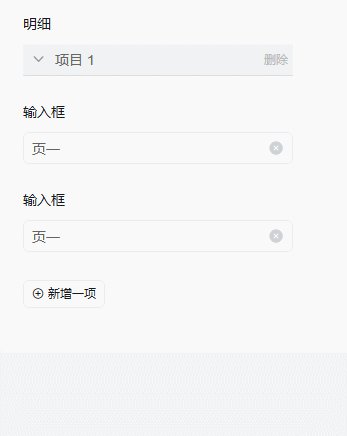
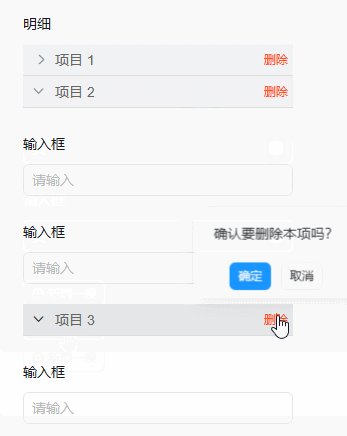
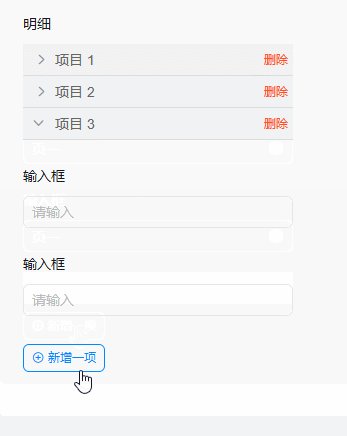
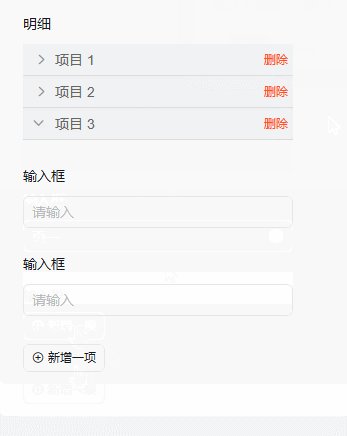
效果如下
代码如下,将下面代码绑定到子表单的添加和删除事件中,如下图
tableField_ldz8oqh8替换成你的子表fieldId 注意前面的点和后面的空格
exportfunctiononAddClick(newGroupId) { //tableField_ldz8oqh8替换成你的子表fieldId 注意前面的点和后面的空格leteleList=document.querySelectorAll('.tableField_ldz8oqh8 .child-form-panel-title'); eleList.forEach((item, index) => { letchildEle=item.querySelector('.next-collapse-panel-title'); if (_.indexOf(item.classList, "next-collapse-panel-expanded") !==-1) { //已展开if (index!==eleList.length-1&&childEle) childEle.click(); } else { if (index===eleList.length-1&&childEle) childEle.click(); } }) }
+