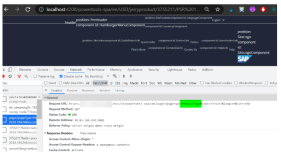
当我们使用如下 url 访问 Spartacus 产品明细页面时:
能观察到下面的 OCC API call:
images 节点是所谓的 media container.
每个 images 数组元素具有不同的 format 和 imageType 属性值。
媒体组件是用于呈现单个媒体项目的低级组件。虽然后端可以为媒体项提供任何类型的媒体,但媒体组件目前仅限于渲染图像。图像类型不仅限于技术格式,例如 png 或 jpg。支持在图像元素中渲染的每种图像格式,包括 SVG。媒体组件会针对不同的屏幕大小和分辨率呈现特定的图像,以便每个用户都拥有图像的优化版本。
在 Spartacus 中,有两种主要类型的图像:产品图像和内容图像。两种类型使用相同的技术实现,但每种内容的语义略有不同。
SAP Commerce Cloud 中使用的图像结构包括一个媒体容器,其中包含多个媒体项。容器中的媒体项由媒体格式区分。媒体格式用于为不同的屏幕大小或位置提供相同的媒体。
产品图像和内容图像的媒体格式不同,并且它们的使用也不同。
产品图像由产品数据驱动。产品图像用于许多组件中,例如产品列表和产品详细信息页面,以及用于购物车和订单数据的组件,还包括用于走马灯、愿望清单、兴趣等组件。但是,无论组件如何,产品图像数据源始终相同。
不同屏幕尺寸的产品图像通常基于相同的源图像生成。这会导致一个媒体容器,其中包含许多只在像素大小上有所不同但在内容和比例上相等的媒体项。
产品图像的媒体格式可以在后端和前端中配置。以下列表显示了在样本数据和 Spartacus 配置中使用的(默认)格式:
cartIcon
thumbnail
product
zoom
内容图像由 CMS 组件数据驱动。媒体项用于不同的横幅组件。与产品图像不同,横幅图像通常手动优化以适应各种屏幕尺寸。这意味着内容管理员为每种媒体格式上传替代图像以用于横幅。产品和横幅媒体的技术结构相同,但格式不同。