数据大屏是演示汇报的一柄利器,它在企业的日常管理和决策中起到非常关键的作用,广泛用在数据复盘、业务汇报、客户参观等场景。通过数据大屏,企业可以实时监测各项业务指标和运营数据、掌握市场信息和行业动态、减少沟通成本、提升协作效率。
数据大屏通常包含多个业务主题,演示讲解人员需要在多个主题之间需要来回切换,操作手忙脚乱切错屏、页面切换时的loading、短暂的黑屏会让汇报过程存在大量的不确定性,给演示人员带来巨大的心理压力,甚至造成演示事故。
以往的 iframe 嵌入、浏览器标签页等多页切换方案,存在着加载时间长、切换白屏、无法遥控等等诸多令人头疼的问题,演示汇报的效果也因此大打折扣。
但是,不用担心,这些问题, DataV 7.0 帮你一次解决 😘
DataV 🎬 可视化演播厅
可视化演播厅是 DataV 7.0 版本中新增的重磅功能,带来全新的数据汇报演示体验。(目前公共云所有版本均包含该功能)
进入“一秒”时代,只需要两步,即可完成投屏演示,像播放PPT一样播放大屏:
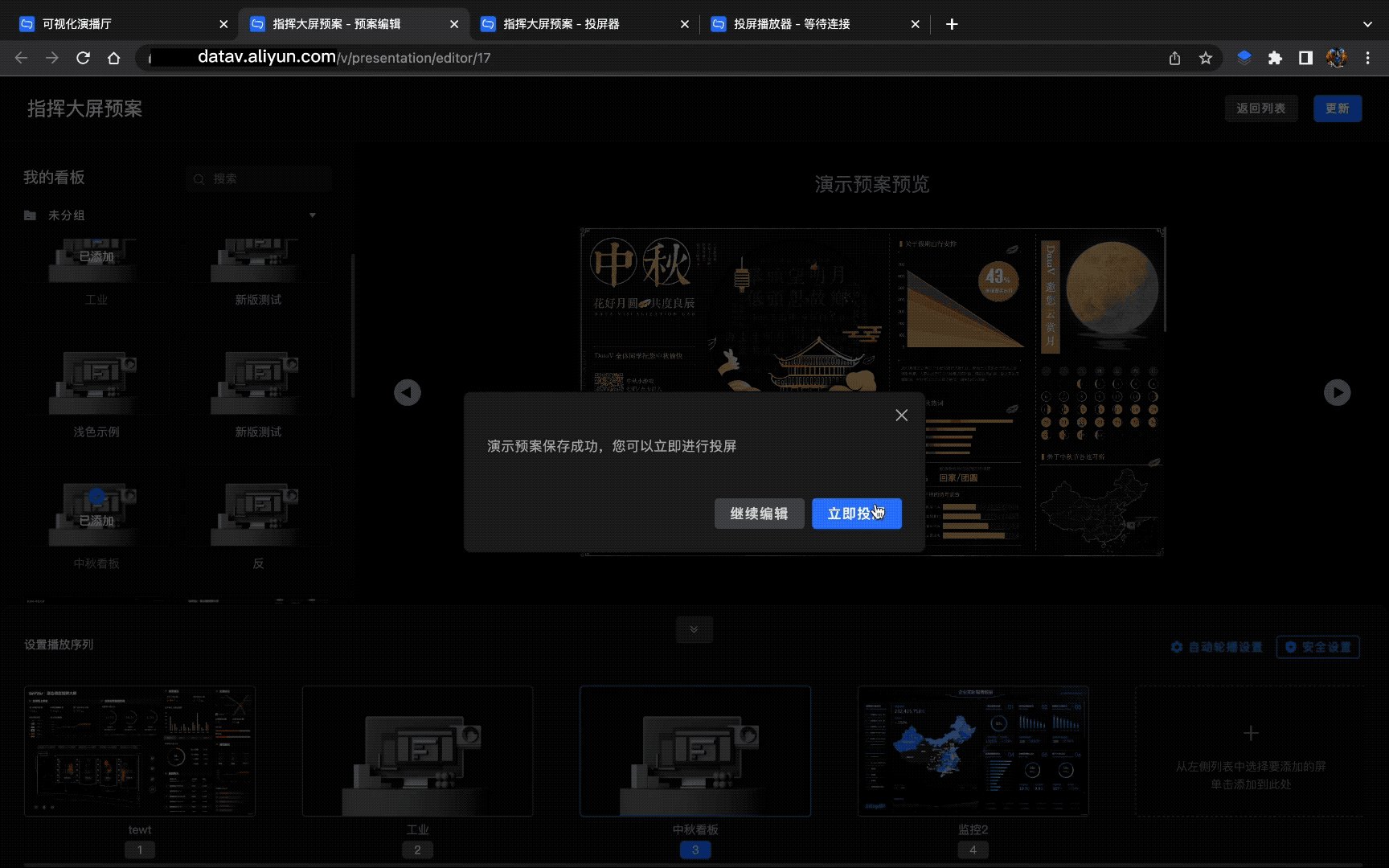
☝️Step1 编辑演示预案
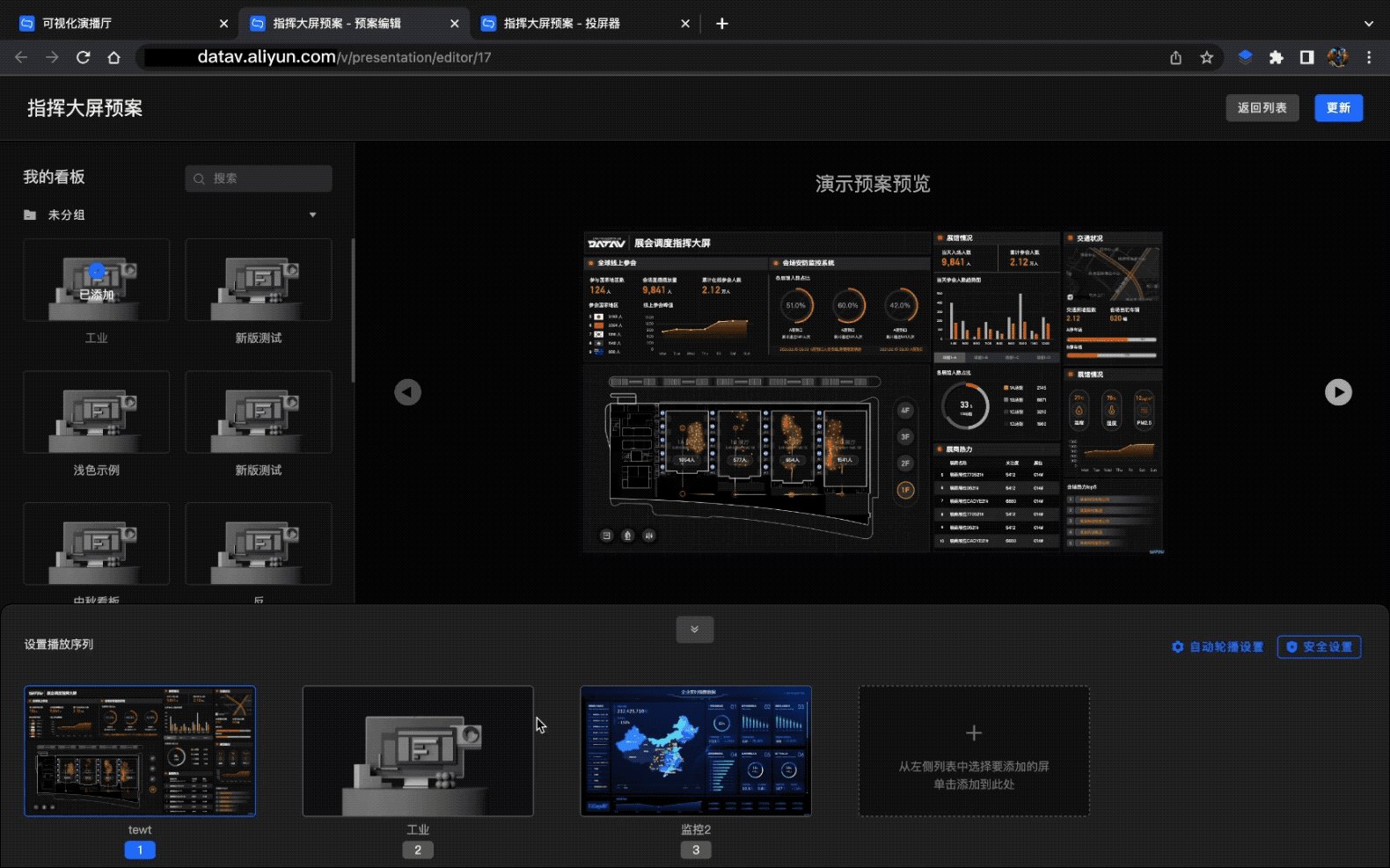
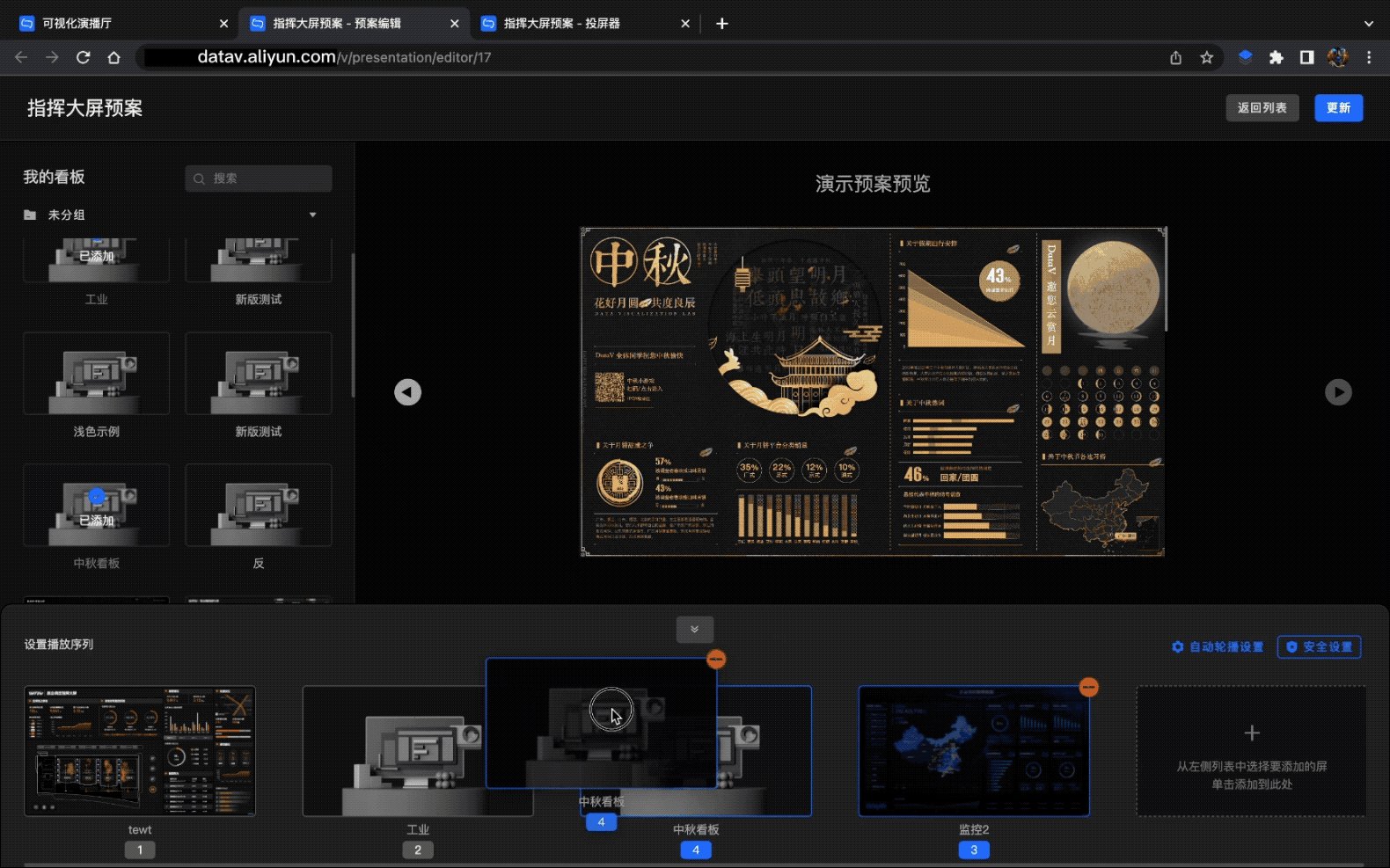
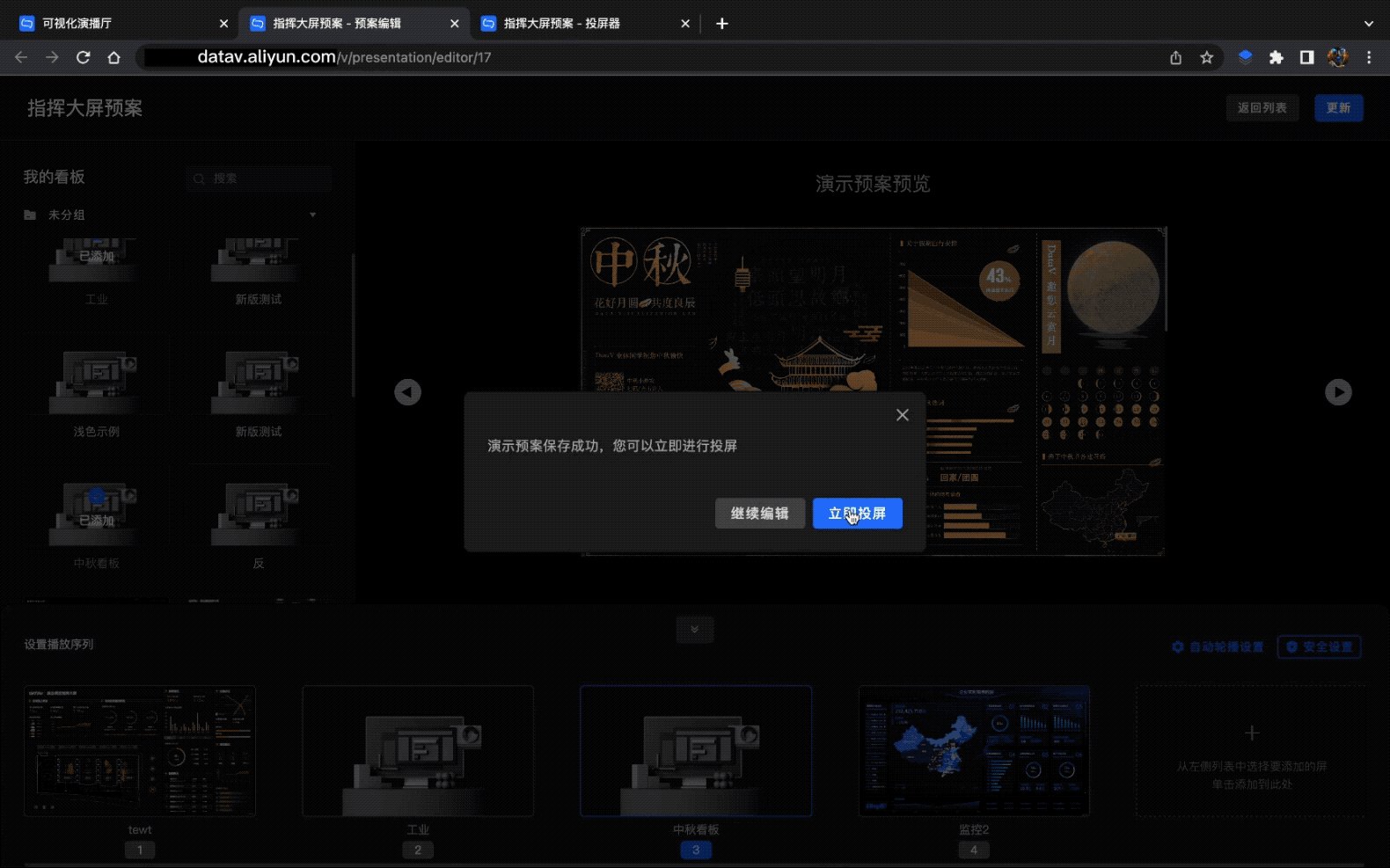
进入「可视化应用中心」,创建演示预案,进入编辑界面,选择需要演示的大屏,拖拽调整播放顺序,完成设置。
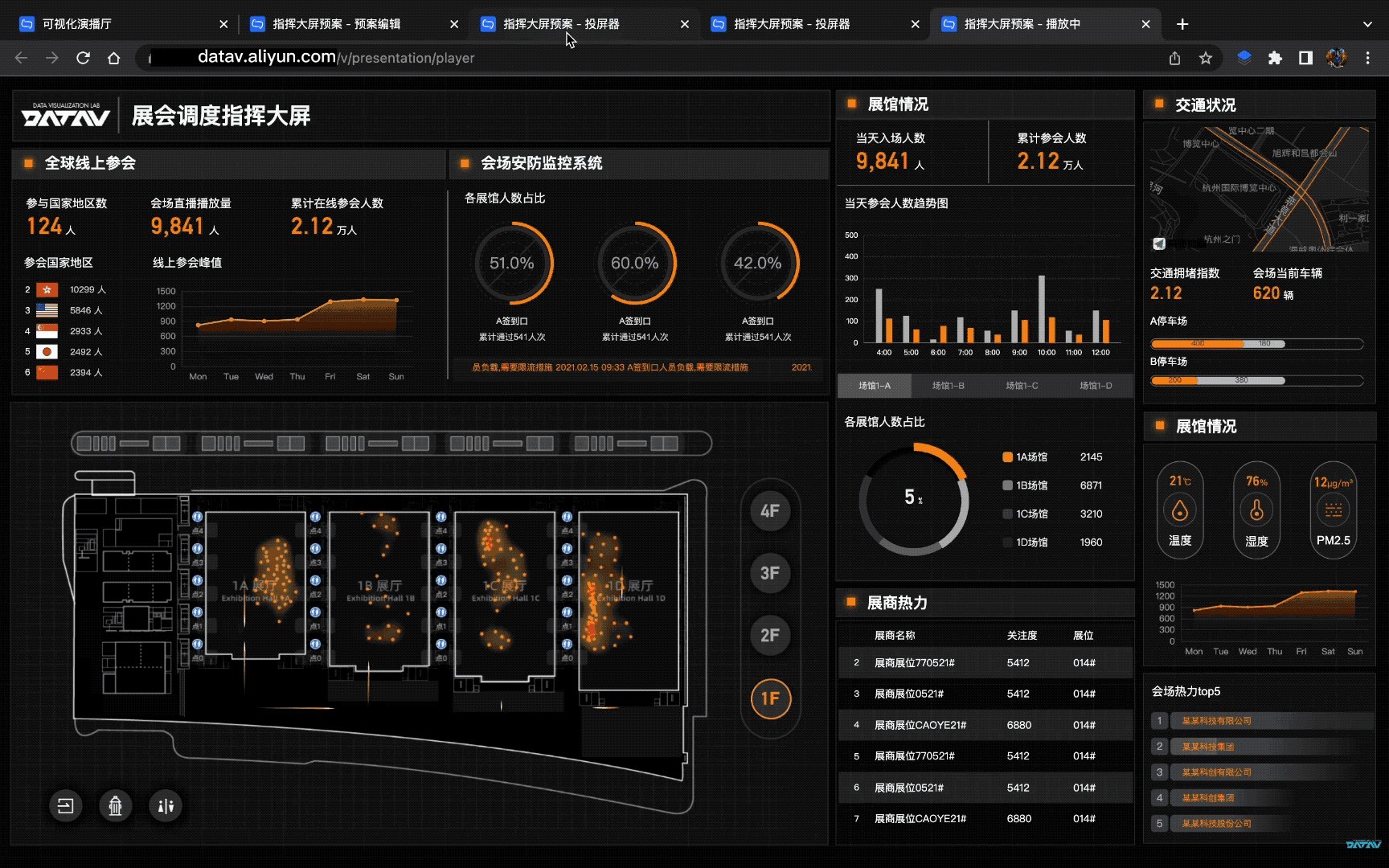
✌️Step2 播放演示预案
演播厅目前提供了 Web 端和客户端两种投屏播放器,以满足不同的使用场景:
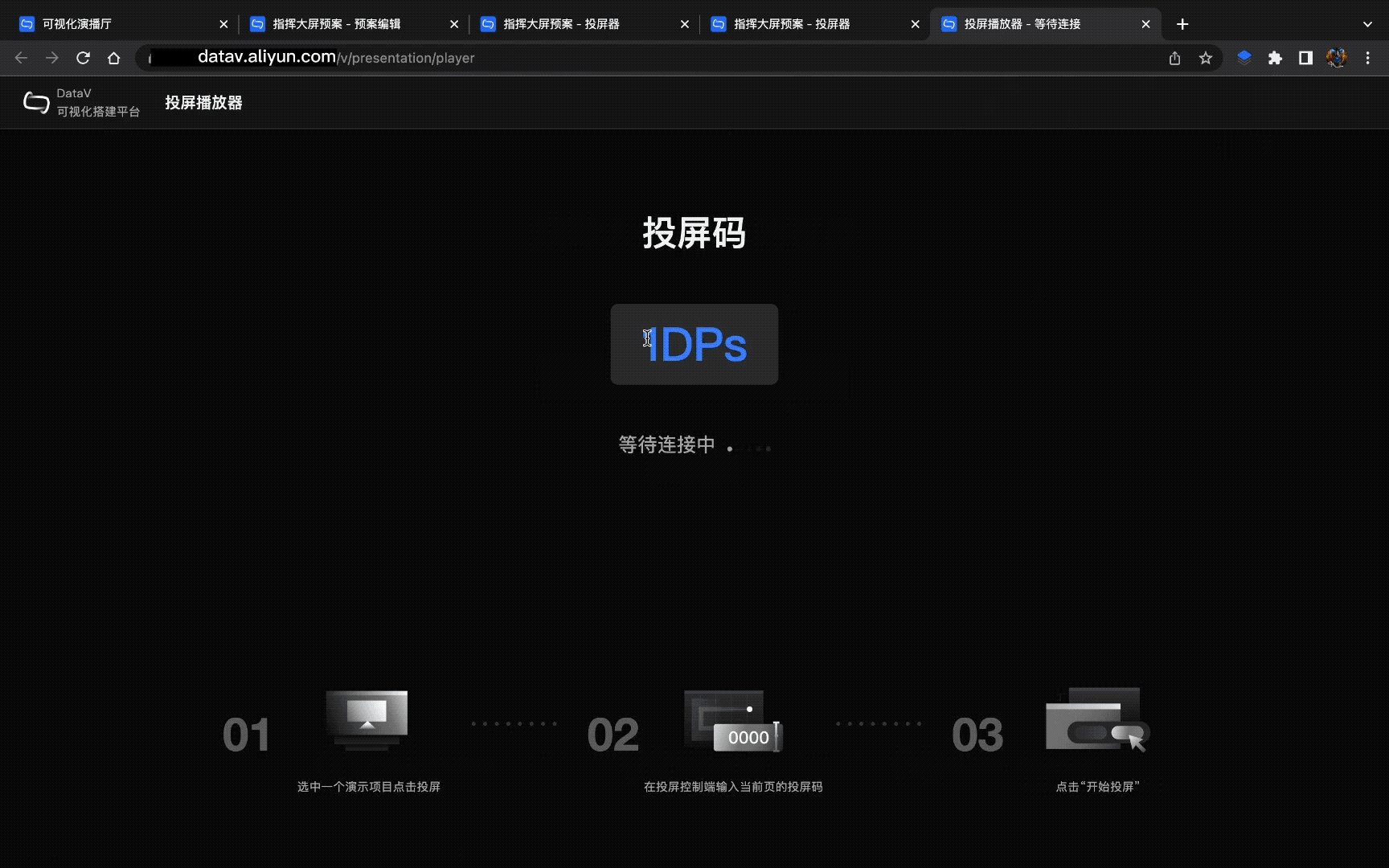
Web 端的即开即用模式 ✨
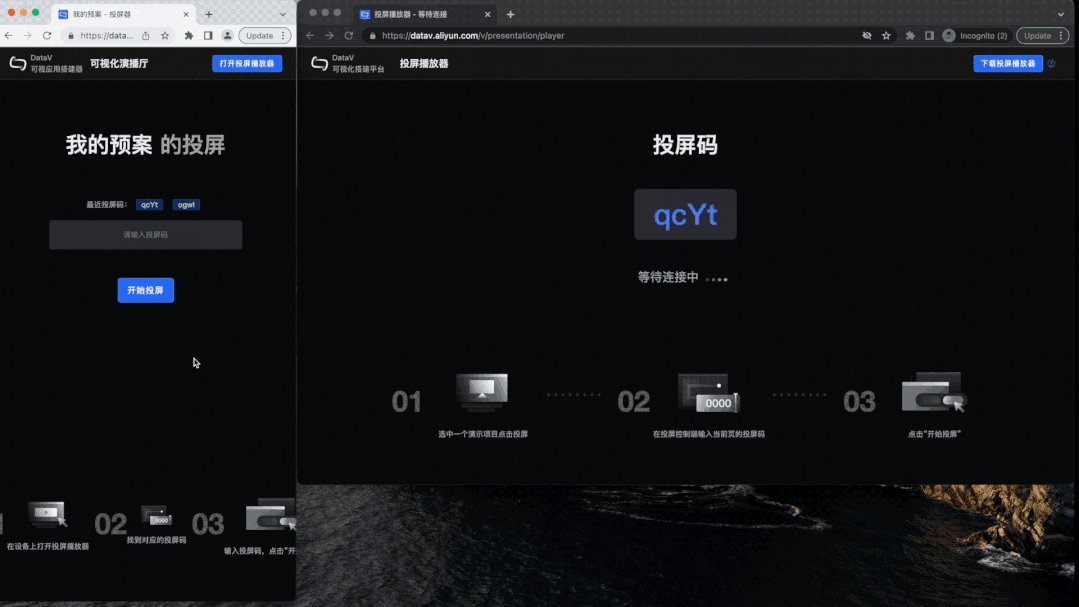
对于非固定场景,或者突发临时的投屏演示需求,可以通过 Web 端投屏播放器快速完成演示播放。
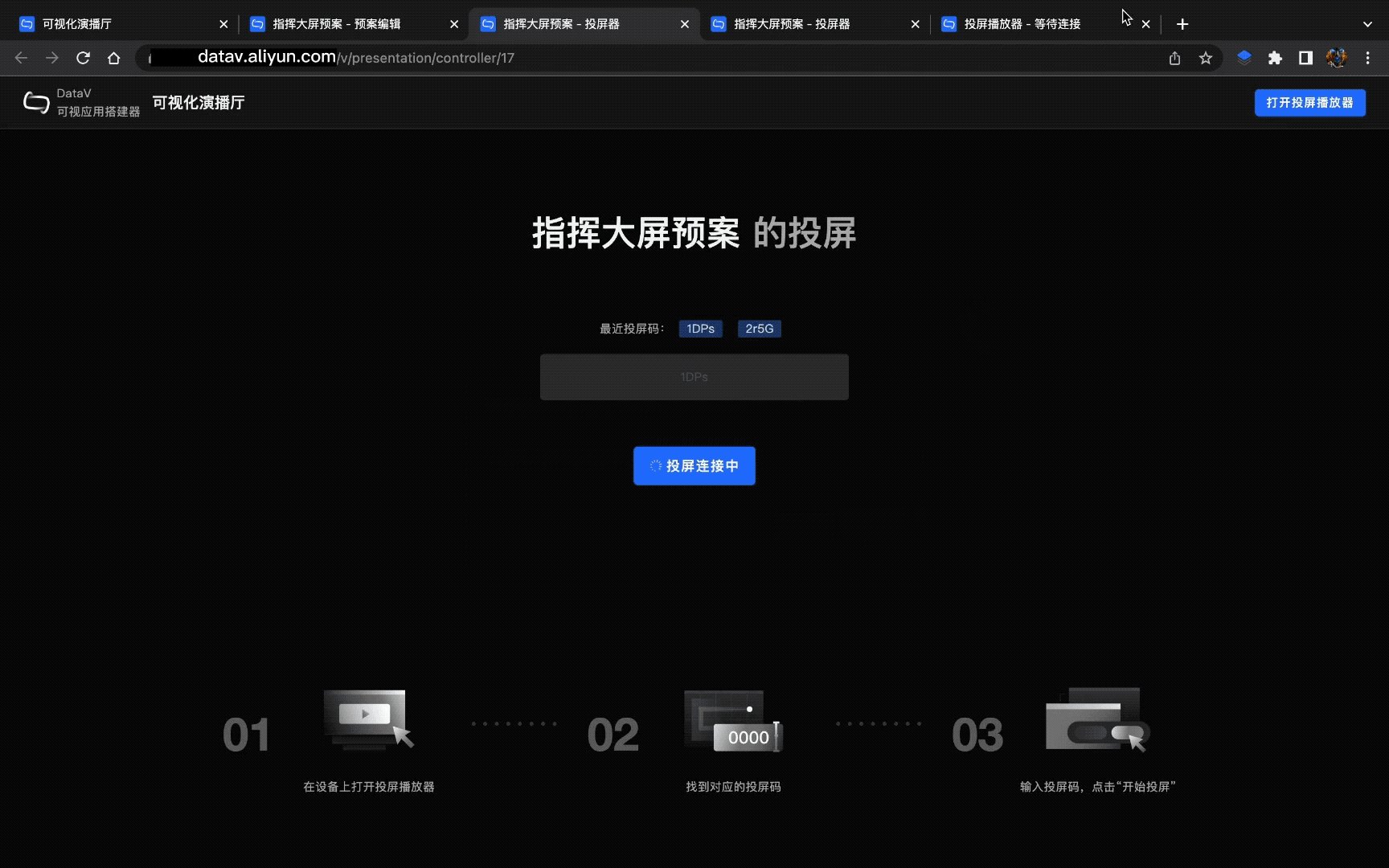
打开 Web 端的投屏播放器页面,得到投屏码填入投屏控制端,即可开始投屏播放。
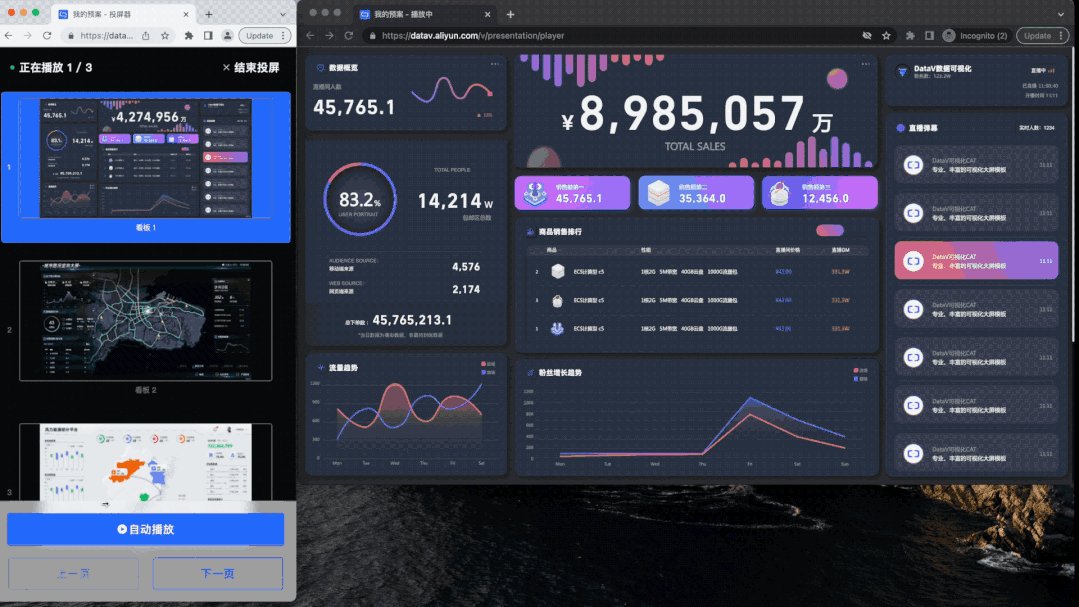
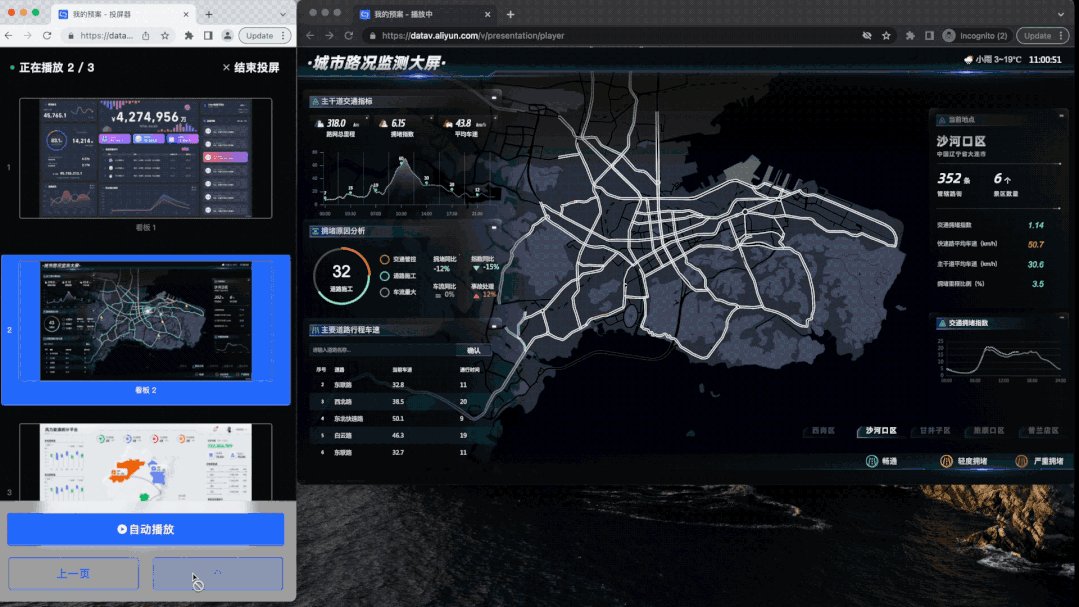
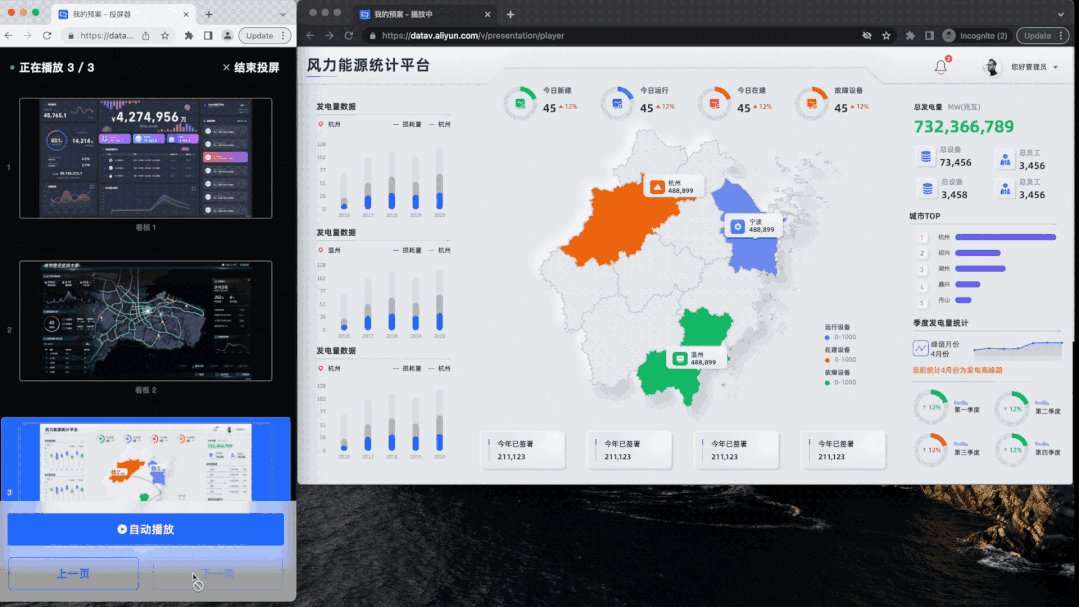
发起投屏与接收投屏
支持手机👆/PC👇两种控制端,
以及手动切换和自动轮播两种控制模式。
客户端投屏的高性能模式 ⚡️
除了 Web 端投屏播放器,我们同时提供了投屏播放器的客户端版本,目前为 Windows 平台版本。
操作步骤与 Web 端完全一致,但是客户端版本充分利用了电脑的硬件性能,通过多种优化手段,实现了多屏秒切,带来了更为流畅的演示体验。
打开 Web 版投屏播放器,点击右上角下载,即可获得高性能播放器!