView tv_english; public TextView tv_chinese; public MyViewHolder(@NonNull View itemView) { super(itemView); tv_id = itemView.findViewById(R.id.tv_id); tv_english = itemView.findViewById(R.id.tv_english); tv_chinese = itemView.findViewById(R.id.tv_chinese); } } }
最后在MainActivity中调用适配器,把数据呈现个用户
public class MainActivity extends AppCompatActivity { private Button btn_insert, btn_clear, btn_update, btn_delete; private WordViewModel wordViewModel; private RecyclerView recycle_view; private MyAdapter myAdapter1, myAdapter2; private Switch switch1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_insert = findViewById(R.id.btn_insert); btn_clear = findViewById(R.id.btn_clear); // btn_update = findViewById(R.id.btn_update); // btn_delete = findViewById(R.id.btn_delete); switch1 = findViewById(R.id.switch1); recycle_view = findViewById(R.id.recycle_view); LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); recycle_view.setLayoutManager(linearLayoutManager); myAdapter1 = new MyAdapter(false); myAdapter2 = new MyAdapter(true); switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) { if (isChecked) { recycle_view.setAdapter(myAdapter2); } else { recycle_view.setAdapter(myAdapter1); } } }); wordViewModel = ViewModelProviders.of(this).get(WordViewModel.class); wordViewModel.getAllWordsLive().observe(this, new Observer<List<Word>>() { @Override public void onChanged(List<Word> words) { myAdapter1.setAllWords(words); myAdapter1.notifyDataSetChanged(); myAdapter2.setAllWords(words); myAdapter2.notifyDataSetChanged(); } }); recycle_view.setAdapter(myAdapter1); btn_insert.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String[] english = {"Hello", "World", "Android", "Google", "Studio", "Project" , "DataBase", "Recycler", "View", "String", "Value", "Integer" }; String[] chinese = {"你好", "世界", "安卓系统", "谷歌公司", "工作室", "项目", "数据库", "回收站" , "视图", "字符串", "价值", "整数类型" }; for (int i = 0; i < english.length; i++) { Word word1 = new Word(english[i], chinese[i]); wordViewModel.insertWords(word1); } } }); btn_clear.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // wordDao.deleteAllWords(); wordViewModel.deleteAllWords(); } }); } }
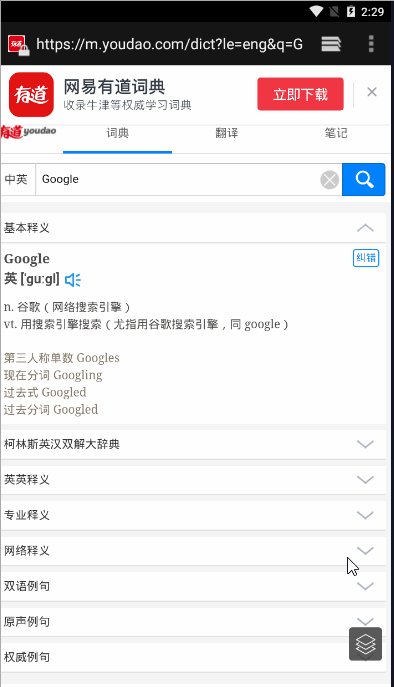
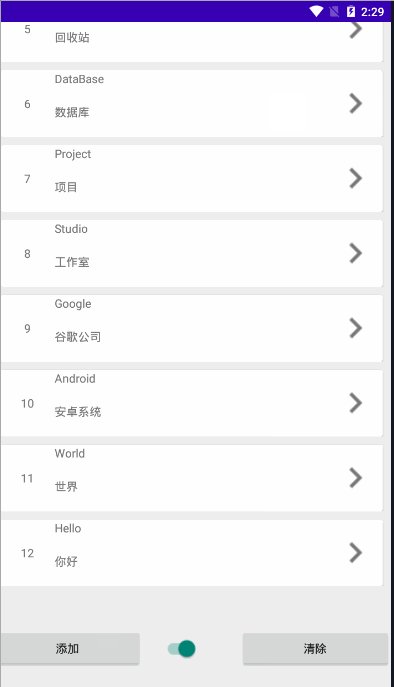
效果如图所示:
点击下方按钮可以实现切换布局样式的功能~ 持续更新Room操作数据库的相关知识!