1,介绍
该示例使用的是 r95版本Three.js库。
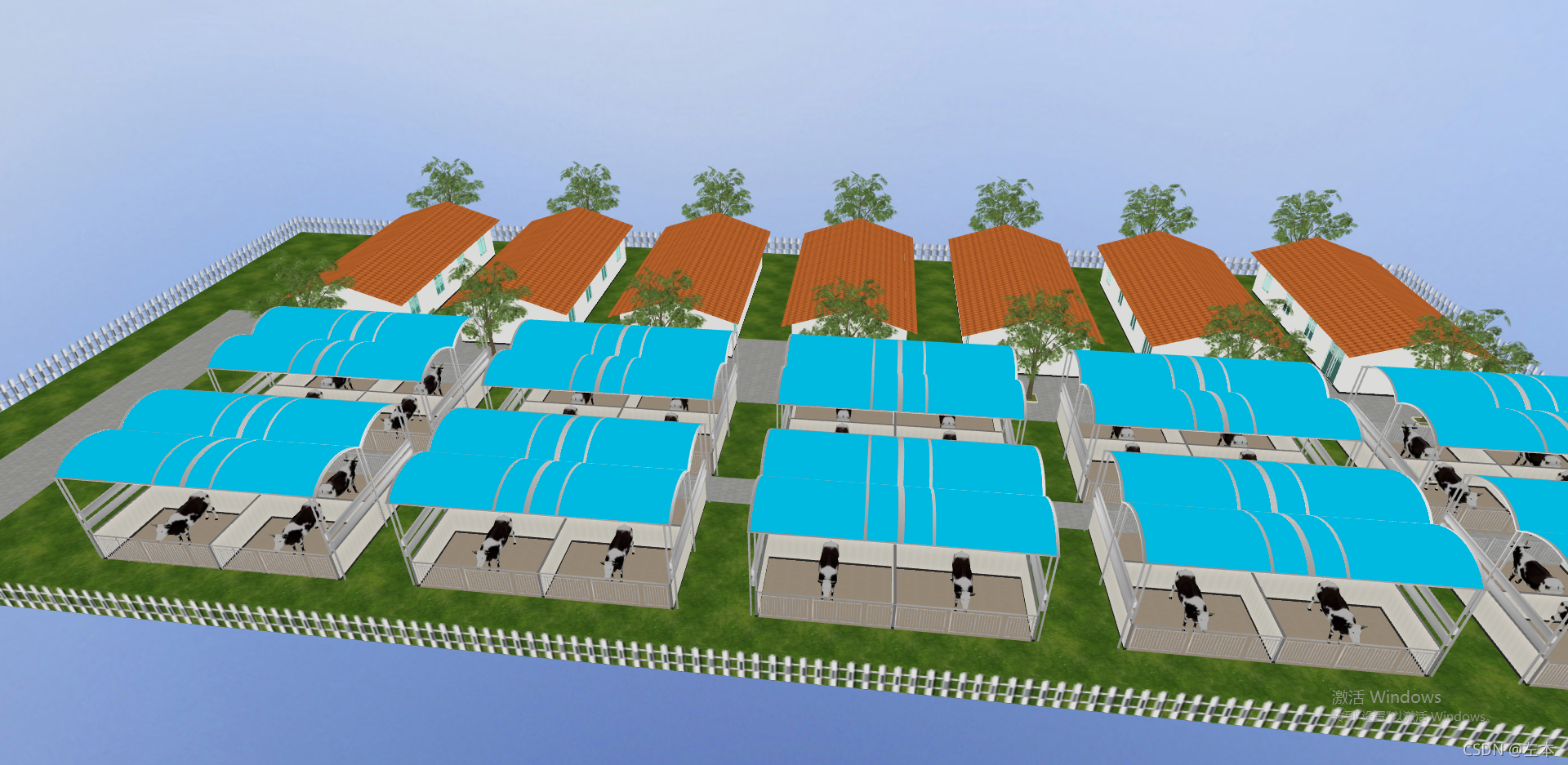
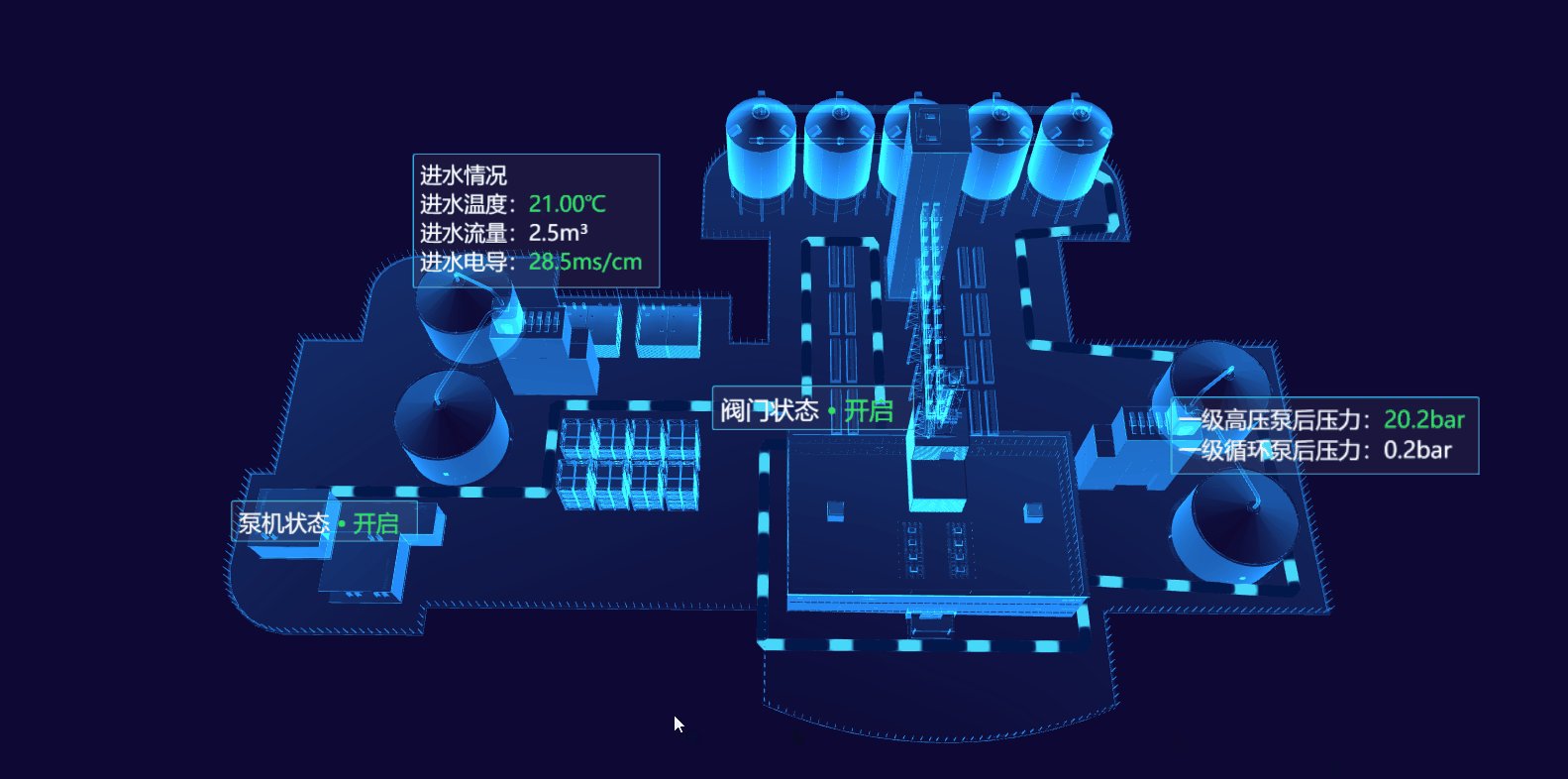
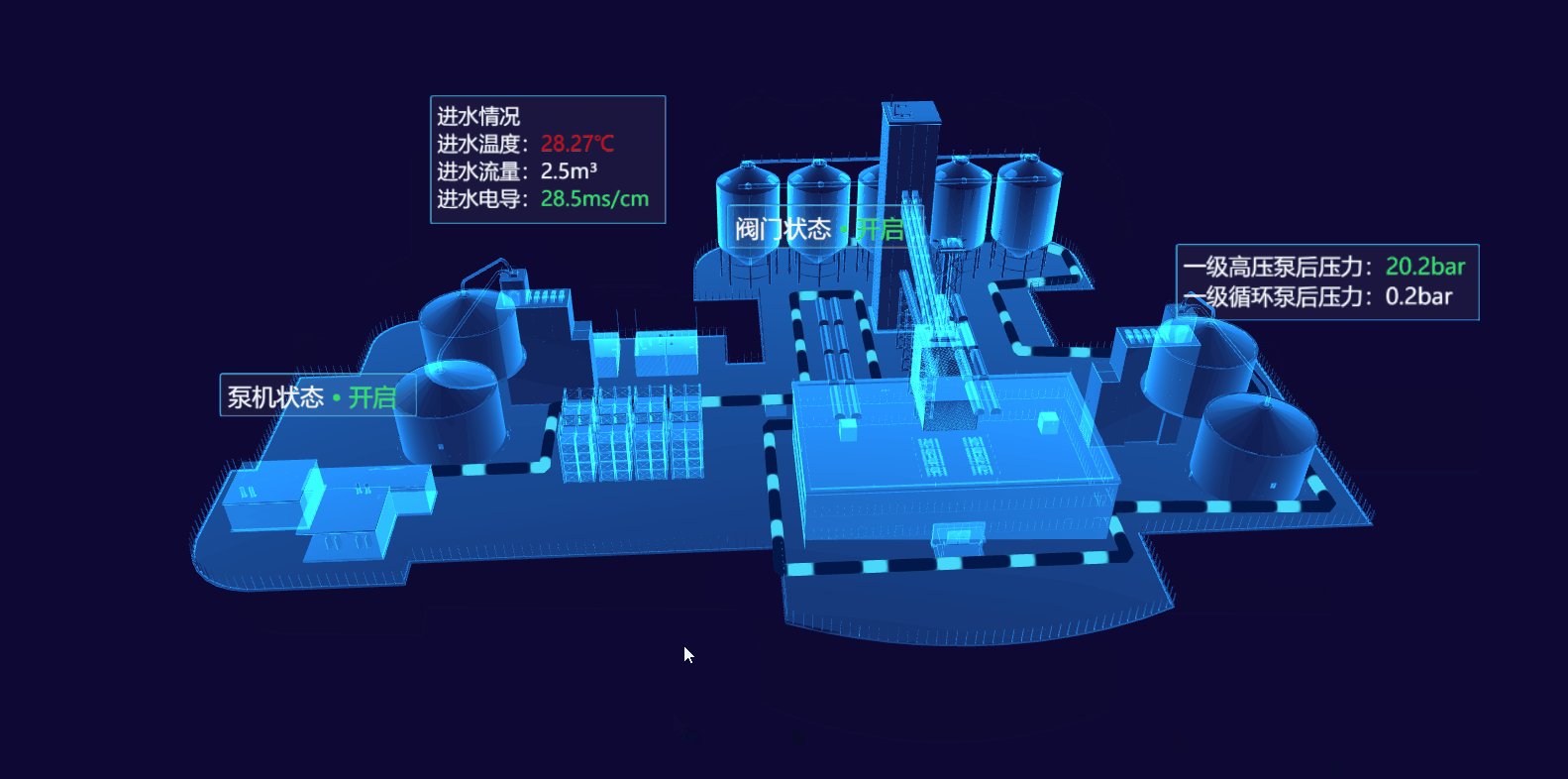
主要实现功能:引用养殖场模型进行展示。效果图如下:
2,主要说明
养殖场3D展示主要使用OBJLoader和MTLLoader加载模型并直接赋予材质进行展示。
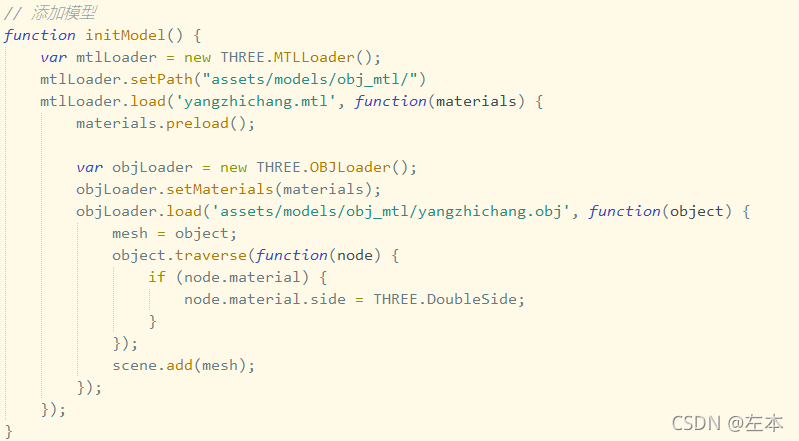
引入模型代码如下:
3,源码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Threejs物联网,养殖场3D可视化</title> <meta charset="utf-8"> <script type="text/javascript" src="libs/three.js"></script> <script type="text/javascript" src="libs/OrbitControls.js"></script> <script type="text/javascript" src="libs/OBJLoader.js"></script> <script type="text/javascript" src="libs/MTLLoader.js"></script> <style> body { margin: 0; overflow: hidden; } </style> </head> <body> <div id="dom"></div> <script type="text/javascript"> var camera; var renderer; var mesh; function init() { // 创建一个场景,它将包含我们所有的元素,如物体,相机和灯光。 var scene = new THREE.Scene(); var urls = [ 'assets/textures/posx.jpg', 'assets/textures/negx.jpg', 'assets/textures/posy.jpg', 'assets/textures/negy.jpg', 'assets/textures/posz.jpg', 'assets/textures/negz.jpg' ]; var cubeLoader = new THREE.CubeTextureLoader(); scene.background = cubeLoader.load(urls); // 创建一个摄像机,它定义了我们正在看的地方 camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 30000); // 将摄像机对准场景的中心 camera.position.x = 5500; camera.position.y = 3000; camera.position.z = 2000; camera.lookAt(scene.position); var orbit = new THREE.OrbitControls(camera); // 创建一个渲染器并设置大小,WebGLRenderer将会使用电脑显卡来渲染场景 // initialize basic renderer renderer = new THREE.WebGLRenderer({ antialias: true, logarithmicDepthBuffer: true, }); renderer.setSize(window.innerWidth, window.innerHeight); // 添加环境光 scene.add(new THREE.AmbientLight("#ffffff", 1.5)); // 将呈现器的输出添加到HTML元素 document.getElementById("dom").appendChild(renderer.domElement); // 在屏幕上显示坐标轴 var axes = new THREE.AxesHelper(10000); // scene.add(axes); initModel(); // 启动动画 renderScene(); // 添加模型 function initModel() { var mtlLoader = new THREE.MTLLoader(); mtlLoader.setPath("assets/models/obj_mtl/") mtlLoader.load('yangzhichang.mtl', function(materials) { materials.preload(); var objLoader = new THREE.OBJLoader(); objLoader.setMaterials(materials); objLoader.load('assets/models/obj_mtl/yangzhichang.obj', function(object) { mesh = object; object.traverse(function(node) { if (node.material) { node.material.side = THREE.DoubleSide; } }); scene.add(mesh); }); }); } document.addEventListener('click', onDocumentMouseDown, false); function onDocumentMouseDown(event) { // 点击屏幕创建一个向量 var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window .innerHeight) * 2 + 1, 0.5); vector = vector.unproject(camera); // 将屏幕的坐标转换成三维场景中的坐标 var raycaster = new THREE.Raycaster(camera.position, vector.sub(camera.position).normalize()); var intersects = raycaster.intersectObjects(mesh, true); if (intersects.length > 0) { var name = intersects[0].object.name; var obj = scene.getObjectByName(name); console.log(obj) scene.remove(obj); } } function renderScene() { orbit.update(); requestAnimationFrame(renderScene); renderer.render(scene, camera); } // 渲染的场景 renderer.render(scene, camera); } window.onload = init; function onResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); } // 监听调整大小事件 window.addEventListener('resize', onResize, false); </script> </body> </html>
4,下载
使用threejs渲染养殖场模型源码,养殖场模型obj+mtl格式,threejs模型
Threejs渲染obj+mtl模型,Threejs加载3D工厂模型Threejs实现引入工厂模型更多下载资源、学习资料请访问CSDN下载频道.
https://download.csdn.net/download/baidu_29701003/54823032