使用uni.chooseLocation()打开地址选择位置:
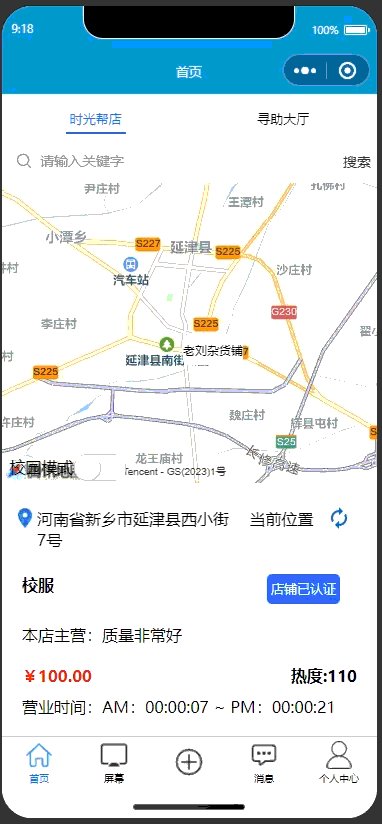
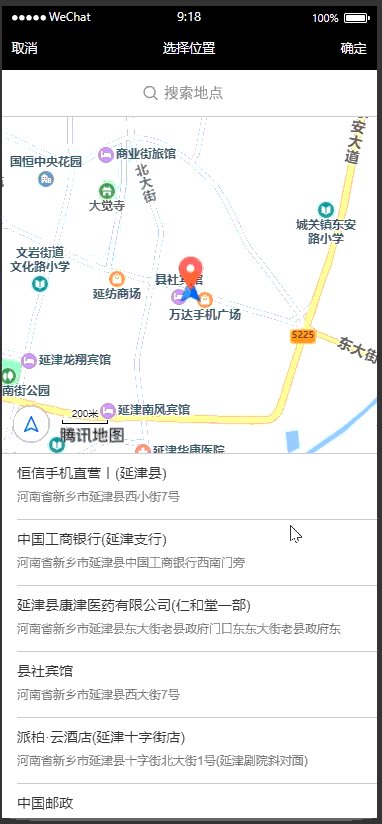
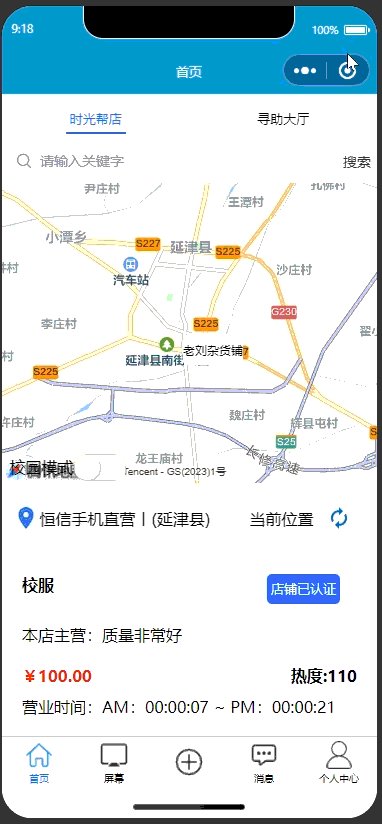
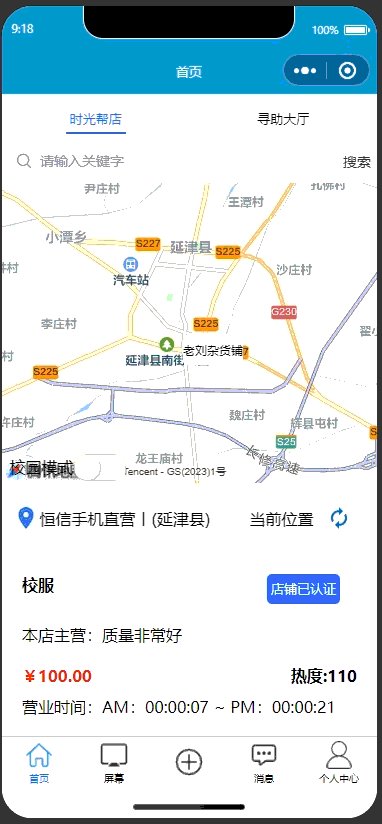
实现效果图
1、在Uniapp源码视图进行设置
添加这个属性:"requiredPrivateInfos":["chooseLocation"]
uni.chooseLocation成功返回的参数
2、在页面使用地图选择
</template> <view class="location_box"> <view class="location_box_icon"> <image src="../../static/weizhi.svg" mode=""></image> <view style="margin-top: 15px;"> {{current_name}} </view> </view> <view class="current_location" @click="current"> <view style="margin-top: 15px;width: 100%;"> 当前位置 </view> <image src=" ../../static/shuxin.svg" mode=""> </image> </view> </view> <template> <script> export default { data() { return { current_name: '', } }, onLoad() { }, methods: { current() { uni.chooseLocation({ success: (res) => { console.log('位置名称:' + res.name); console.log('详细地址:' + res.address); console.log('纬度:' + res.latitude); console.log('经度:' + res.longitude); this.current_name = res.name } }); } } } </script> <style scoped> .location_box { width: 90%; height: 60px; margin-left: 3%; margin-top: 10px; display: flex; justify-content: space-between; background-color: #F5F5F5; } .location_box_icon { width: 65%; height: 50px; display: flex; } .location_box_icon image { width: 12%; height: 50px; } .current_location { width: 30%; height: 50px; display: flex; } .current_location image { width: 35%; height: 50px; margin-left: 10%; } </style>