以删除指定empId的员工为例
一、js方式
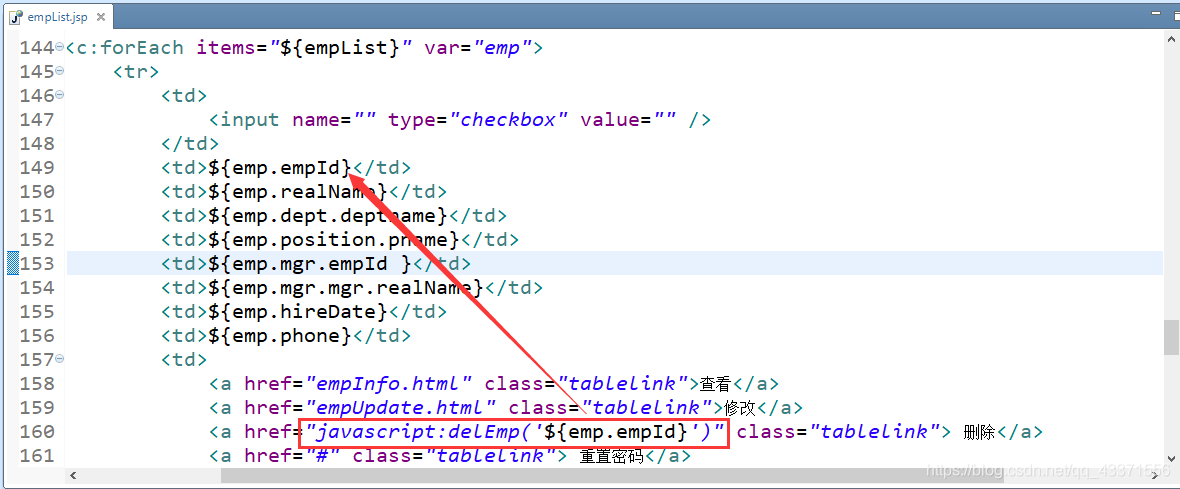
1、在jsp界面中,找到删除按钮所在的地方,为其添加超链接javascript:delEmp('${emp.empId'},代表点击删除时调用delEmp函数,并且传入empId的值。
注意:
如果需要传入的值时int类型,则在使用el表达式调用时,外部可以不加单引号。
而如果传入的值时string类型,则需要在其外部加单引号。
在本例中,empId定义为string类型,所以需要加单引号。

2、在Jsp页面的script代码中创建delEmp(empId)函数。
创建flag变量,当点击是时,执行超链接,跳转到相关servlet程序,并执行删除删除操作。并且将empId传入servlet程序中,令servlet陈新股根据empId删除相应的员工。
3、完善业务层、servlet代码中的删除操作。
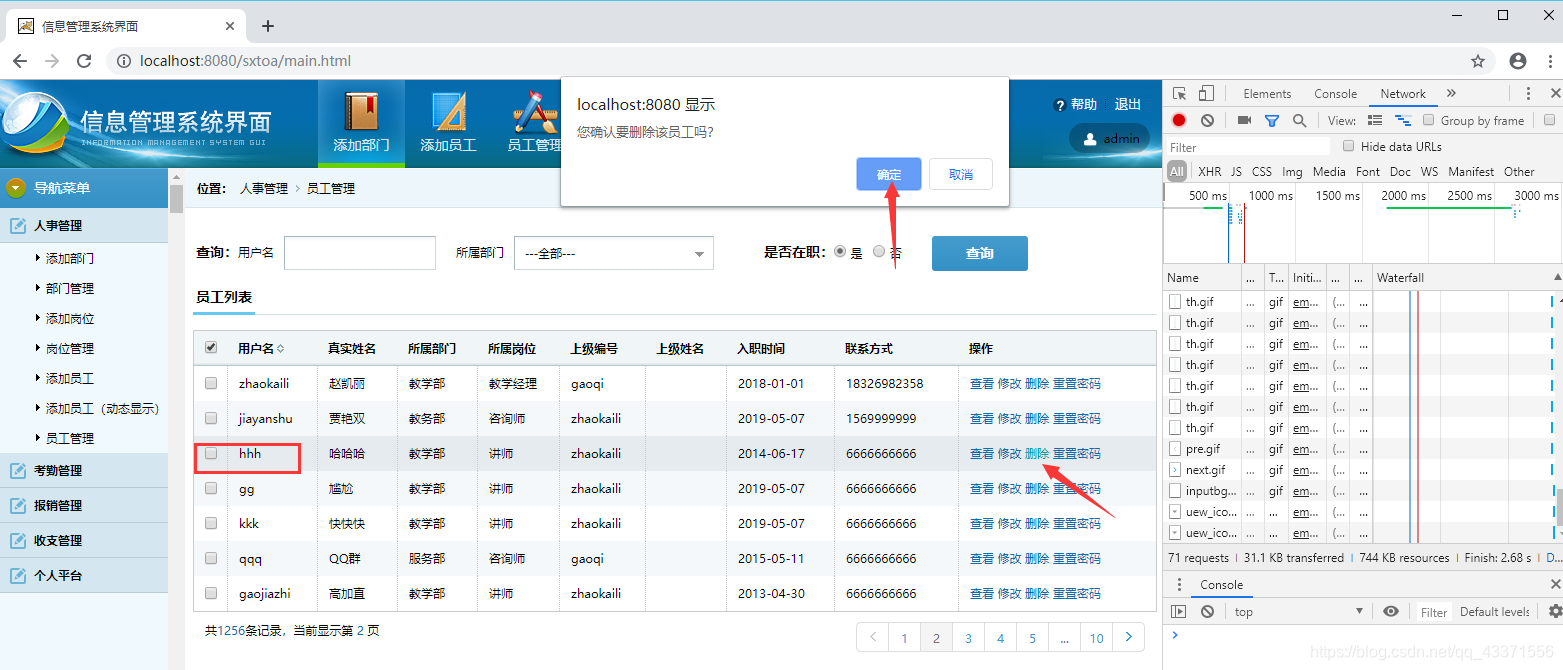
演示:删除empId为‘hhh’的数据。
删除成功,列表中没有该条数据

二、Ajax方式
1、定位到删除操作,通过javaScript:void(0)阻断a标签的href属性。使我们单击时,即可触发del()函数,并传入要删除用户的id

2、通过Ajax,向servlet发送要删除用户的id并接收执行删除操作后servlet通过直接响应发送的值( resp.getWriter().write(“true/false”) )。
如果为true,则提示删除成功,并跳转到用户查询的界面。故编写删除方法时,应当先编写用户查询的方法。
<script type="text/javascript">
//判断用户选择是否发起ajax请求进行用户信息删除
function del(uid){
if(confirm("您确定要删除吗?")){
$.ajax({
type:"get",//请求方式
url:"data?method=delUserInfo",//servlet上具体方法的路径
data:"uid="+uid,//请求响应的参数
success:function(data){//函数方法
if(eval(data)){//判断是true还是false
alert("删除成功");
window.location.href="data?method=selUserInfo";
}
}
})
}
}
</script>3、完善业务层、servlet代码中的删除操作。
点击删除

删除成功并且点击确认后页面自动刷新


ps: 如果没有值的传递可以考虑直接为href添加id(但有值传递只能采取前面的方式),然后通过jquery实现,举例如下。
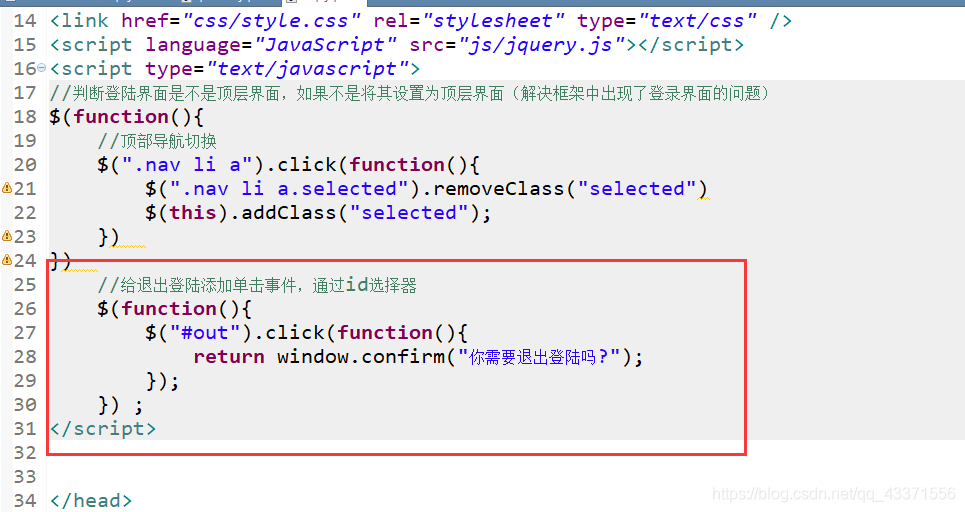
以用户退出为例
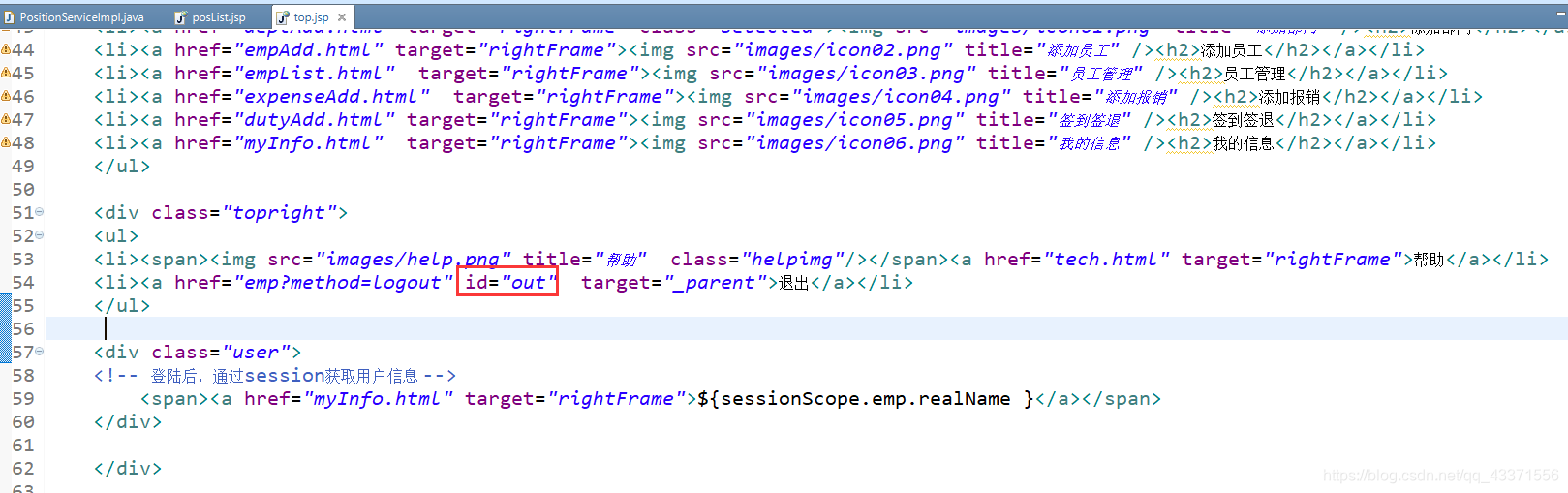
1、添加id属性

2、通过jquery添加相应的函数