- 在使用阿里的 Ant Design Vue 框架时,在使用有下拉菜单 a-select 等组件,用在 a-drawer 等组件或者页面上的时候,会发现 a-drawer 等组件能滚动的时候,a-select 等组件的下拉菜单不会跟着走,停留在原地。
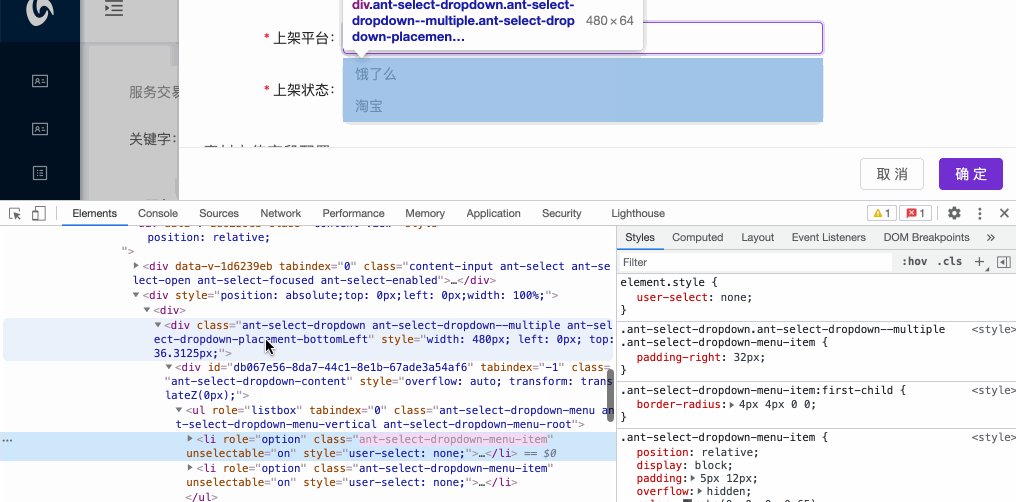
- 这是滚动之后停留在原地的状态:
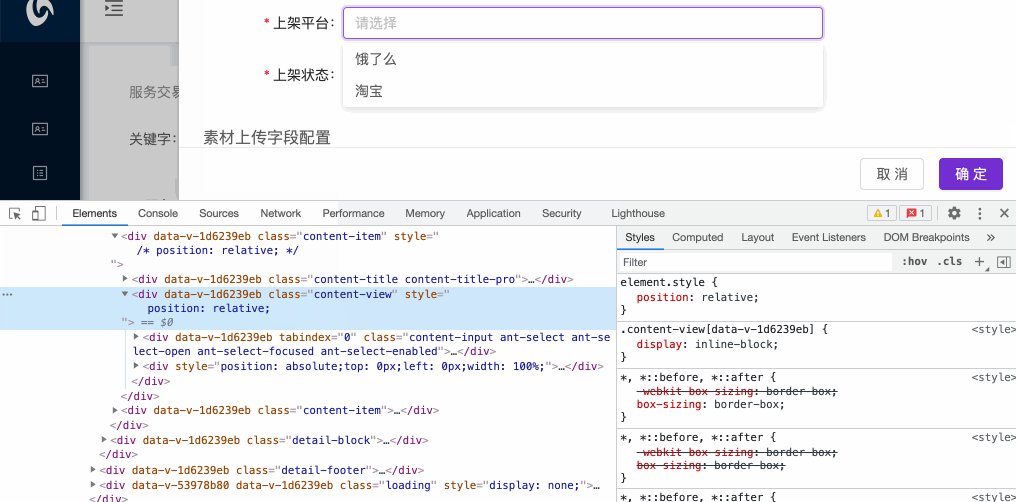
- 但是我们希望在滚动的时候,下拉菜单也是需要跟着滚动,一直悬浮在输入框下面,这是正常状态:
a-select代码需要这么写
<a-select :getPopupContainer="(triggerNode) => triggerNode.parentNode" ></a-select>
a-date-picker代码需要这么写,这里就不一一举例了,看看文档就行了
<a-date-picker :getCalendarContainer="(triggerNode) => triggerNode.parentNode" />
- 或者可以手动指定到对应的节点上,举例一个,其他一样
<a-select :getPopupContainer="() => document.getElementById('xxx')" ></a-select>
- 如果试过上面的都不行,那么拿出终极绝招
1、通过上面官方自带的(triggerNode) => triggerNode.parentNode设置上,保证当前悬浮框是在使用组件内部的,不会放到别的地方去,
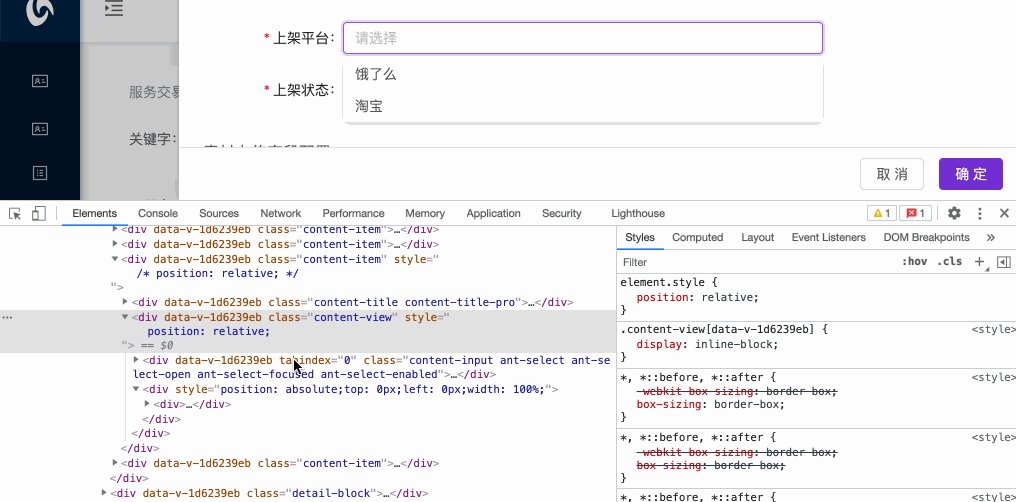
2、然后用一个div包住当前组件,并设置这个div的css样式position: relative;
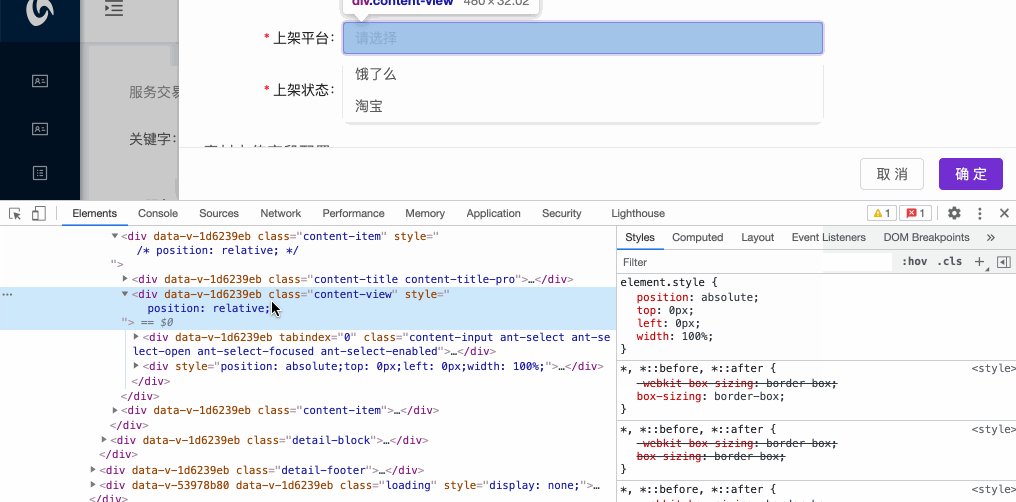
3、其实悬浮框的css样式就是position: absolute;,那么将渲染到组件内部,在使用自己的div来限制一下它,它就会跟着当前div的坐标走啦。
- 注意去每个控件的文档里面去看看是否有支持修改渲染容器的方法属性