强制格式化百度标签样式
.BMapLabel { background: none !important; border: none !important; }
标签样式表
.shu_txt { font-size: 10px; font-weight: bold; color: #333; text-shadow: 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 9px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5; text-decoration: none; transform: rotate(52deg); -webkit-transform: rotate(52deg); -moz-transform: rotate(52deg); -ms-transform: rotate(52deg); } .heng_txt { font-size: 10px; font-weight: bold; color: #333; text-shadow: 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #f5f5f5, 1px 1px 2px #d2d2d2; text-decoration: none; transform: rotate(10deg); -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); }
初始化地图
var map = new BMap.Map("allmap", {enableMapClick: false}); var point = new BMap.Point(113.239654, 22.015262); map.centerAndZoom(point, 12); map.enableScrollWheelZoom(); map.setMapType(BMAP_SATELLITE_MAP);
添加覆盖物
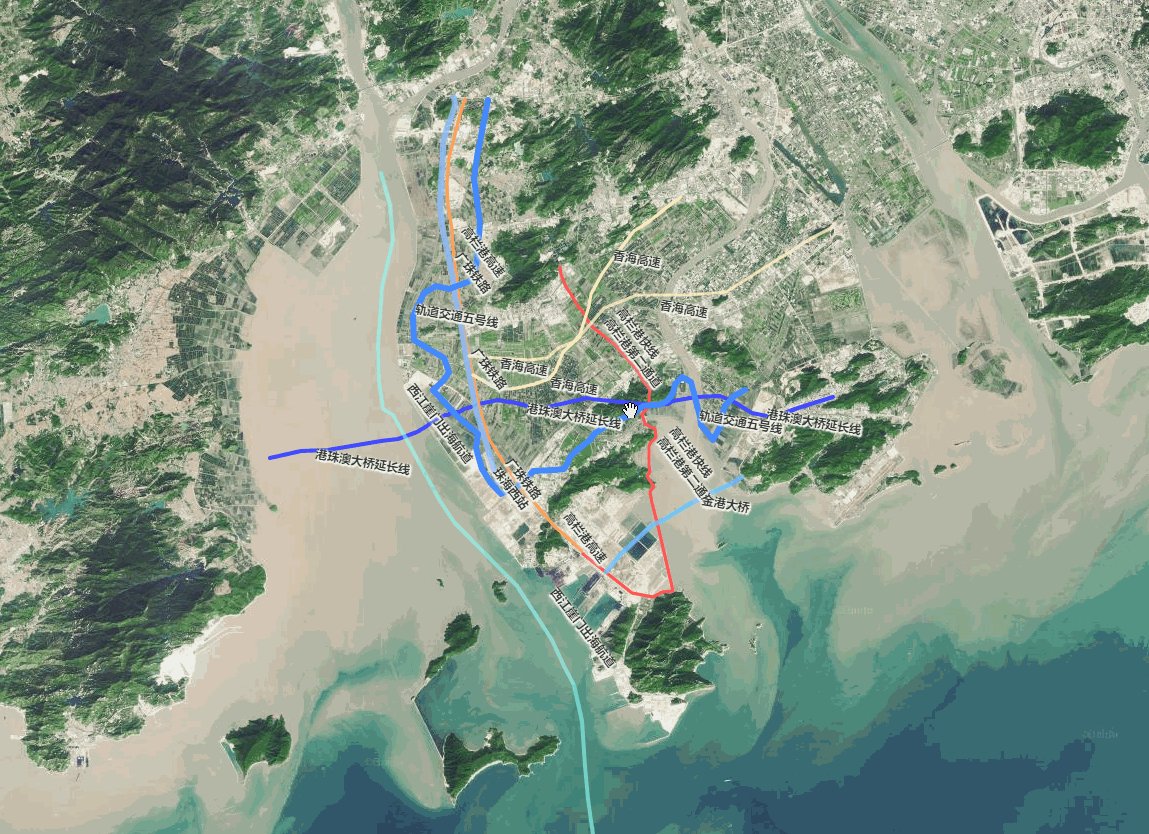
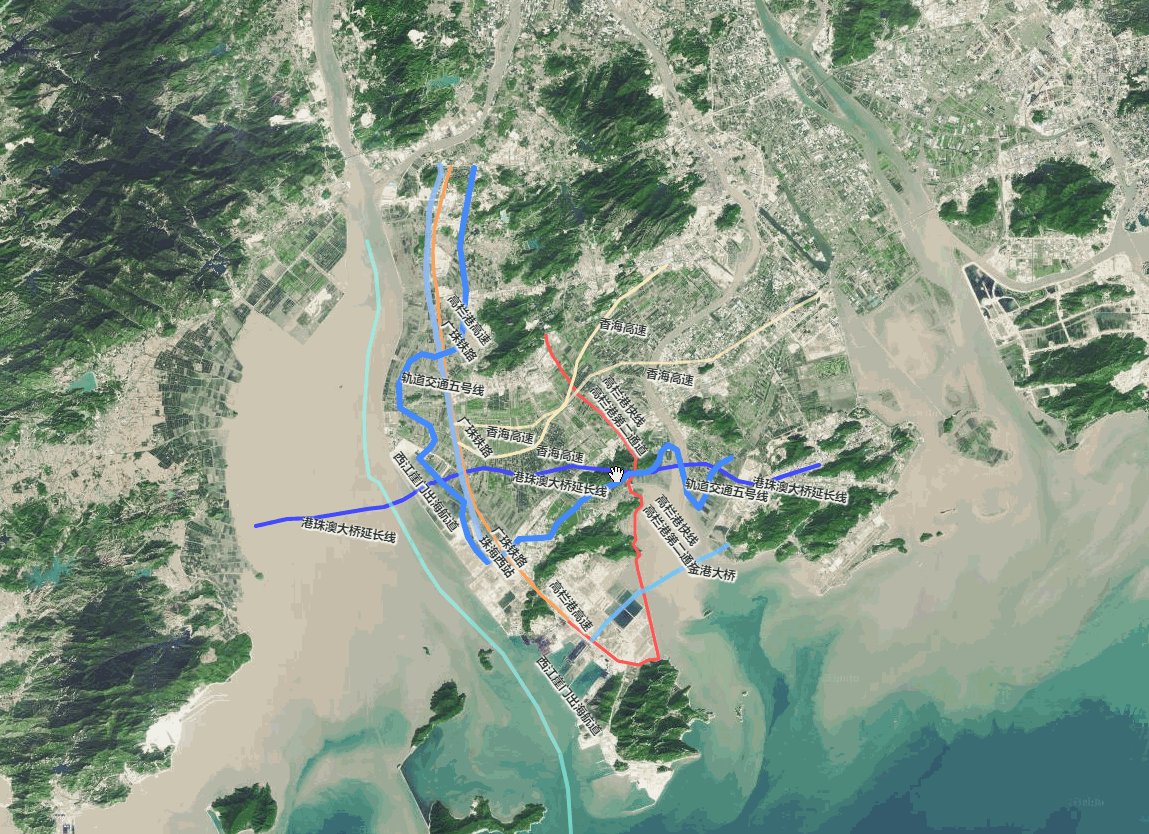
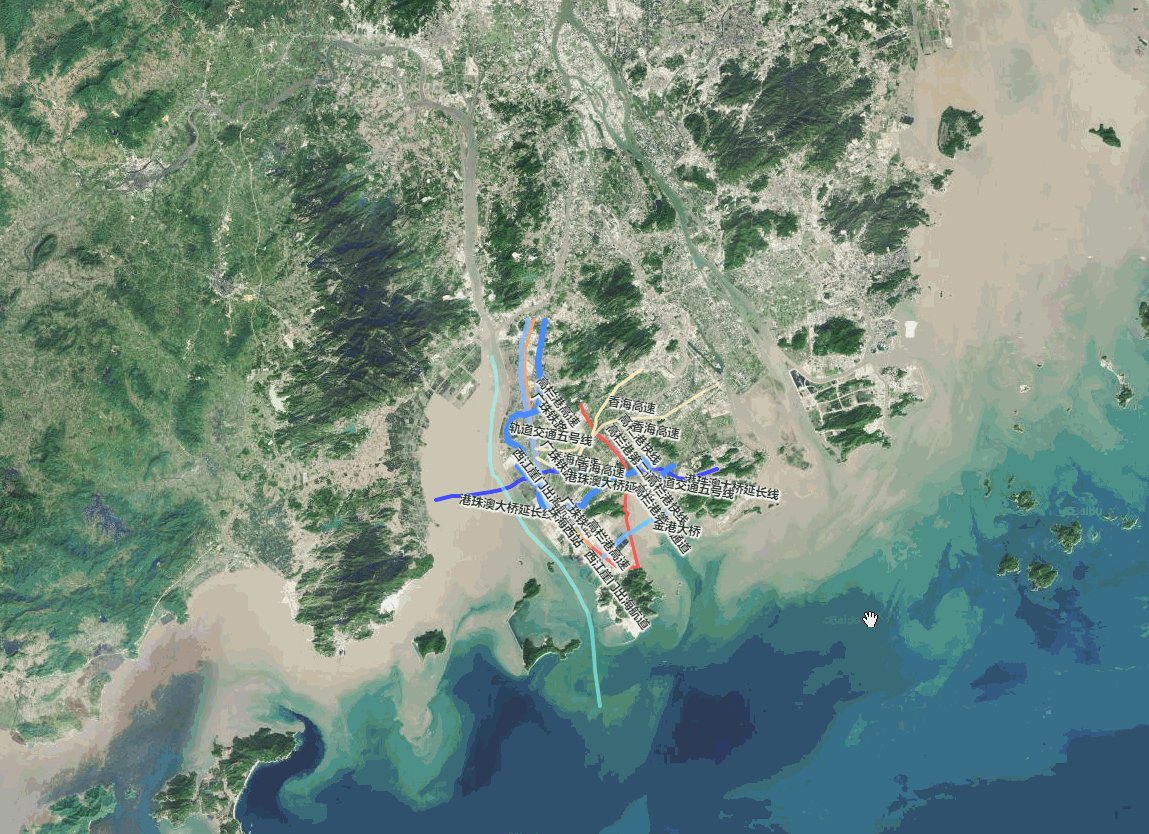
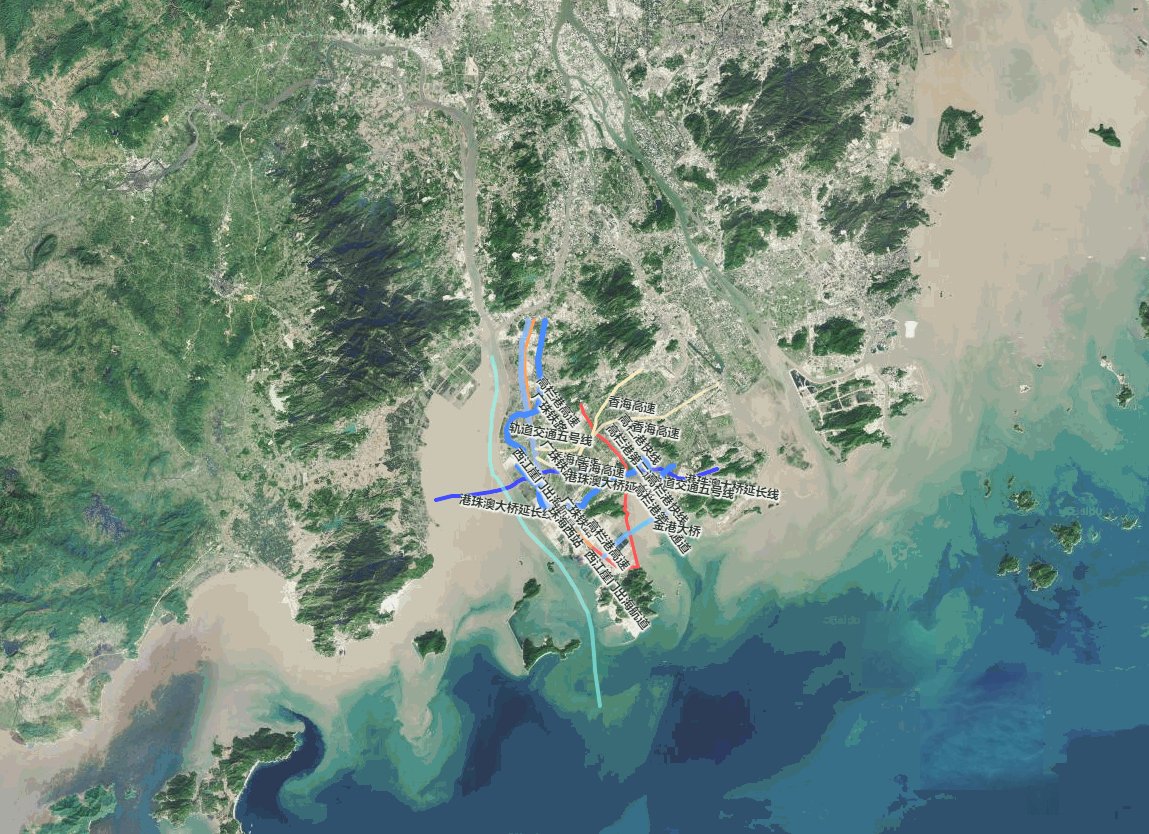
// 创建polyline对象(港珠澳大桥延长线) var gzadq = [ new BMap.Point(113.043895, 22.024912), new BMap.Point(113.061718, 22.028798), new BMap.Point(113.077384, 22.029066), new BMap.Point(113.107567, 22.033891), new BMap.Point(113.117484, 22.035097), new BMap.Point(113.128695, 22.038849), new BMap.Point(113.134157, 22.042065), new BMap.Point(113.137606, 22.044611), new BMap.Point(113.144218, 22.047827), new BMap.Point(113.145943, 22.047961), new BMap.Point(113.14853, 22.049435), new BMap.Point(113.152698, 22.049569), new BMap.Point(113.155429, 22.051043), new BMap.Point(113.159166, 22.052115), new BMap.Point(113.164125, 22.053878), new BMap.Point(113.174904, 22.056156), new BMap.Point(113.185109, 22.054548), new BMap.Point(113.198763, 22.051064), new BMap.Point(113.205806, 22.052538), new BMap.Point(113.226359, 22.057228), new BMap.Point(113.234264, 22.056156), new BMap.Point(113.258842, 22.05361), new BMap.Point(113.26416, 22.053074), new BMap.Point(113.27264, 22.054012), new BMap.Point(113.275515, 22.05562), new BMap.Point(113.275371, 22.055486), new BMap.Point(113.282126, 22.056424), new BMap.Point(113.289025, 22.057496), new BMap.Point(113.302536, 22.057898), new BMap.Point(113.310728, 22.054816), new BMap.Point(113.32122, 22.048786), new BMap.Point(113.33545, 22.046374), new BMap.Point(113.341055, 22.04959), new BMap.Point(113.347523, 22.051868), new BMap.Point(113.367357, 22.05763), ]; var gzadqline = new BMap.Polyline(gzadq, { enableEditing: false,//是否启用线编辑,默认为false enableClicking: true,//是否响应点击事件,默认为true strokeWeight: '4',//折线的宽度,以像素为单位 strokeOpacity: 1,//折线的透明度,取值范围0 - 1 strokeColor: "#414aff" //折线颜色 }); map.addOverlay(gzadqline); var gsContent = "<div class='heng_txt'>" + "<a>港珠澳大桥延长线</a>" + "</div>"; for (var i = 0; i < 3; i++) { var xypo = [new BMap.Point(113.190786, 22.052538), new BMap.Point(113.328191, 22.04959), new BMap.Point(113.069048, 22.027994)]; var labeltxt1 = new BMap.Label(gsContent, {offset: new BMap.Size(0, 0), position: xypo[i]}); map.addOverlay(labeltxt1); }
lockdatav Done !