一、无级缩放
总会遭遇到这样的尴尬,地图缩放等级多一级太大,少一级又太小,强迫症患者简直不能忍,别担心,新版本的地图组件支持分数级缩放啦!下面就带大家感受一下:

有了无级缩放,大家就可以任意调整至最合适的显示区域了,不用在两个整数缩放等级之间纠结万分了,是不是很赞?
二、新增行政下钻区域热力组件
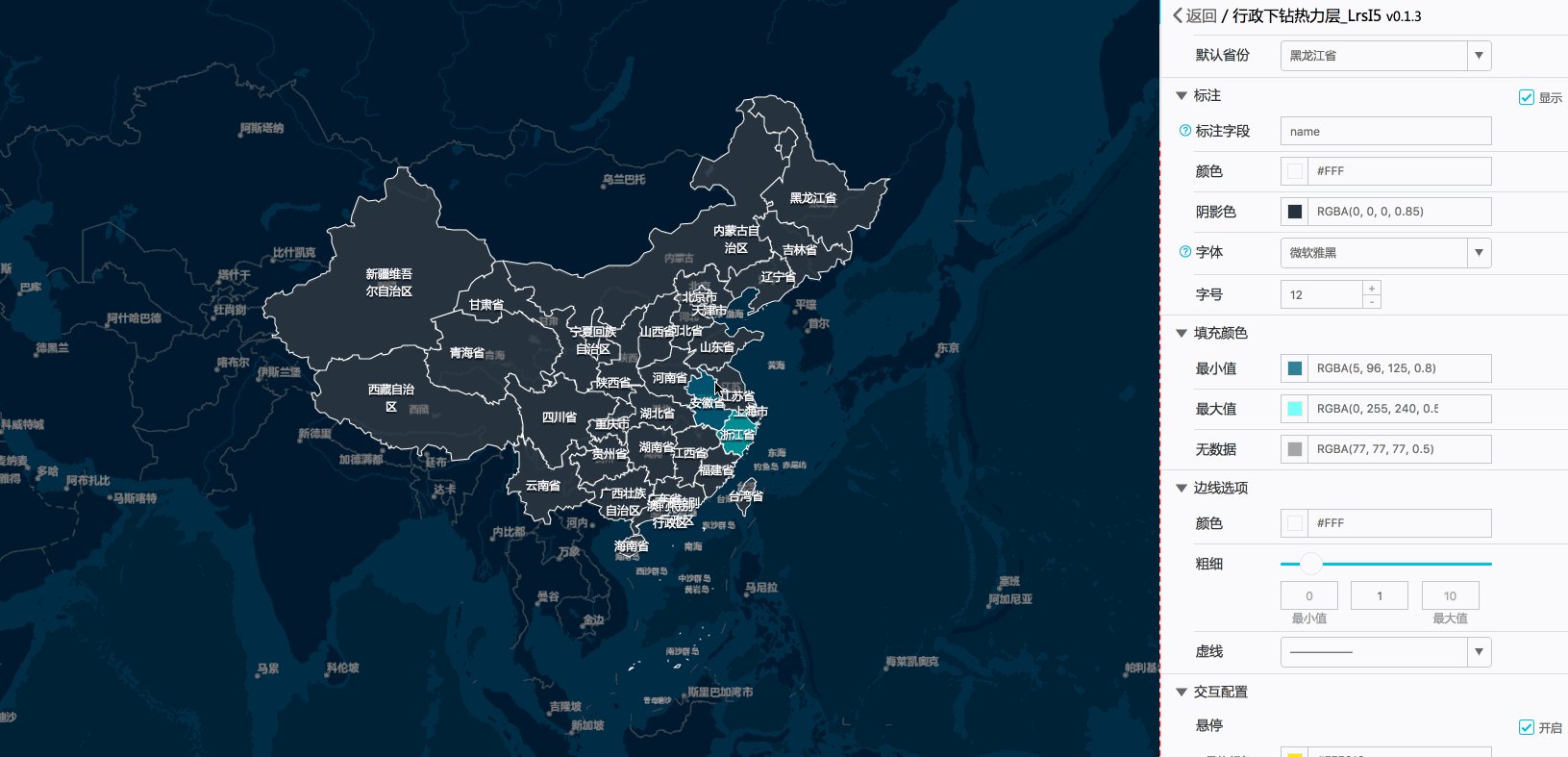
这个可以说是诸多客户期待已久的组件了,终于在DataV地图组件亮相啦!先来一睹为快:

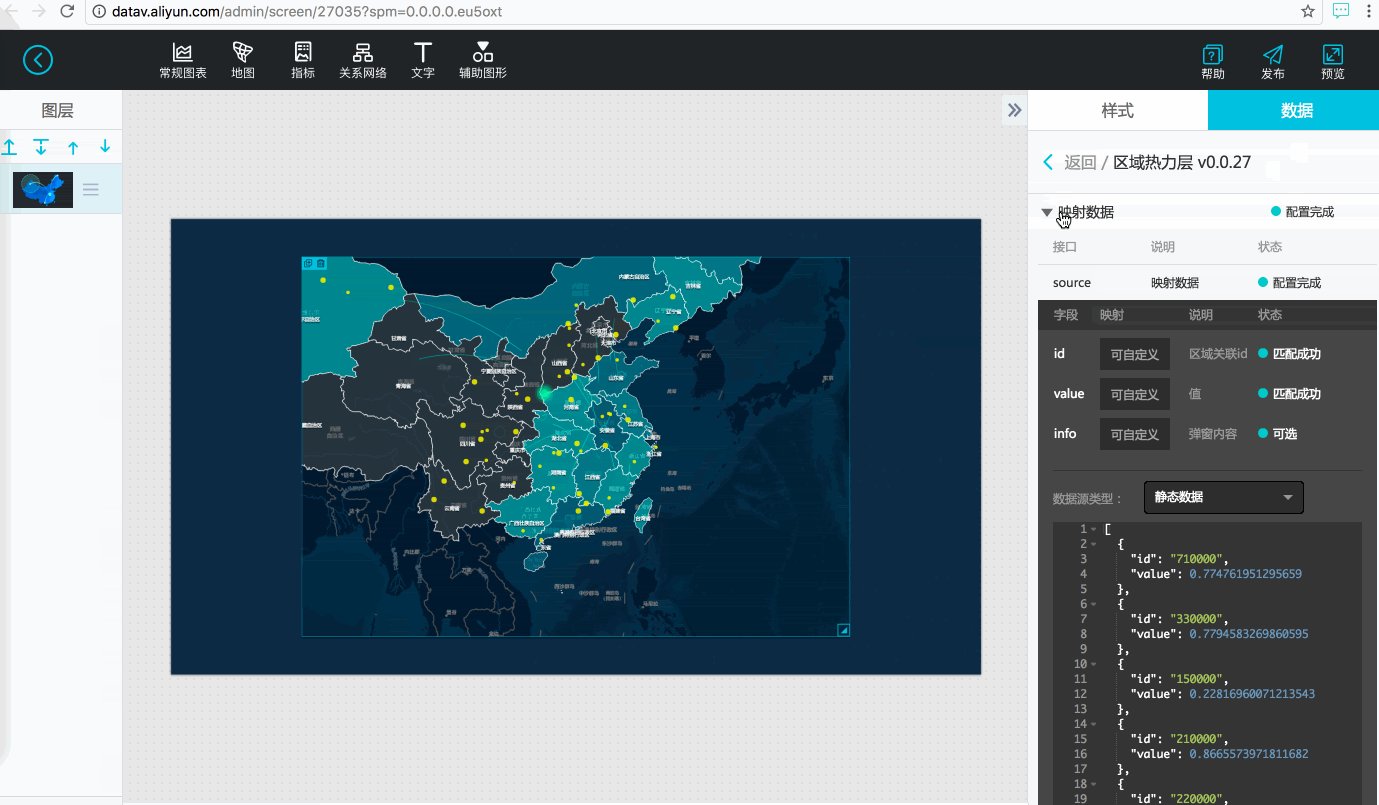
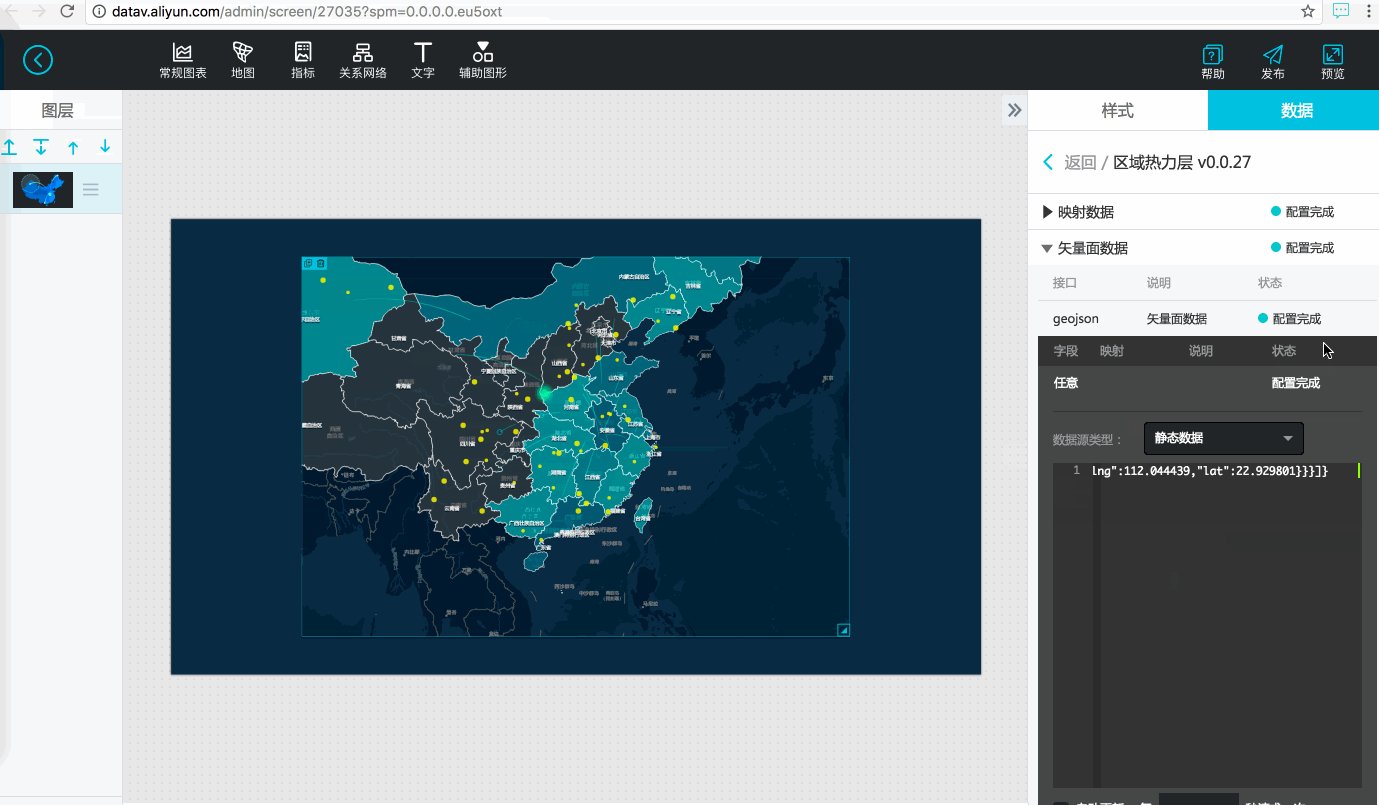
相比较之前需要在地图工具上下载对应的区域的geojson数据再填入区域热力图的矢量面数据源,然后再配置映射数据来说(如下图gif所示),这个组件就给大家带来极大的方便了。

下面来介绍下这个支持下钻的区域热力图组件,组件内置全国省市区的地理数据,使用区域的adcode作为关联值,在映射数据中字段是area_id。
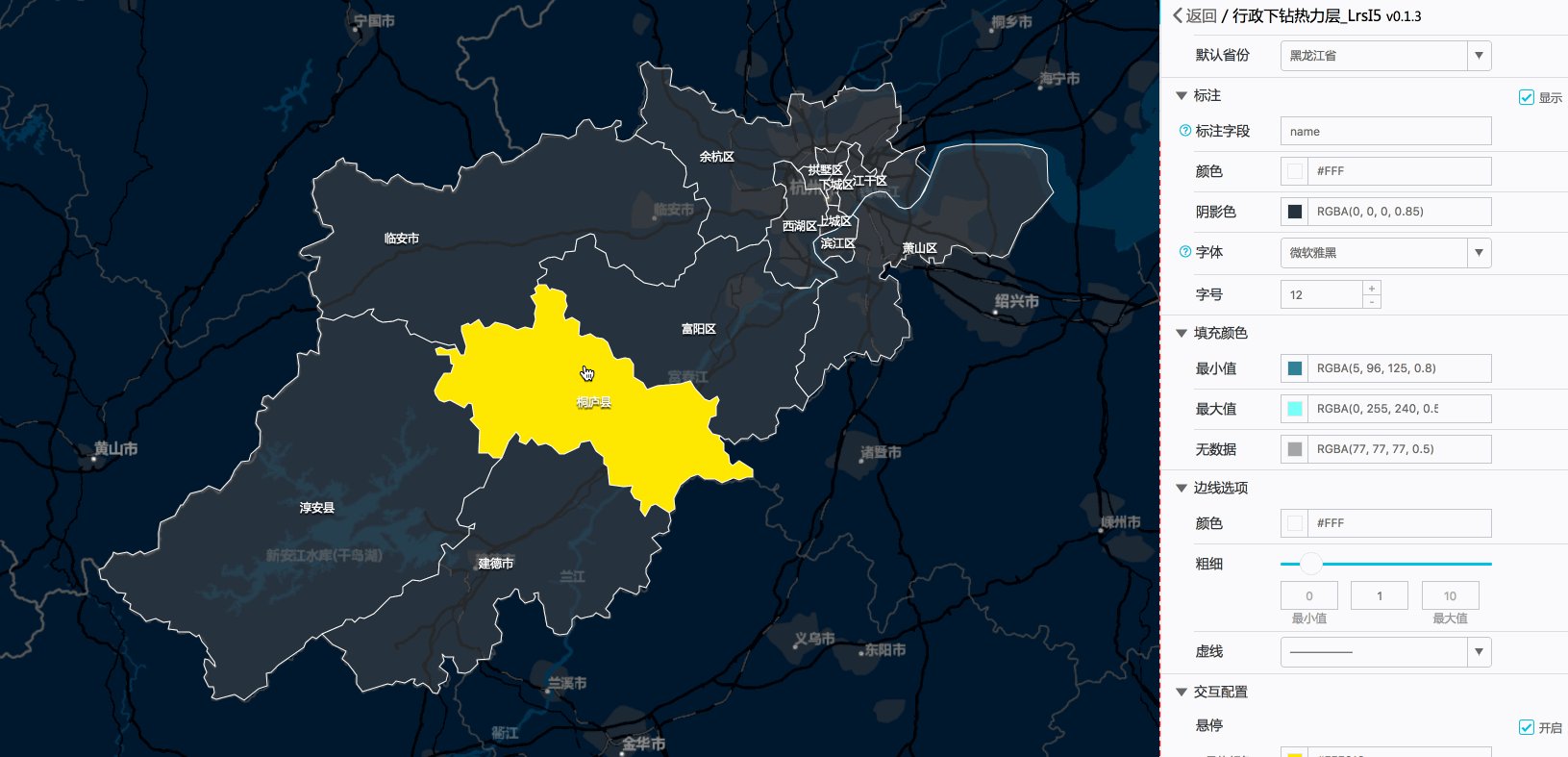
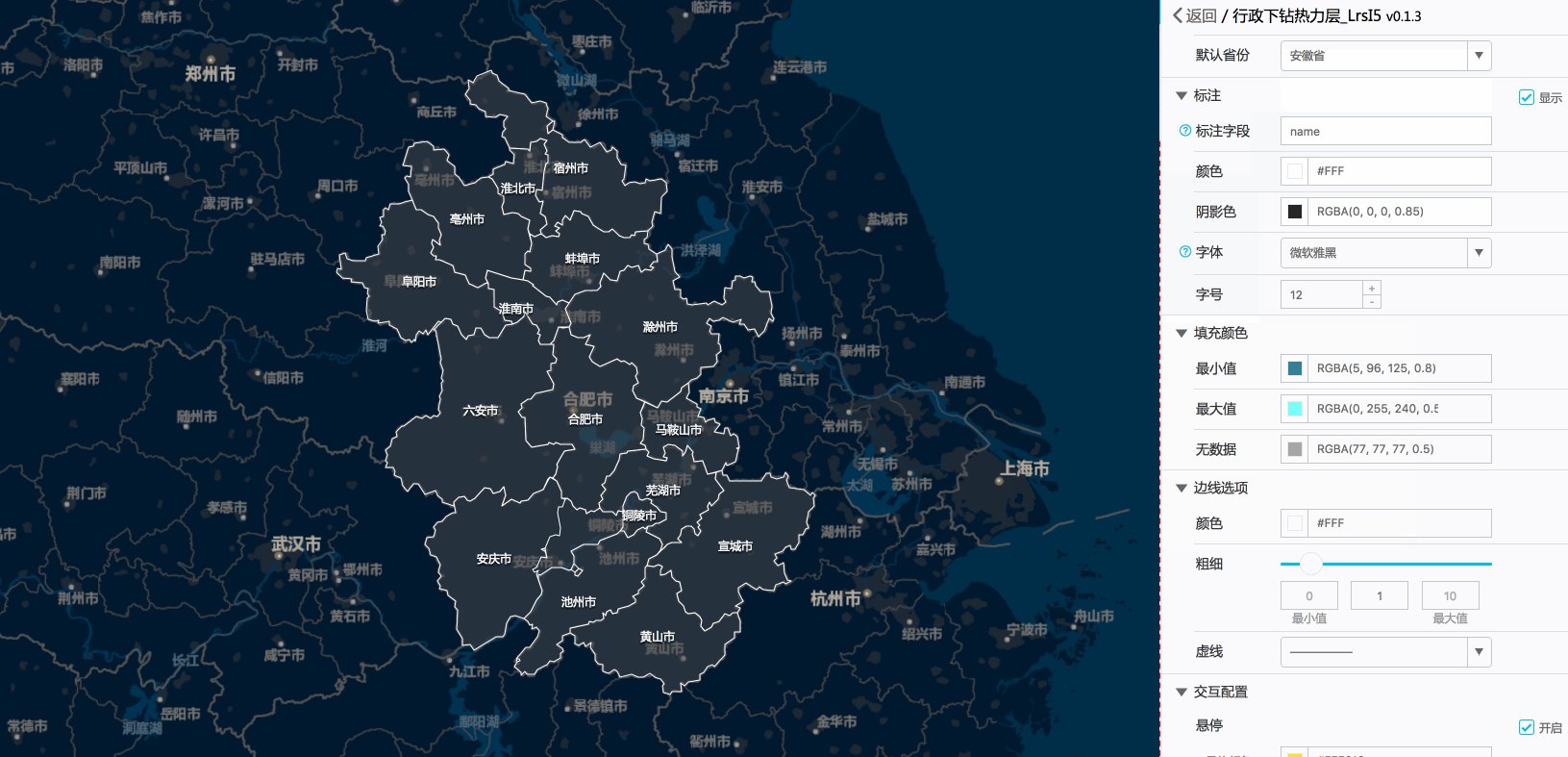
- 操作上采用双击区域则下钻到下一级,双击无数据区域则返回上一层。
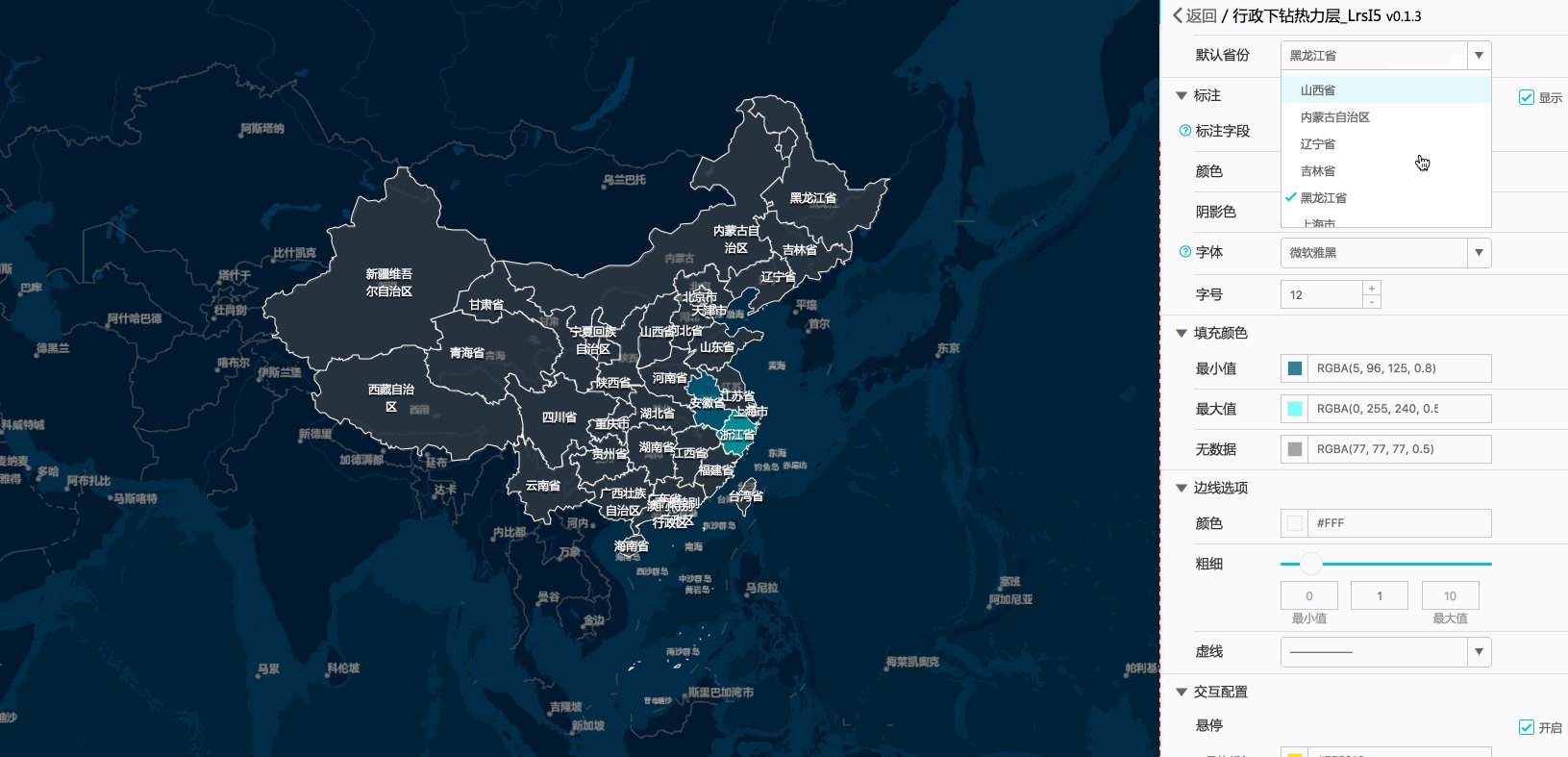
- 同时支持默认显示省份的选择,可以自定义初始显示的省份。
- 在数据上组件支持将下级的数据聚合到上一级。
如示例图所示,如果杭州市一级未填写相应的数据则会将下一级的桐庐县的数据聚合上来作为市的数据,如果市一级已有数据映射则不聚合下级区域的数据。 - 其他操作同区域热力图组件,支持回调、数据优先渲染、标注、交互等。
三、高性能渲染
新版本的地图图层全部选用canvas优先进行渲染,大大提升了数据渲染能力。
四、散点层(散点、多系列散点(支持数据映射)、图标点、多系列图标点)
这个厉害了,多合一组件,将之前的散点层、多系列散点层和图标点层的功能全部集成进来,还有隐藏功能哦。
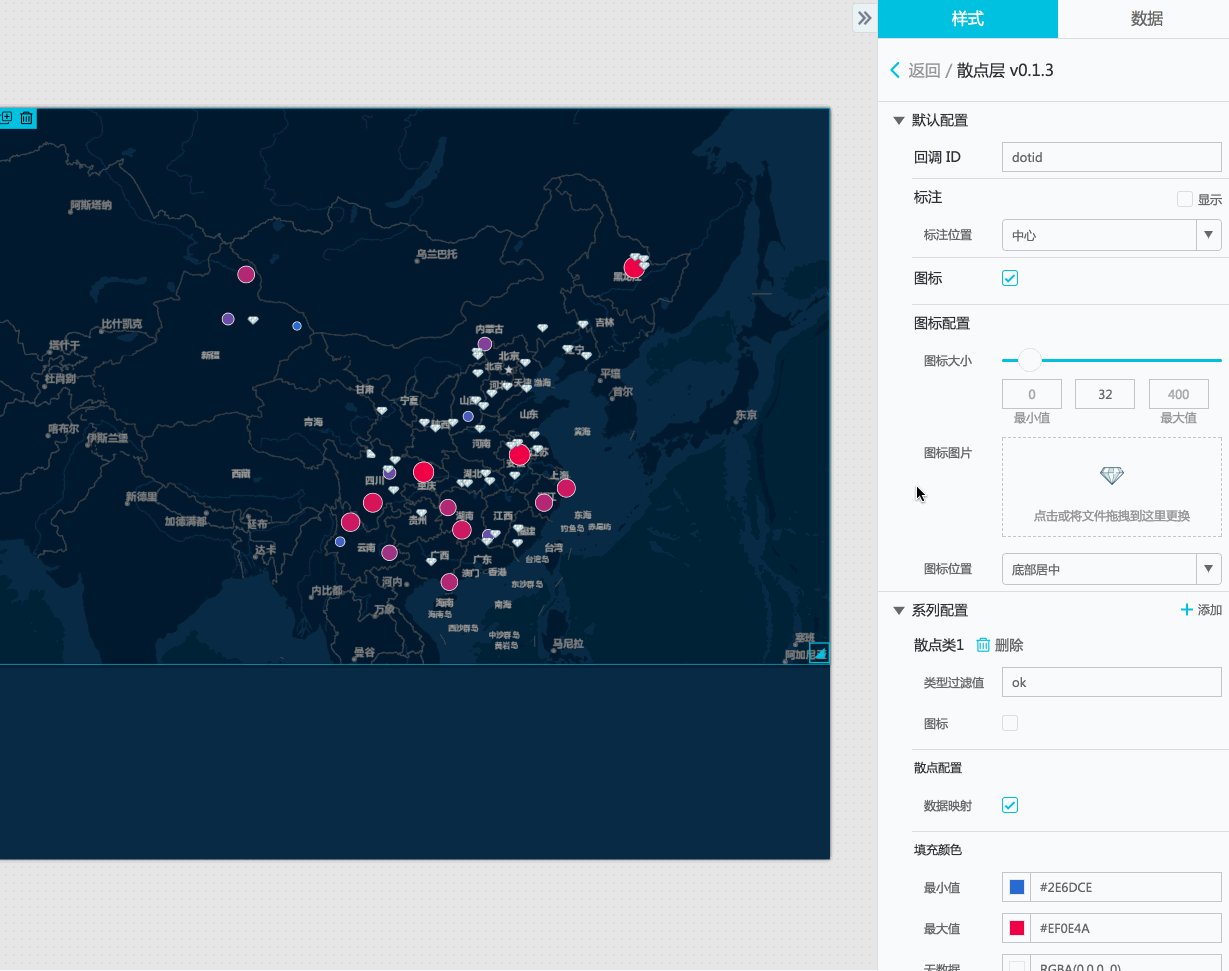
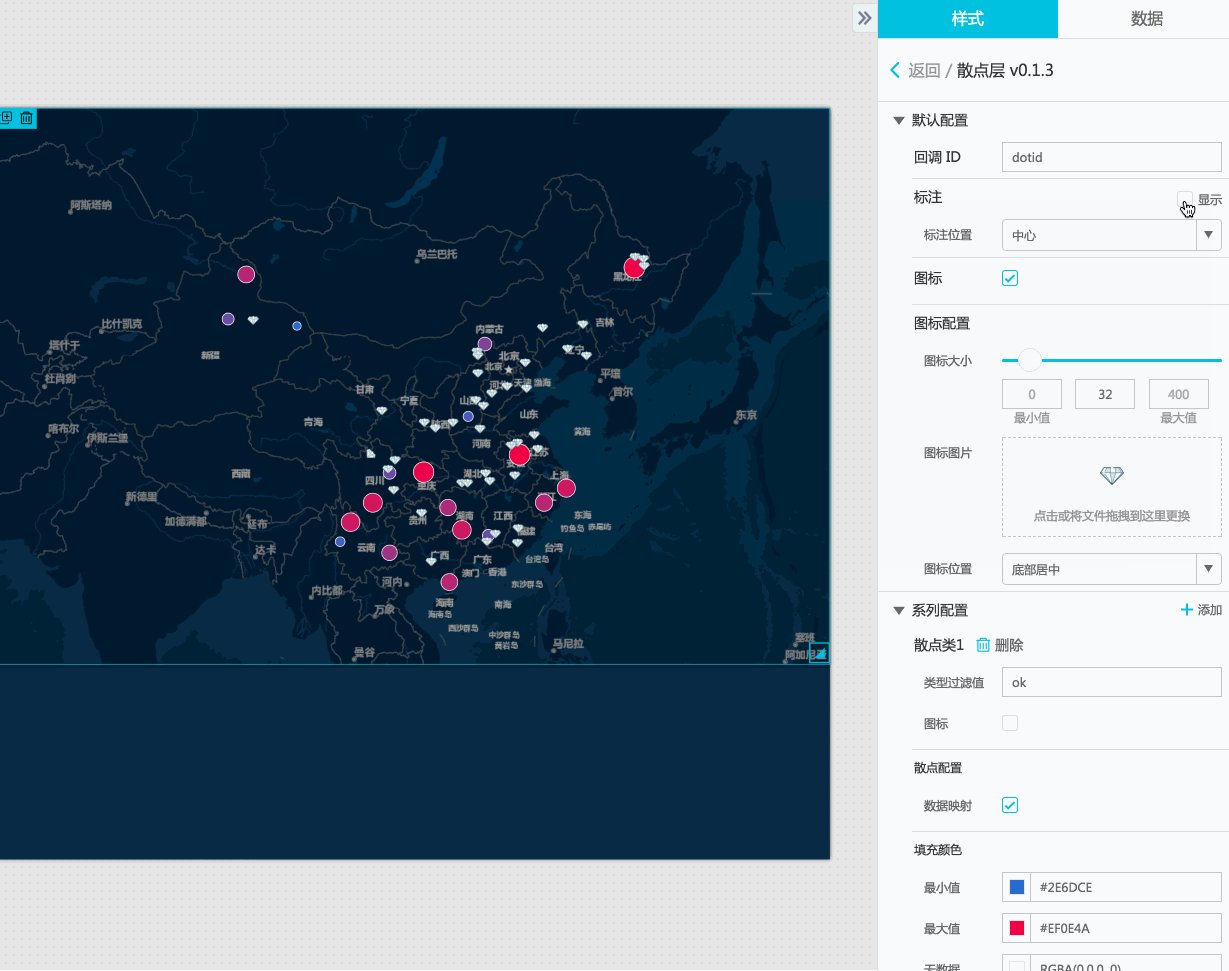
下面先带您感受一下这个新组件:

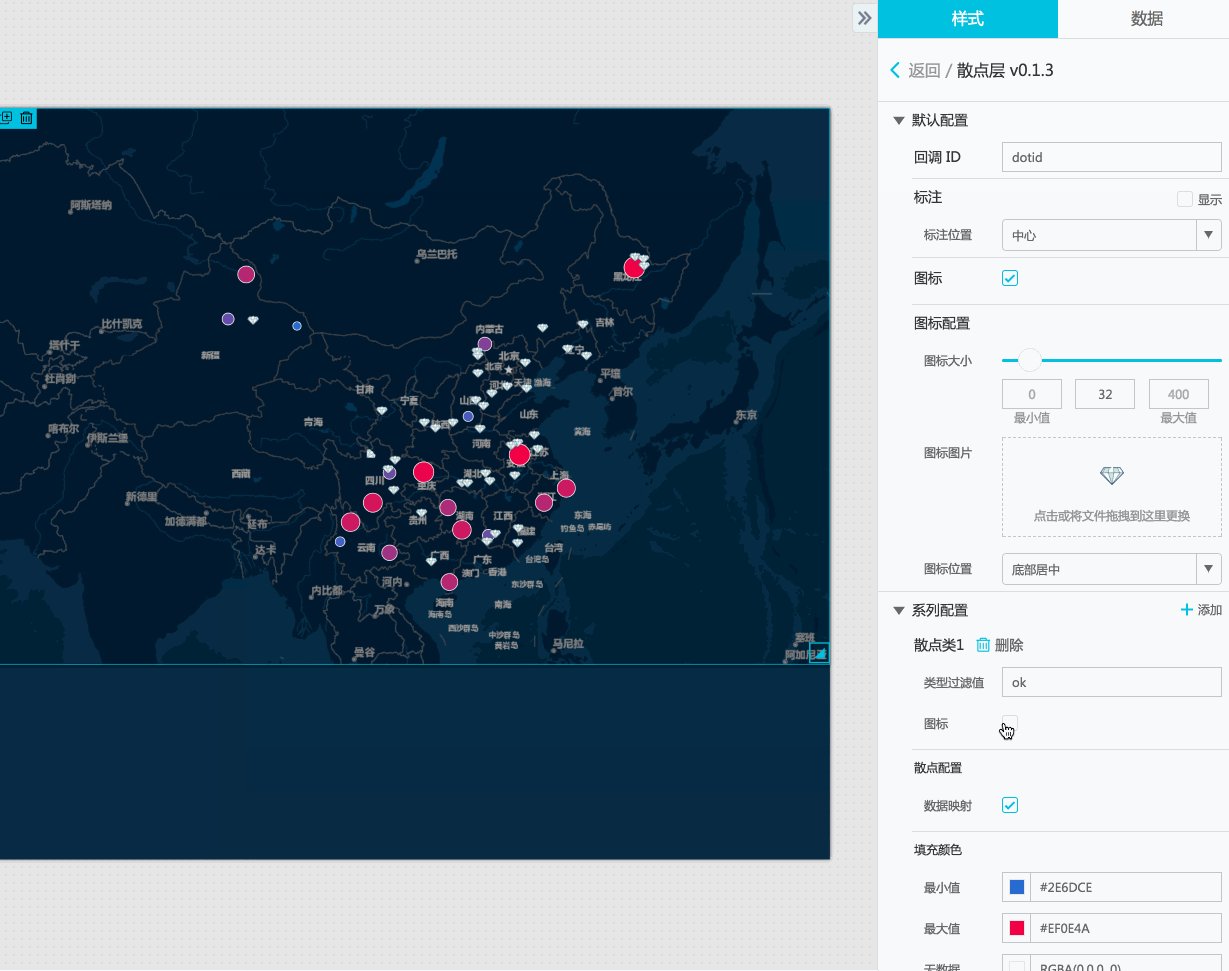
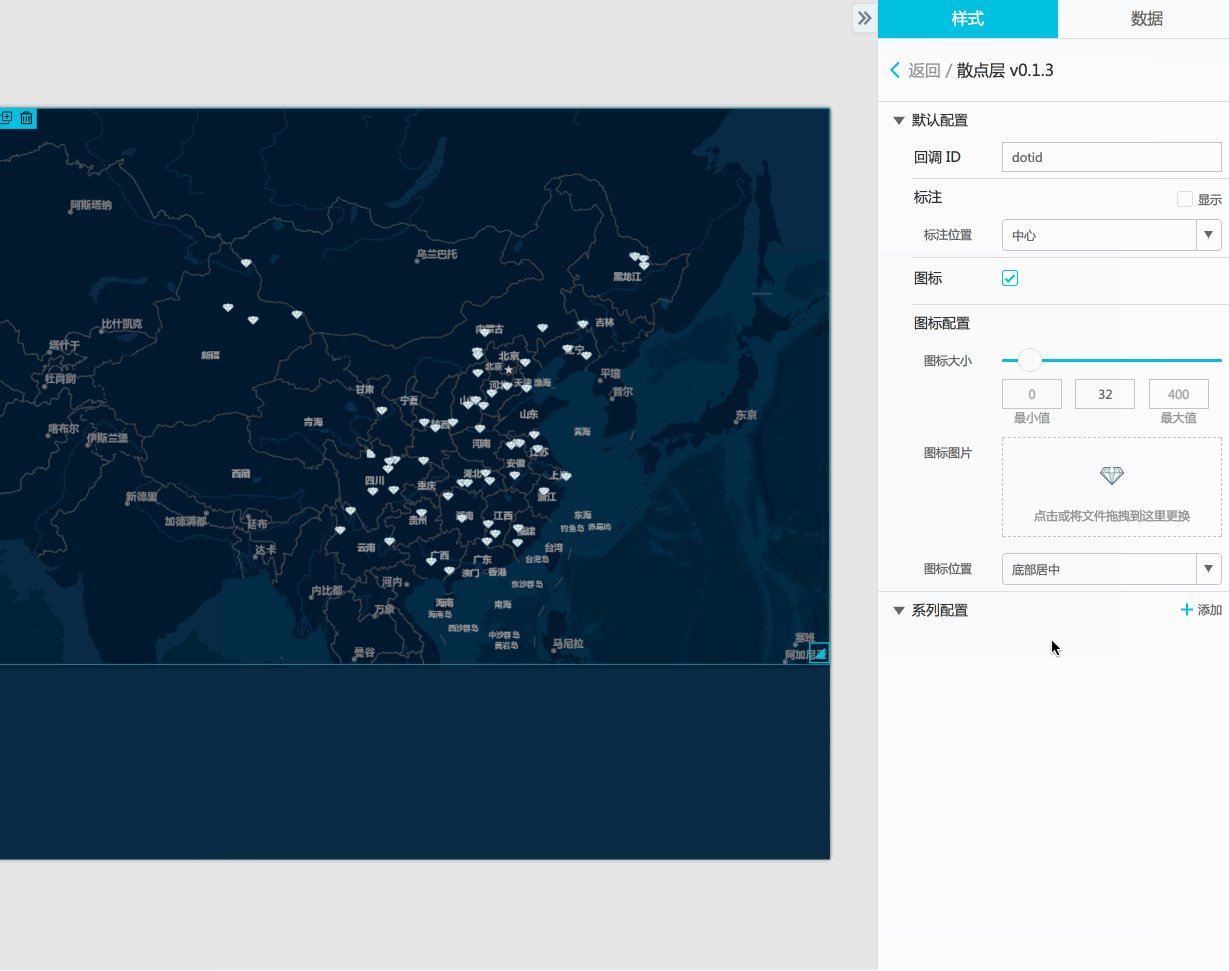
- 支持图标和散点切换展示
- 均支持多系列配置(数据的
type字段配置) - 均支持回调ID配置
- 支持散点数据映射(数据的
value字段配置) - 支持自定义图标点url(数据的
iconUrl字段配置) - 支持点击弹窗(数据的
info字段配置) - 支持对点进行标注
- 支持图标位置和标注位置设置
- 还支持图标点的旋转角度设置(不知道眼尖的同学有没有看到)(数据的
rotationAngle字段配置)
注意:如果没有配置系列值或者不在系列值之内的数据点会使用默认配置进行渲染。
下面讲一下这个图标点旋转角度设置的配置,先带大家看一下效果:

使用方式很简单,就是在数据字段内加一个字段rotationAngle(这个字段是用来表示旋转角度,单位默认是°,您只需填数值即可),再选择使用图标渲染,然后上传一个自定义图标或者在数据字段中自定义iconUrl即可。
[
{
"lng": 102.2212,
"lat": 31.8998,
"rotationAngle": 45
},
{
"lng": 120.079,
"lat": 28.6542,
"rotationAngle": 90
}
...
]五、新增线热力图组件
想绘制地铁线路图苦于在DataV找不到合适的地图组件?不用怕,DataV新增线状图层可视化,下面带您看一下这个组件的功能。

该组件跟区域热力图一样需配置两个数据源(矢量线数据和映射数据)。
其中矢量线数据为geojson类型的数据,要素类型为LineString,如果需要跟映射数据对应,必须保证有唯一的link_id或者id字段。关于geojson的标准可以参考http://geojson.org/geojson-spec.html 。
如:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"link_id": 1,
"name": "test"
},
"geometry": {
"type": "LineString",
"coordinates": [
[
109.4677734375,
41.409775832009565
],
[
117.46582031249999,
36.31512514748051
],
[
118.828125,
32.0639555946604
],
[
114.9169921875,
27.566721430409707
]
]
}
}
]
}那么映射数据对应则为:
[
{
"link_id": 1,
"value": 1,
"color": "#ED3229"
}
]这里支持数据优先的渲染,如果您配置了诸如color线颜色、weight线宽、dashArray虚线等字段,那么会优先使用这些属性来对关联的线进行渲染,这里的示例数据分别填入两个数据源之后,来看一看长什么样:

总结一下新的线热力图组件支持的功能:
- 支持回调ID
- 支持点击弹窗
- 支持交互,如点击缩放到线区域范围、悬停效果
- 支持数据映射,最大值最小值映射到颜色范围
- 支持数据优先渲染
六、其他组件
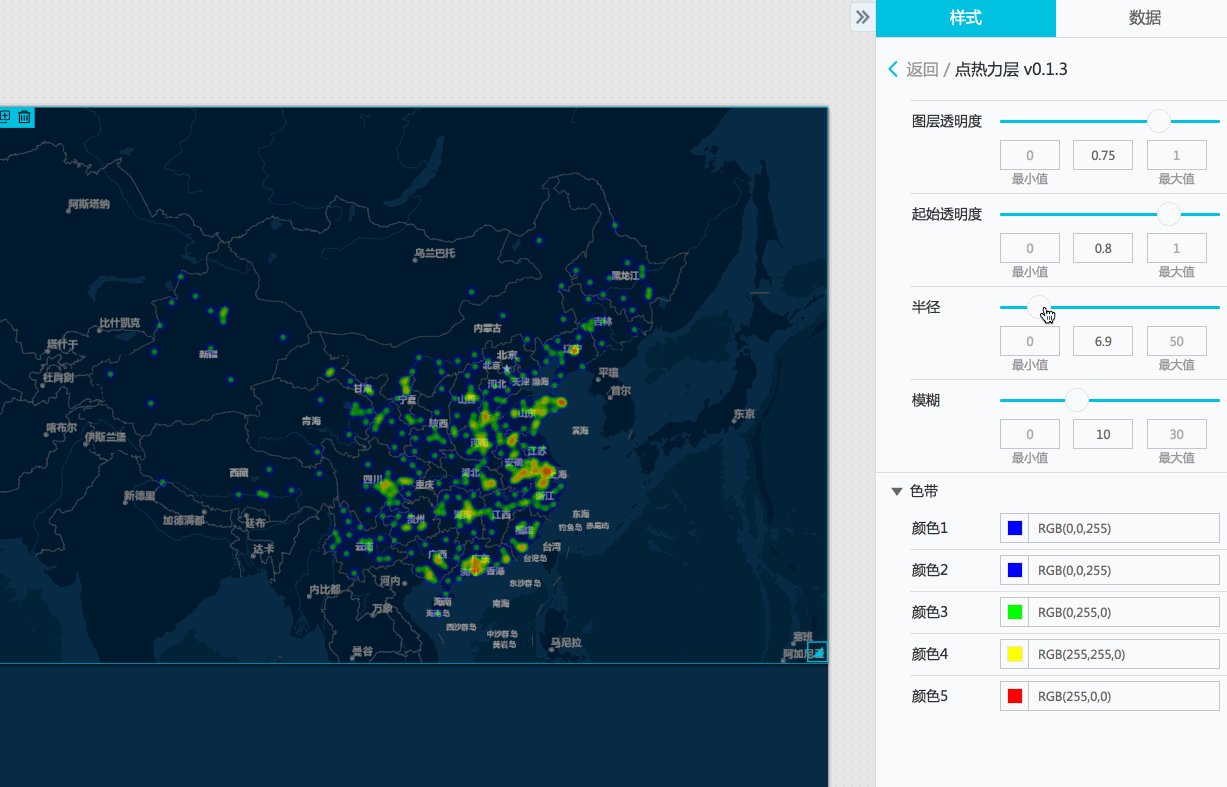
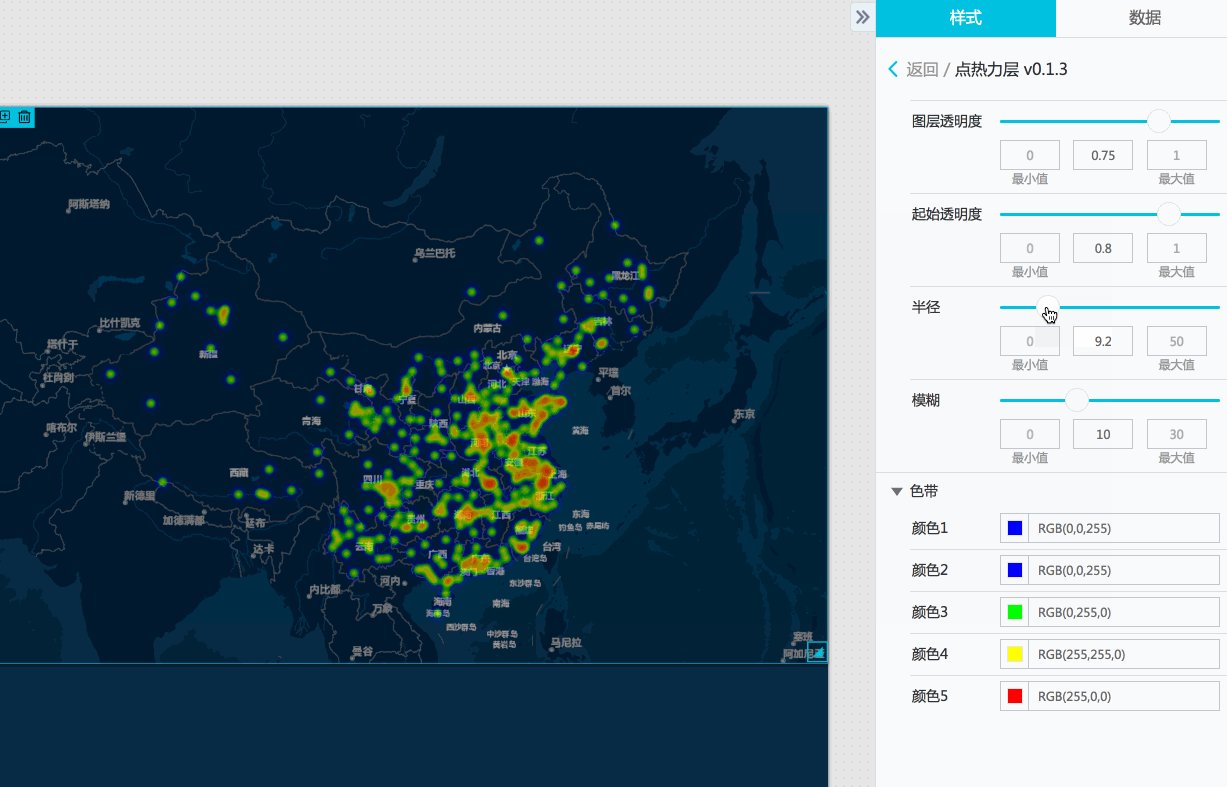
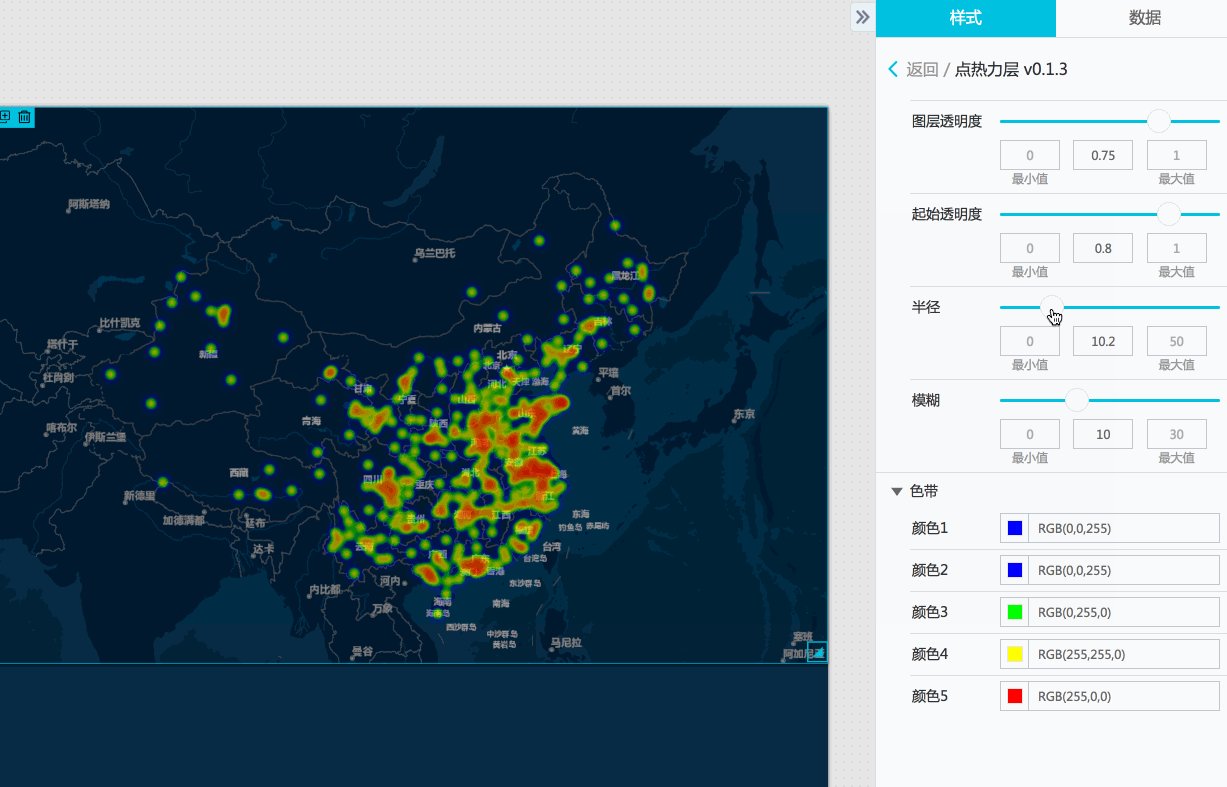
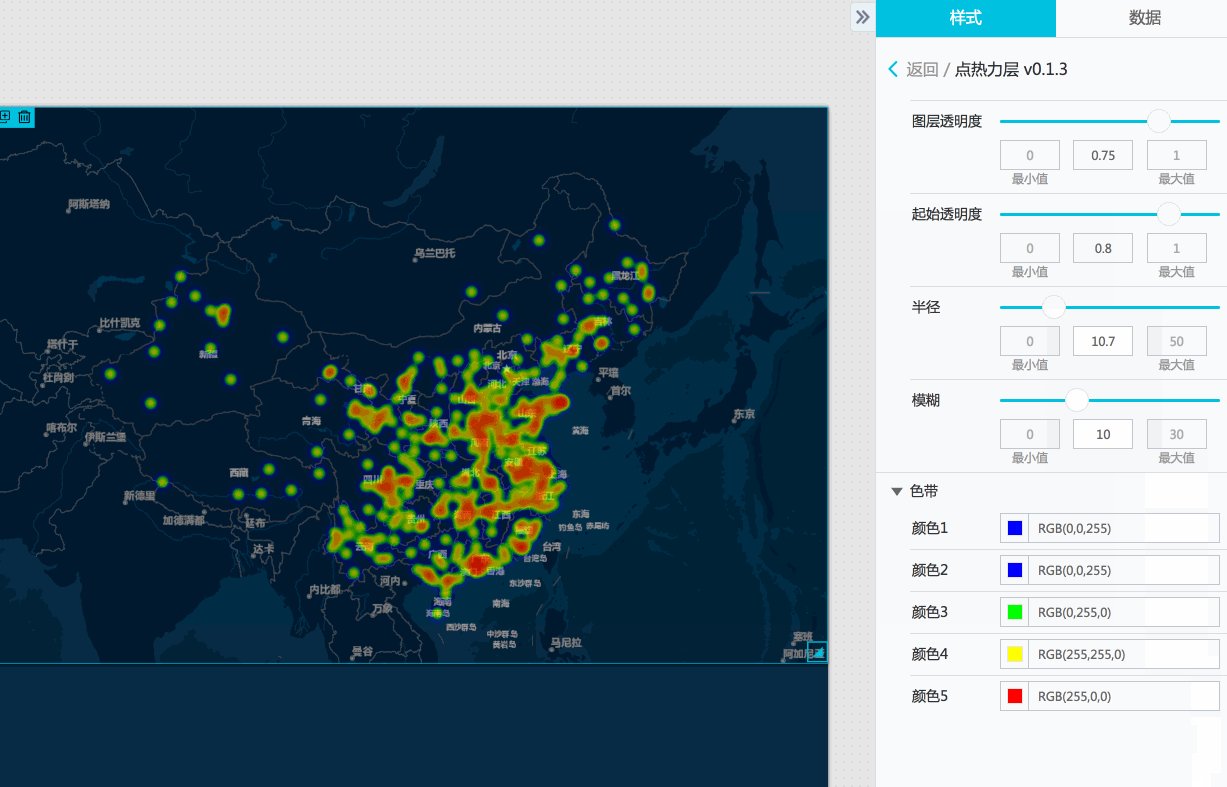
1.点热力图组件重构

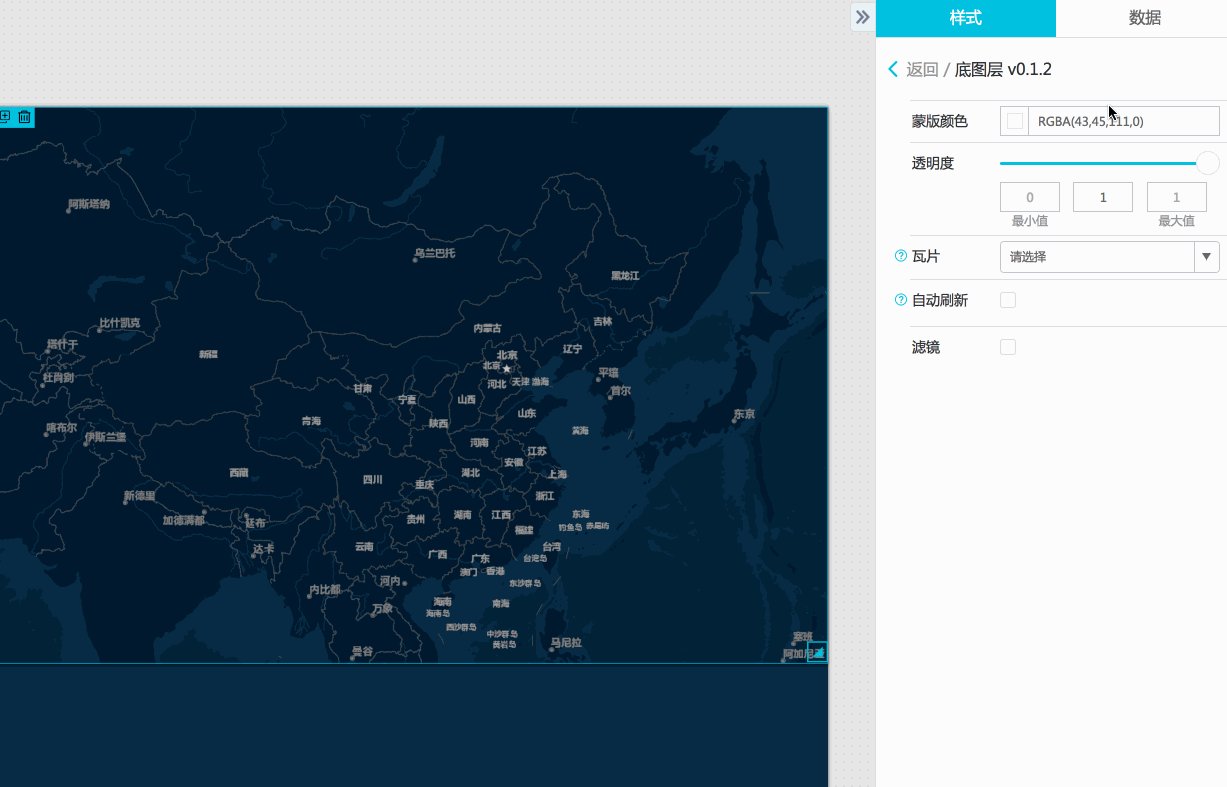
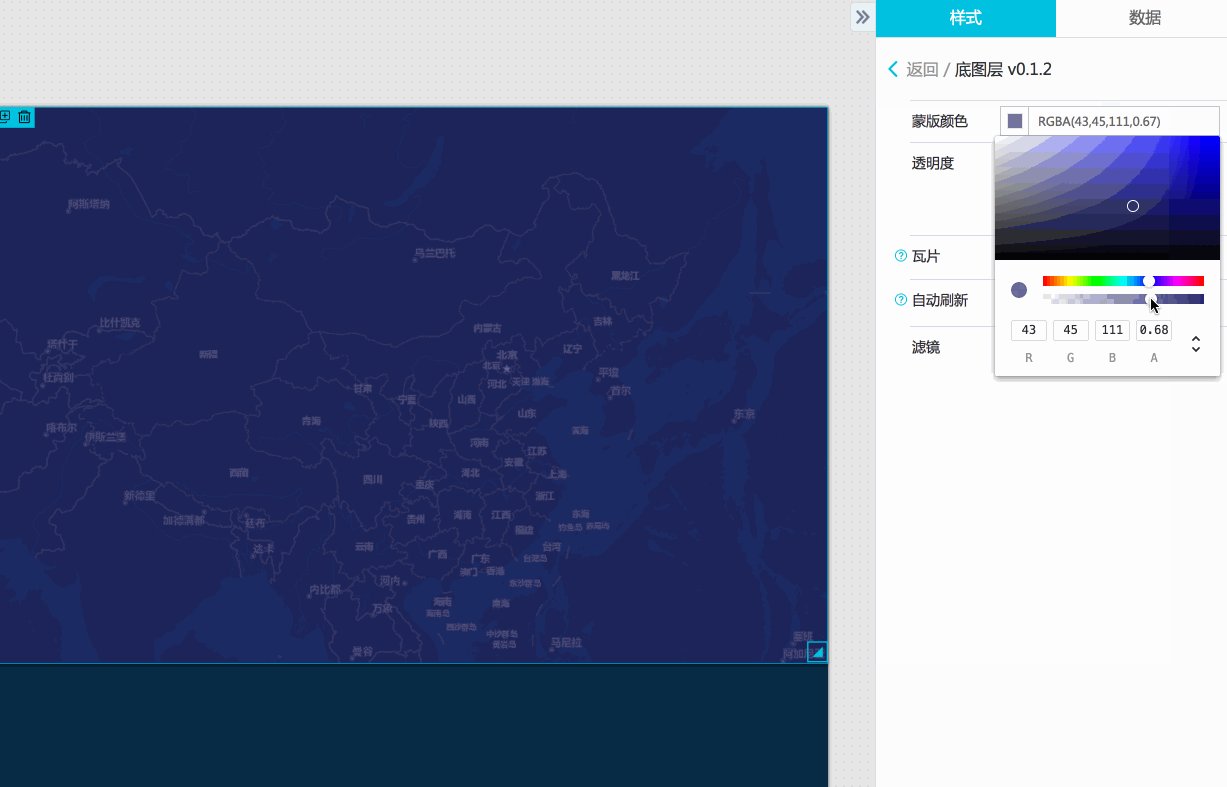
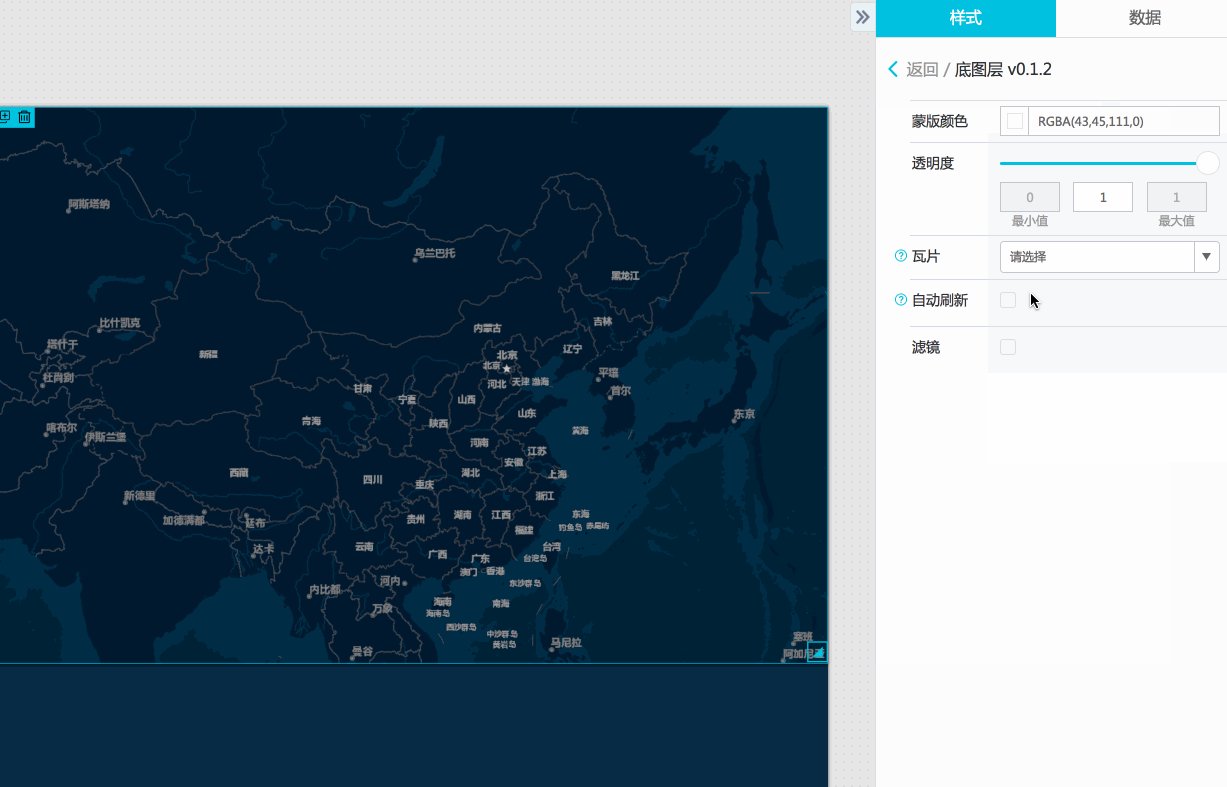
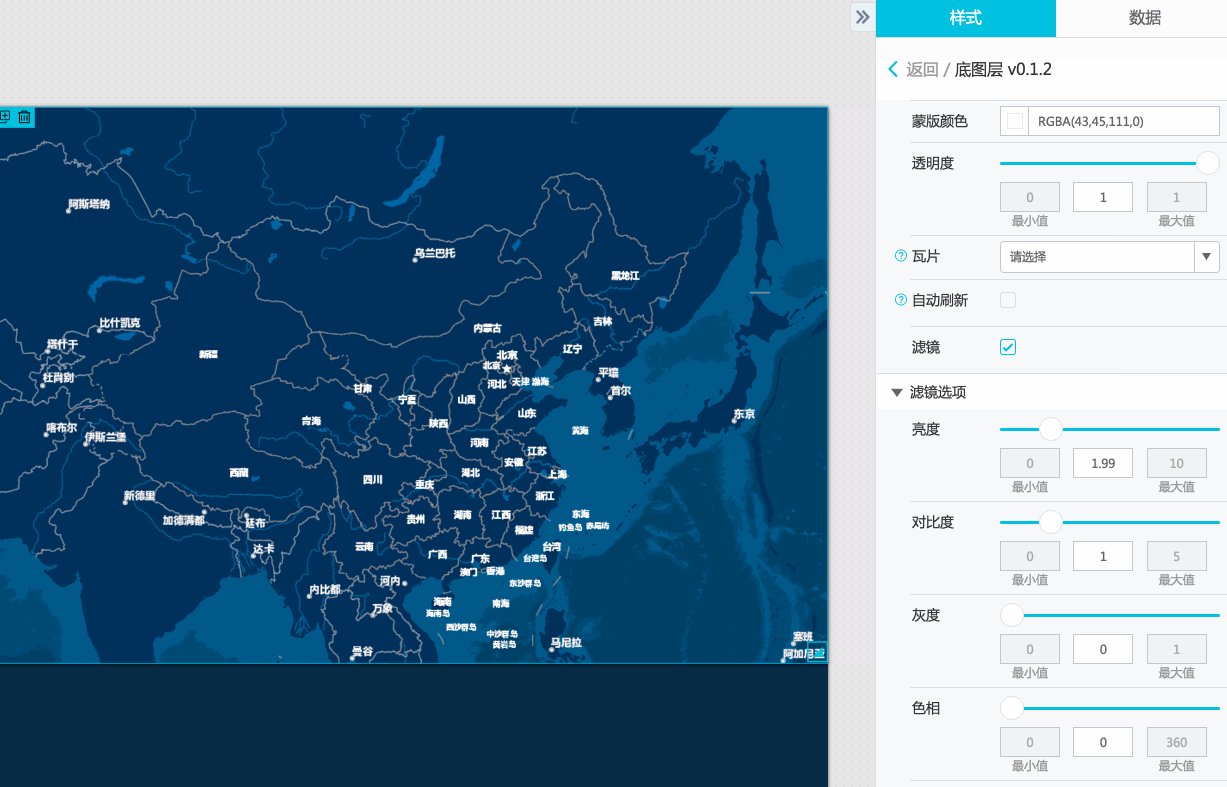
2.瓦片图层支持蒙版,滤镜调整更明显

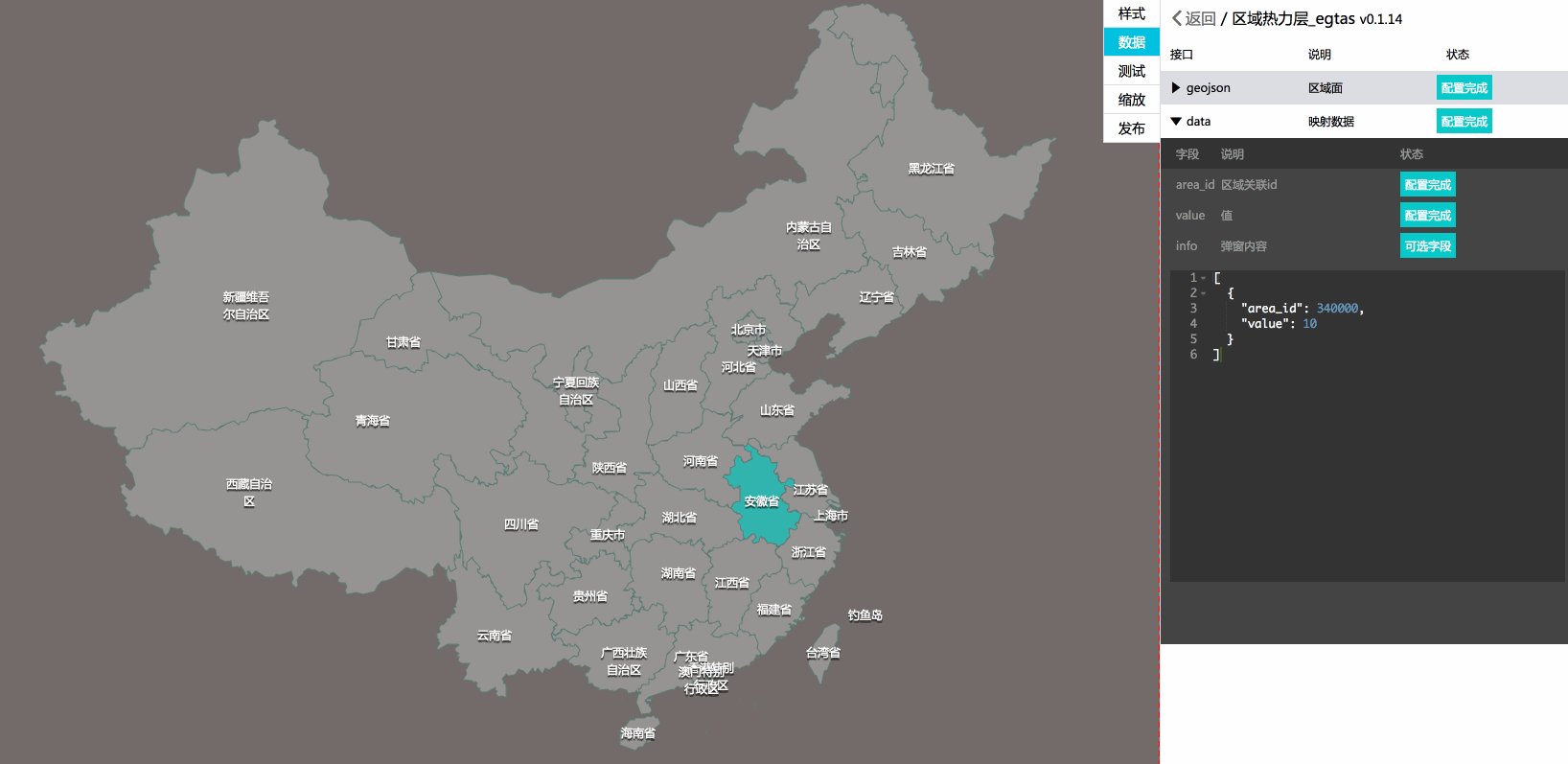
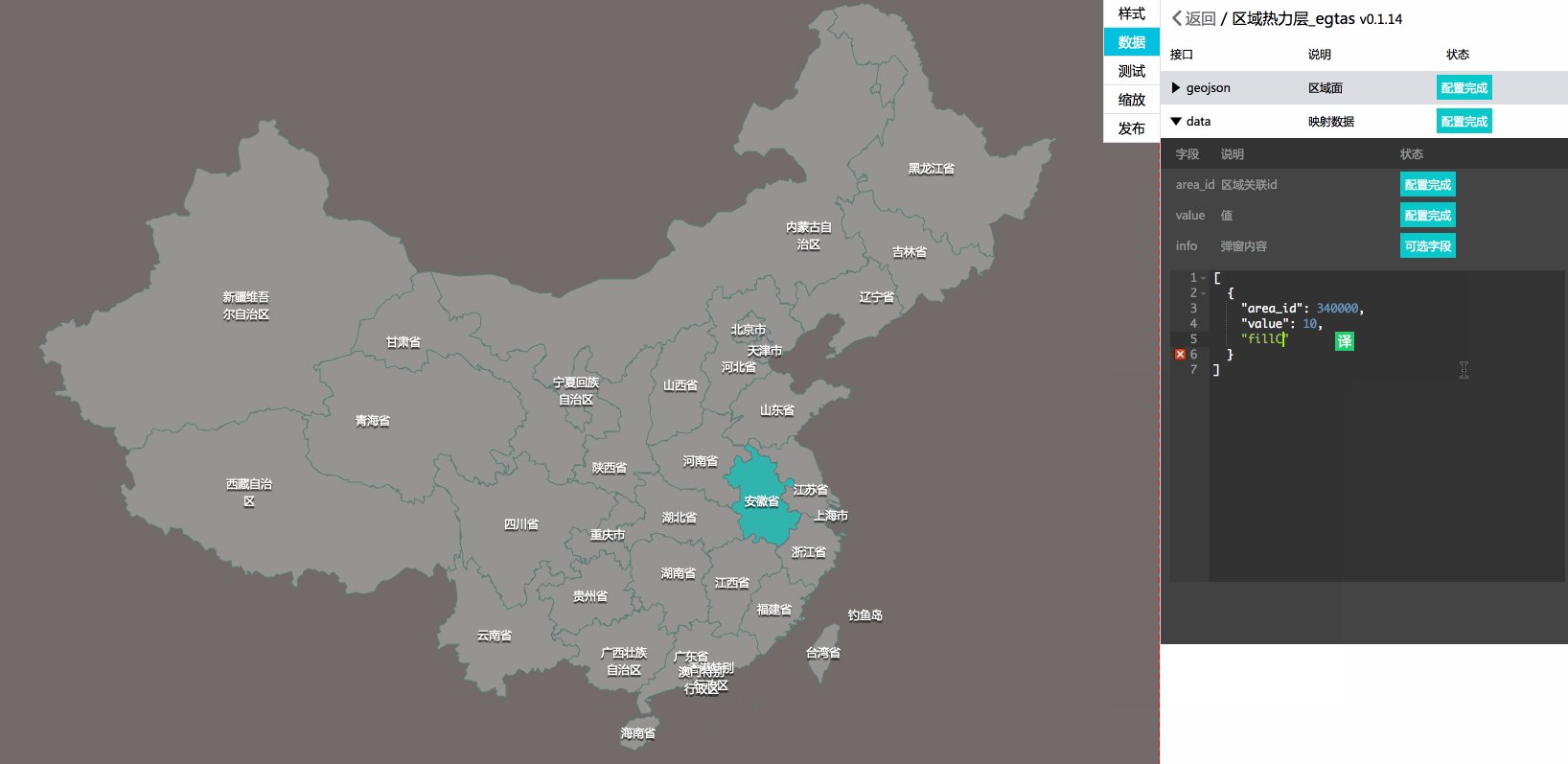
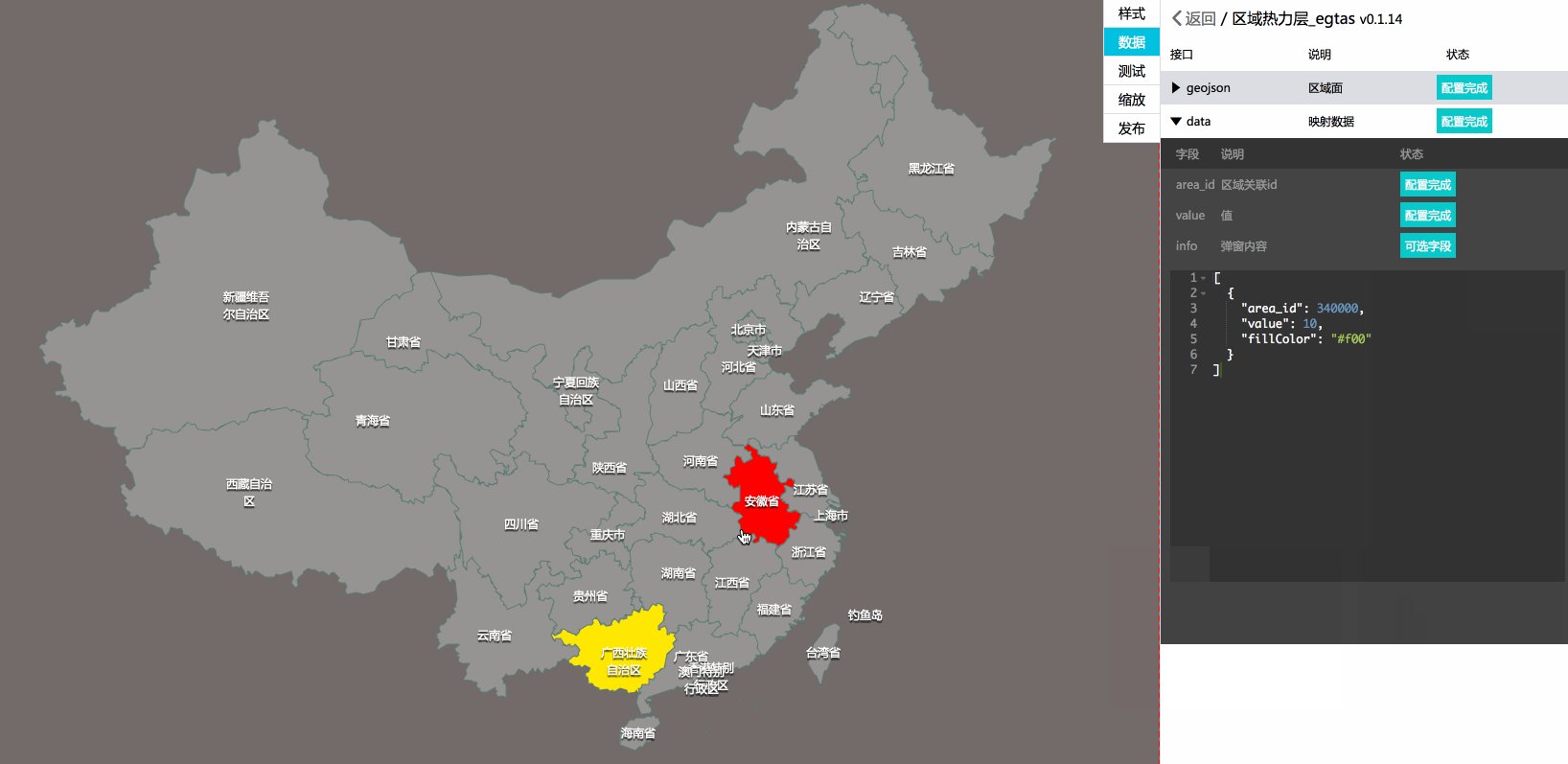
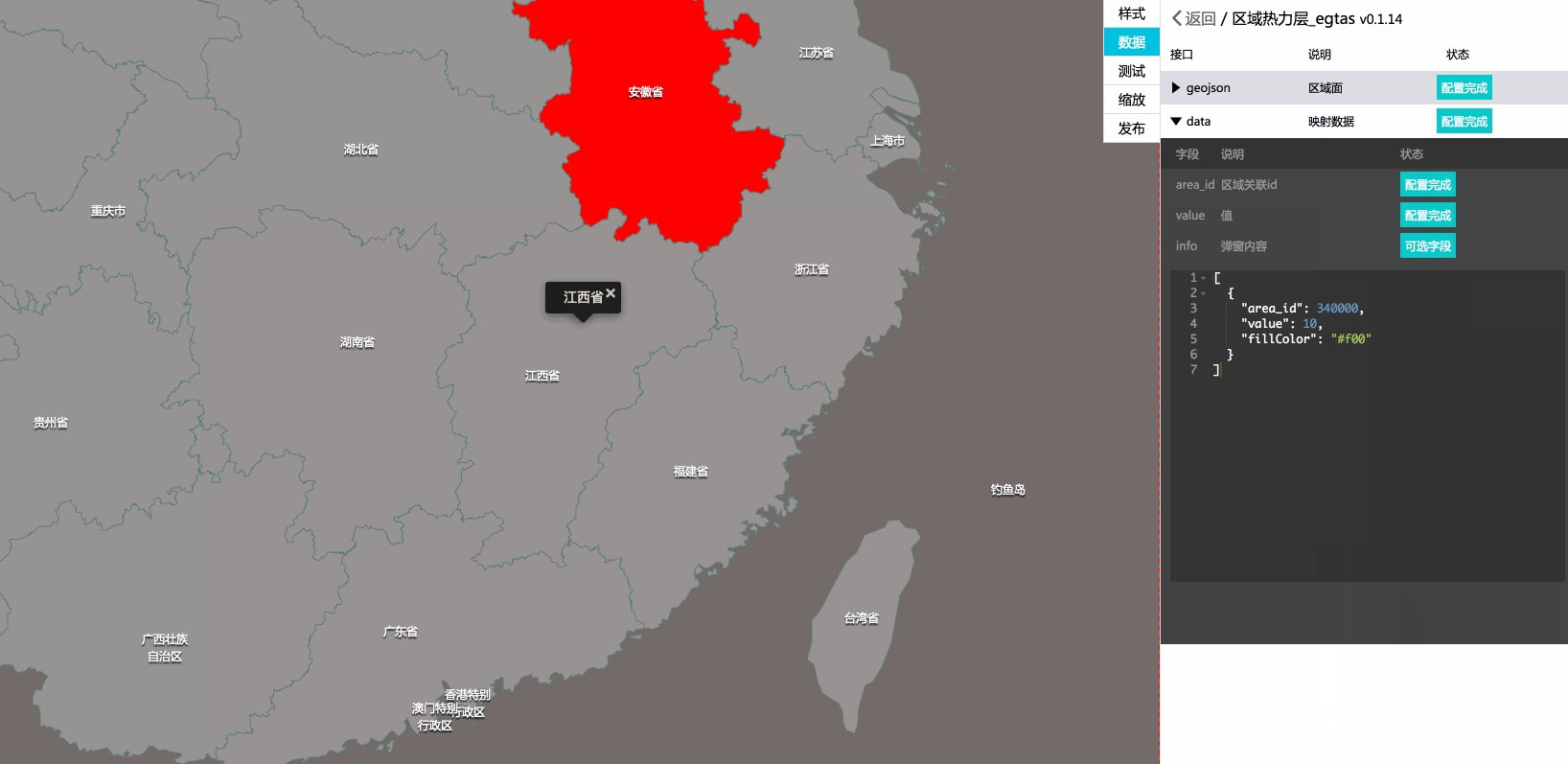
3.区域热力层增加点击聚焦、支持数据优先渲染(支持fillColor填充色、color边线色、weight边线宽、dashArray虚线配置)
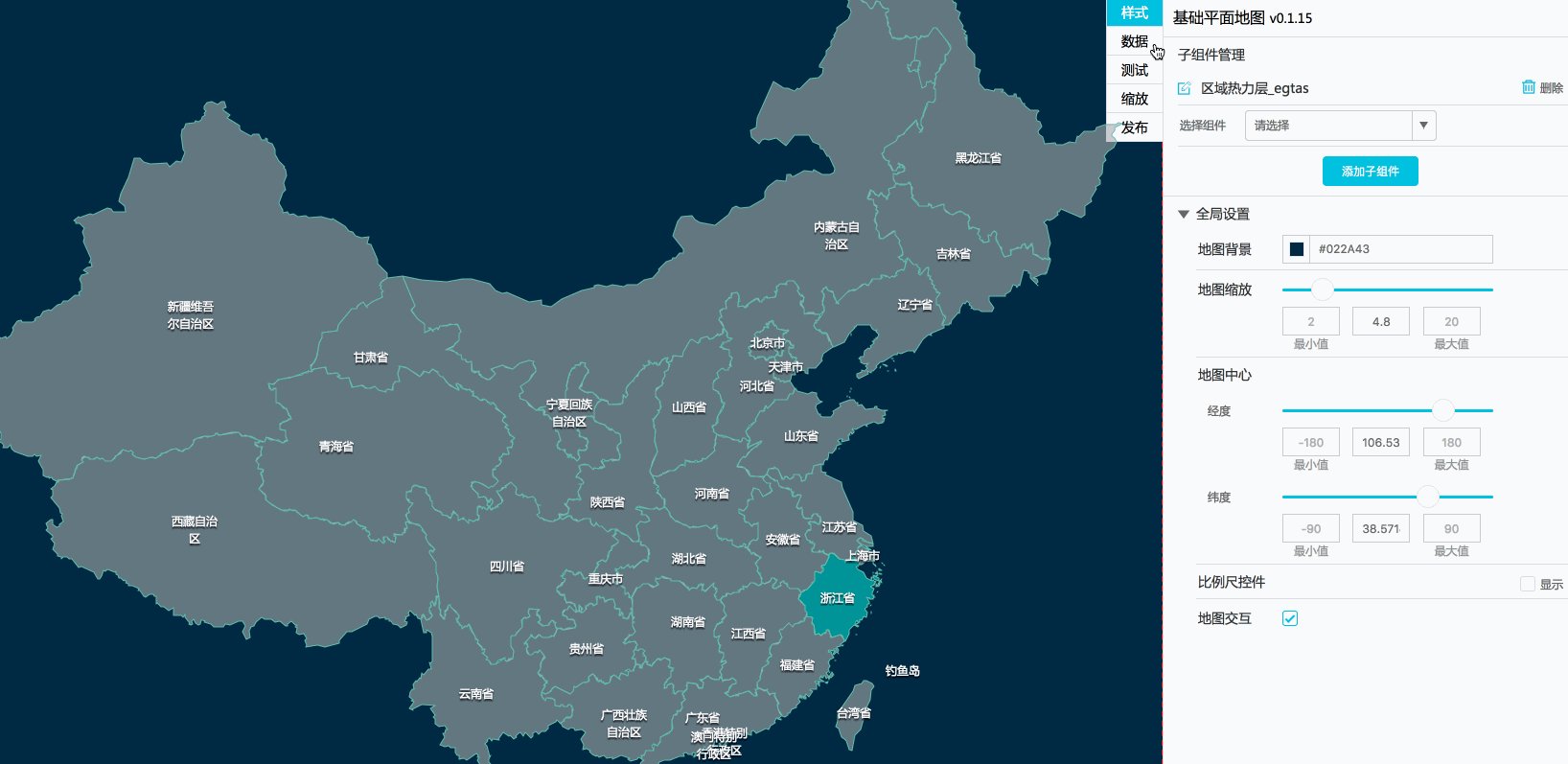
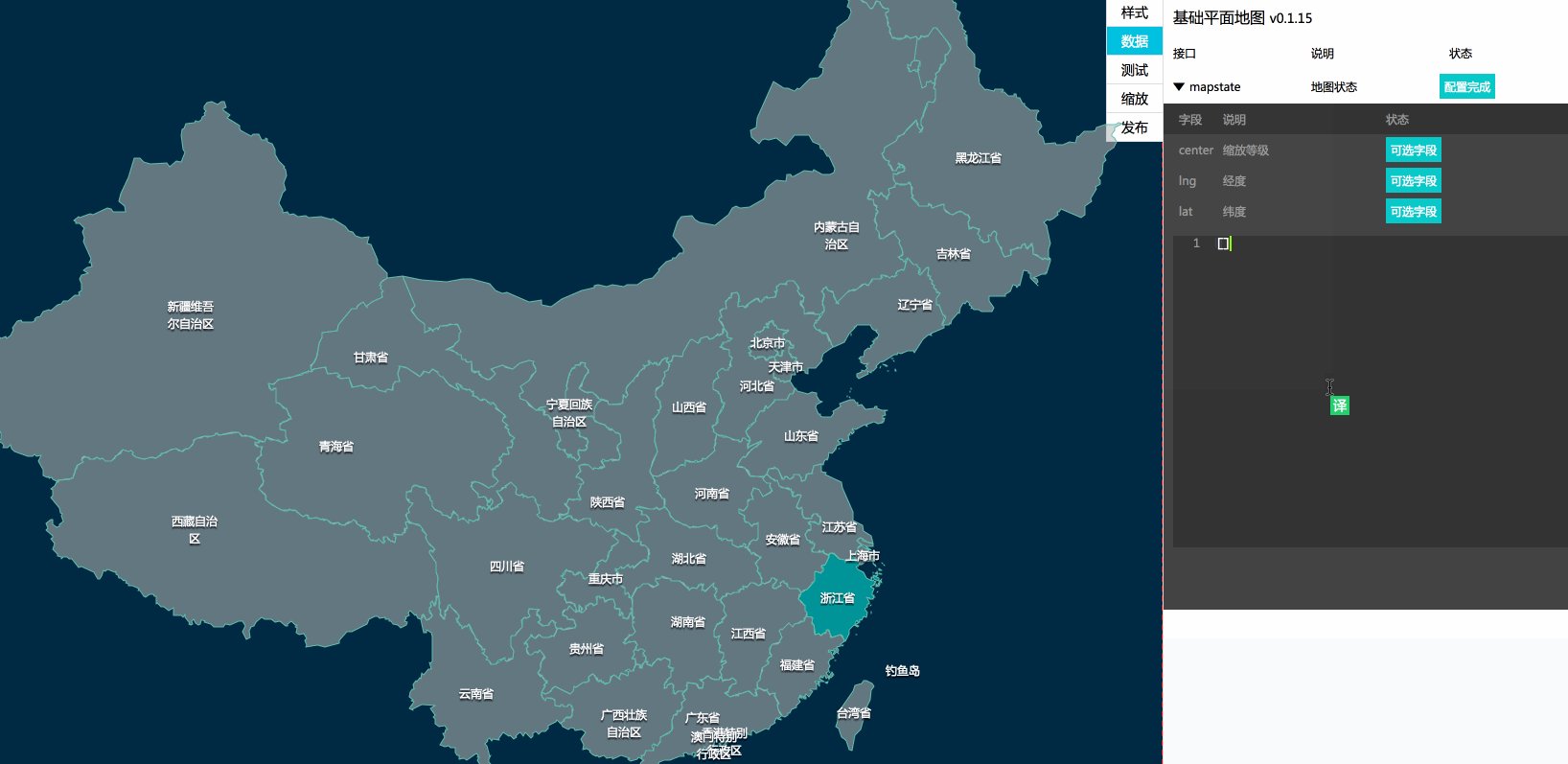
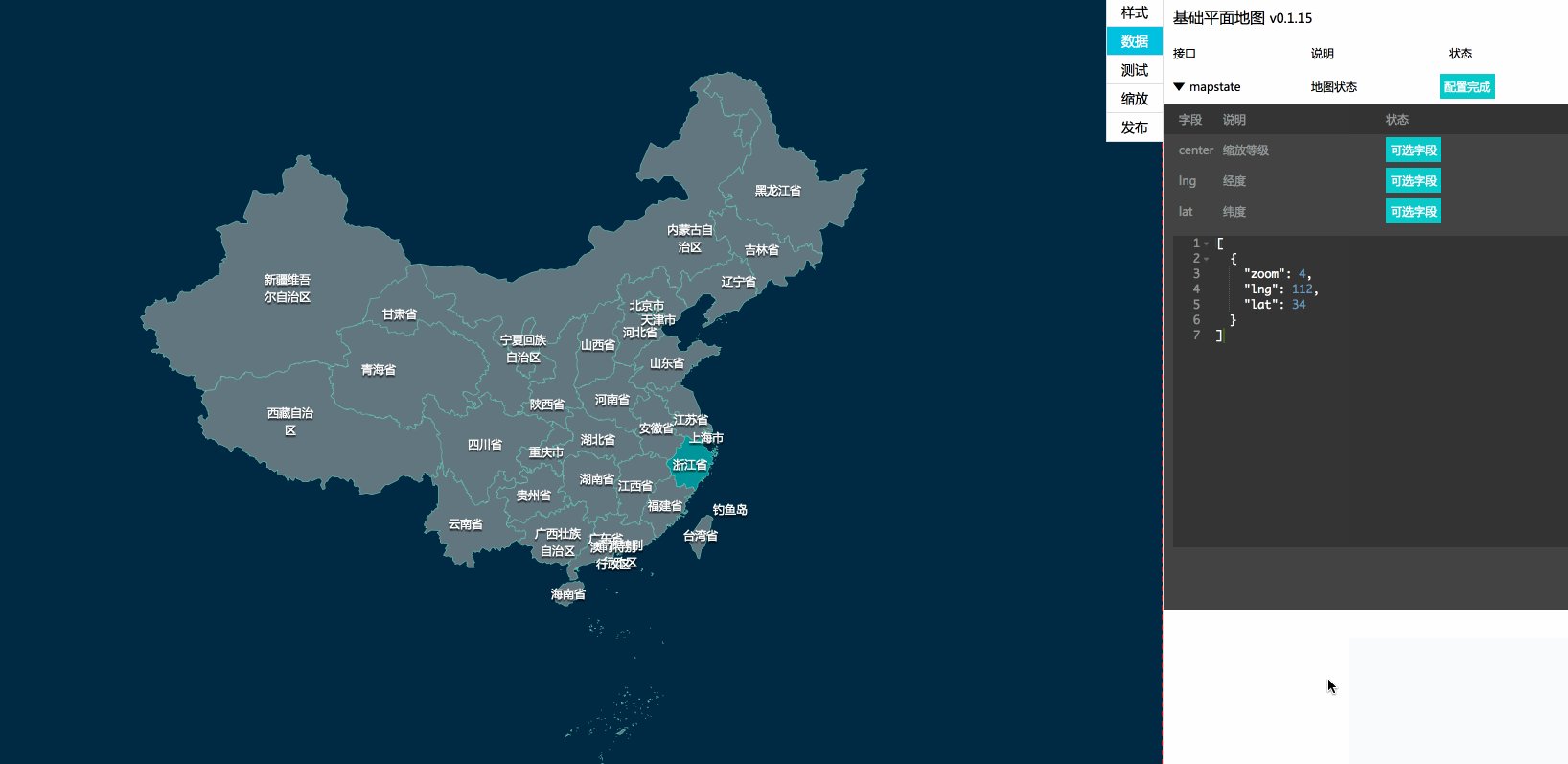
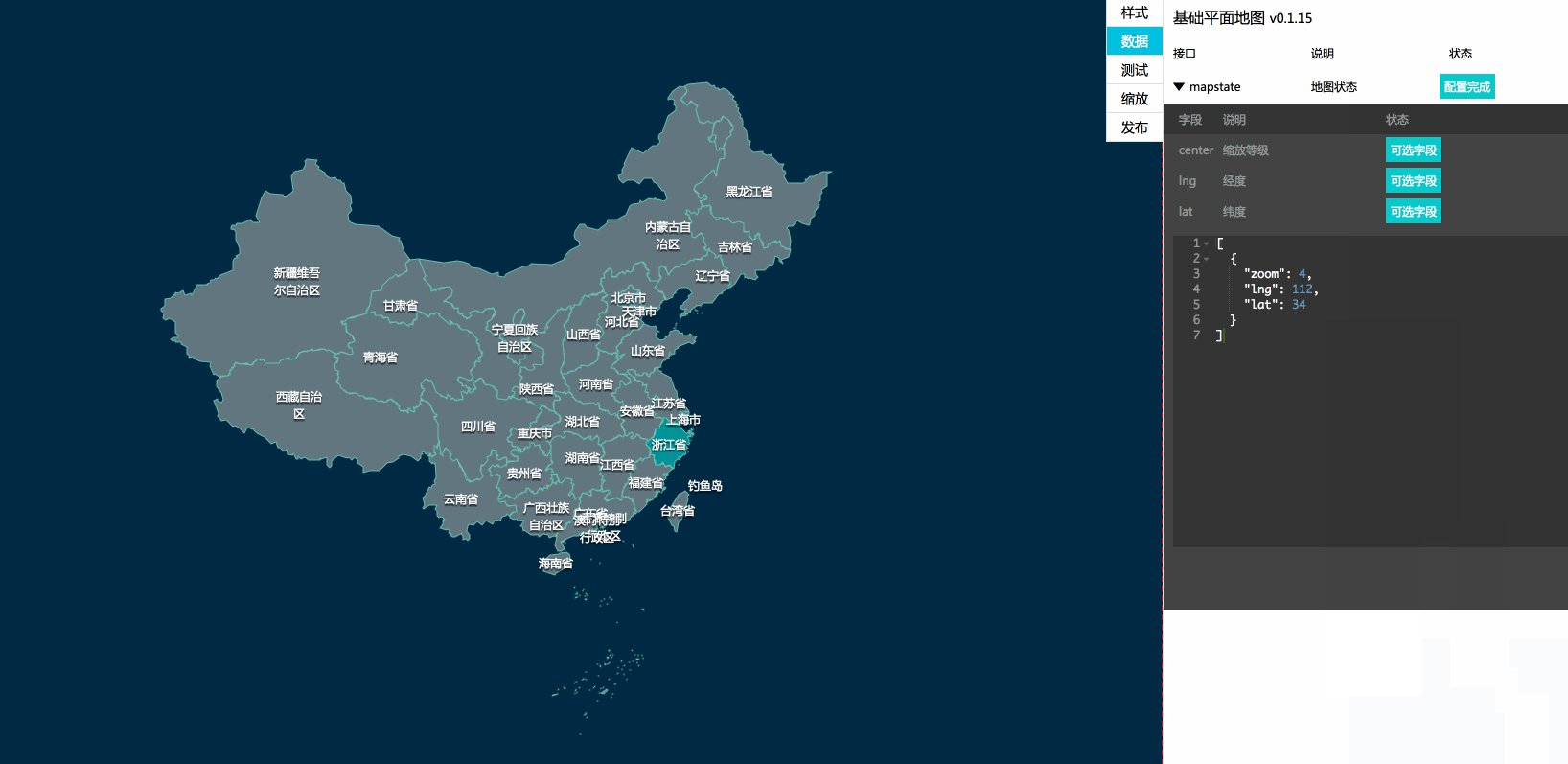
4.地图父组件支持配置数据源来更改地图中心点和缩放等级

地图中心点和缩放等级配置示例数据:
[
{
"zoom": 4,
"lng": 112,
"lat": 34
}
]这些功能只要是DataV的企业版用户均可以享受到,更多功能和玩法期待大家去挖掘,也欢迎大家给我们提建议,我们会努力改进!

