需要实现的功能:
单选操作、全选操作、单行删除操作、多行删除操作、价格结算
使用的方式
jQuery
项目环境
win10+Hbuilder+chrome浏览器
项目结构

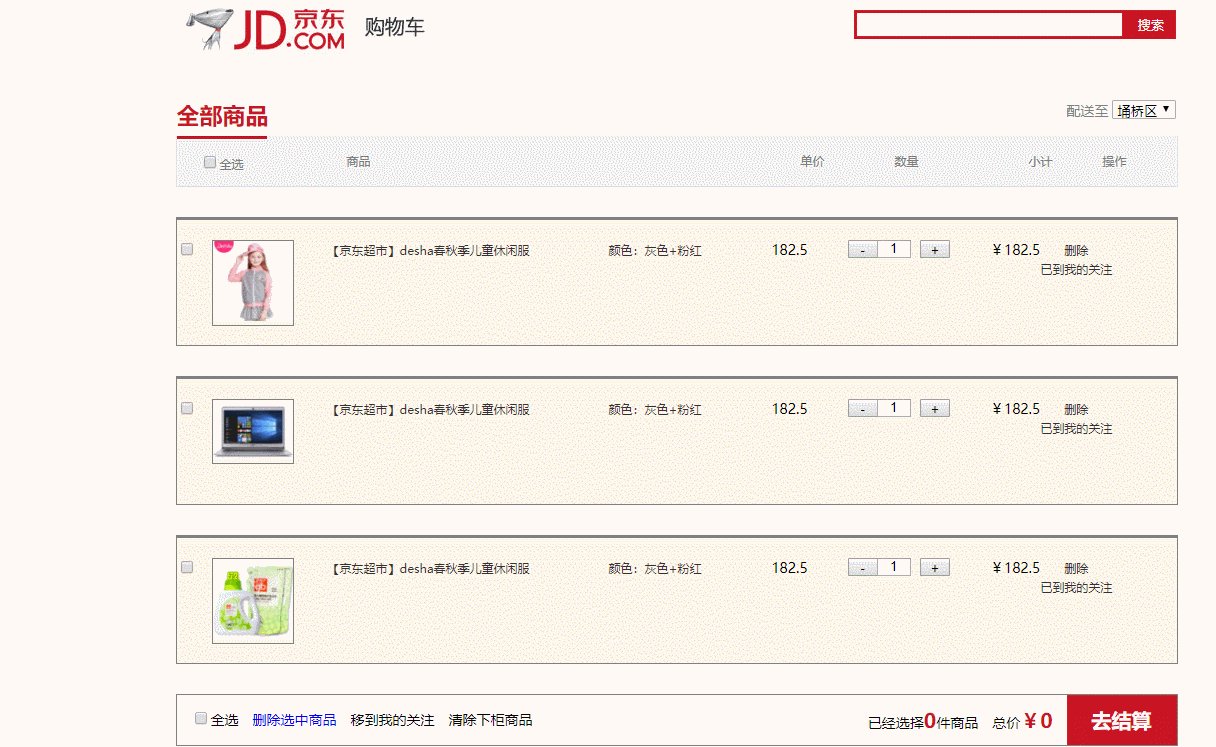
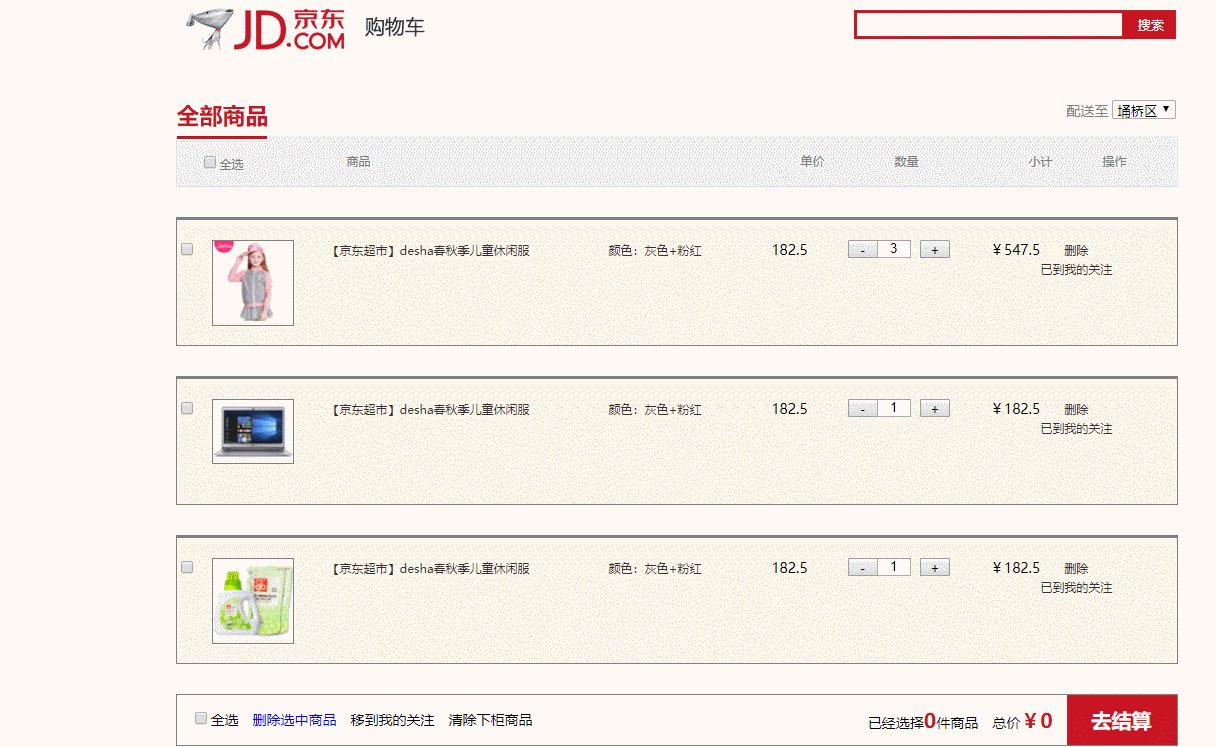
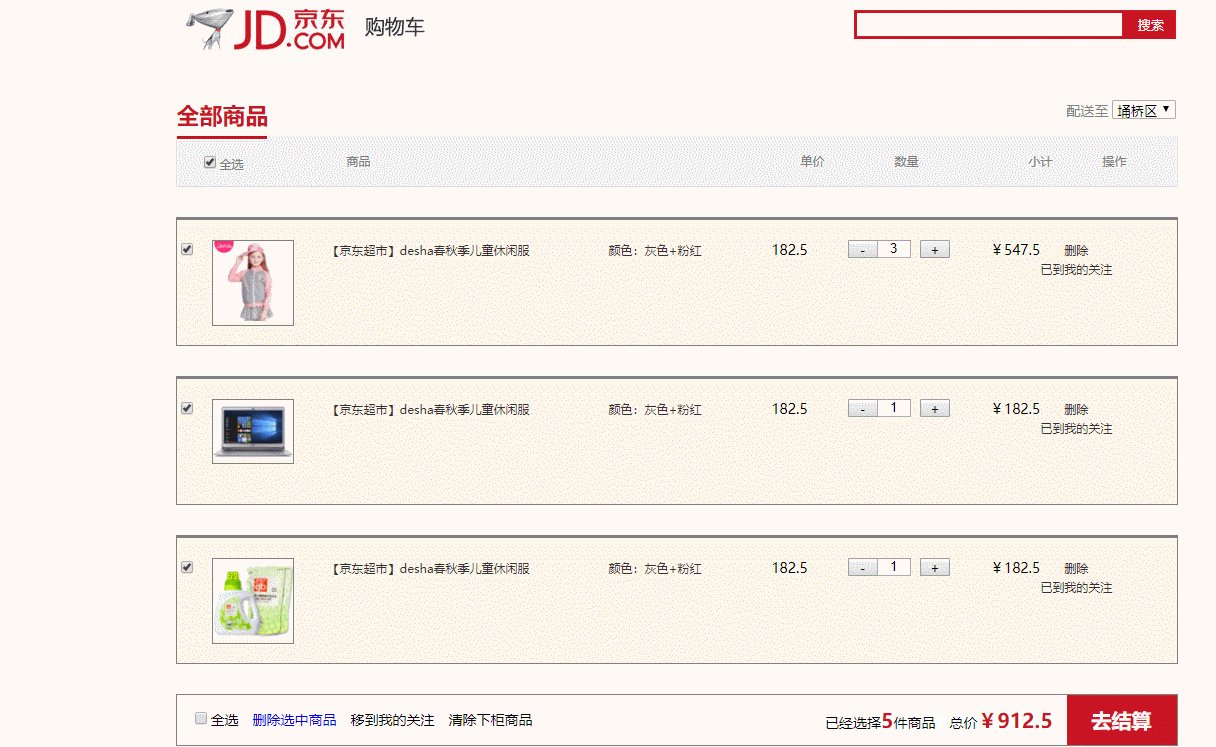
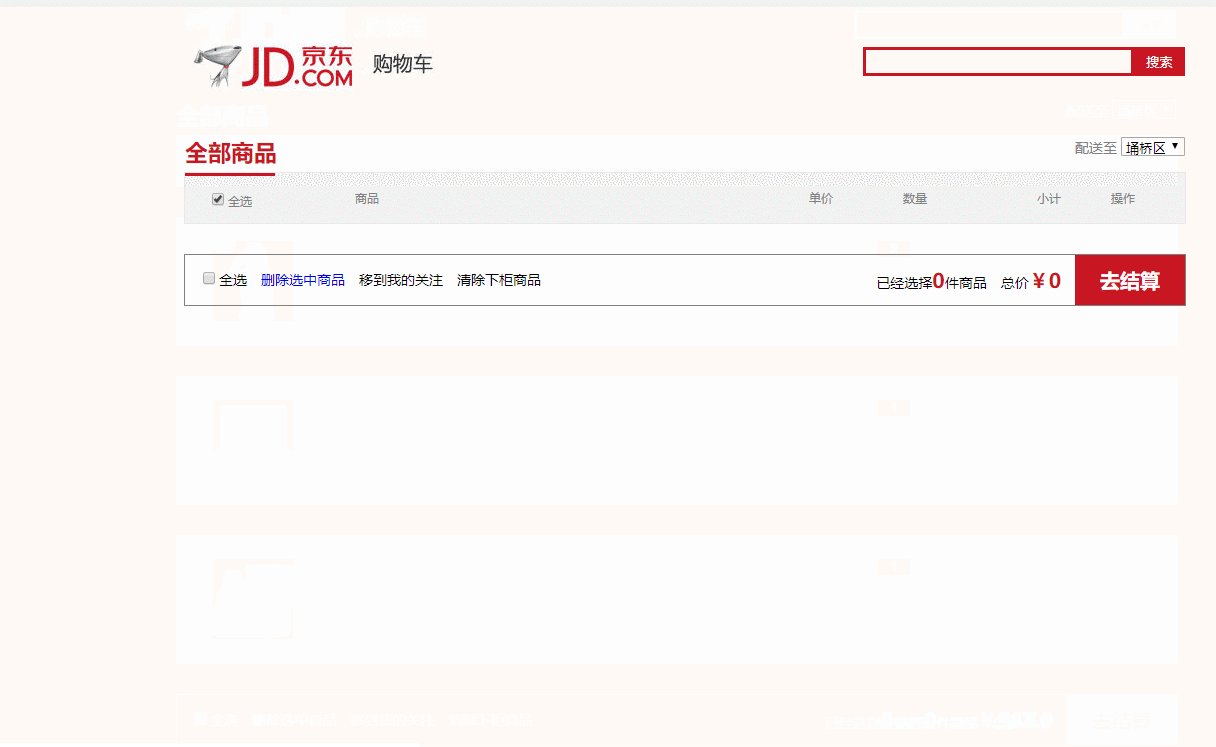
项目效果

实现了所有功能的主界面
本界面的html与上篇使用js实现代码略有修改,主要是在标签的属性名以及onclick事件的删除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>进行价格计算</title>
<link rel="stylesheet" type="text/css" href="css/jd.css"/>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="icon/iconfont.css"/>
<!--使用JS别忘记将其引入-->
<!--<script src="js/jd.js" type="text/javascript" charset="utf-8"></script>-->
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqgwc.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--导航开始-->
<div class="nav">
<div class="warp">
<ul class="nav_ul1">
<li><a href=""><i class="iconfont"></i></a></li>
<li><a href="">京东首页</a></li>
<li><a href="">配送到:宿州</a></li>
</ul>
<ul class="nav_ul2">
<li><a href="">洋洋宝贝</a><span>|</span></li>
<li><a href="">我的订单</a><span>|</span></li>
<li><a href="">我的京东</a><span>|</span></li>
<li><a href="">京东会员</a><span>|</span></li>
<li><a href="">企业采购</a><span>|</span></li>
<li><a href="">京东手机</a><span>|</span></li>
<li><a href="">关注京东</a><span>|</span></li>
<li><a href="">客户服务</a><span>|</span></li>
<li><a href="">网站导航</a></li>
</ul>
</div>
</div>
<!--导航结束-->
<!--搜索框开始-->
<div class="search">
<div class="warp">
<img src="img/logo.jpg" />
<div class="search_div">
<input type="text" class="search_text">
<input type="button" value="搜索" class="search_but"/>
</div>
</div>
</div>
<!--搜索框结束-->
<!--标题开始 -->
<div class="title warp">
<h3>全部商品</h3>
<div >
<span id="">配送至</span>
<select >
<option >埇桥区</option>
<option >灵璧县</option>
<option >砀山县</option>
<option >萧县</option>
</select>
</div>
</div>
<!--标题结束-->
<!--显示菜单的开始 -->
<!--warp令内容居中显示-->
<div class="tips warp">
<ui>
<li>
<input type="checkbox" name="" id="all" onclick="checkTest1(this),checkTest2()"/>全选</li>
<li>商品</li>
<li>单价</li>
<li>数量</li>
<li>小计</li>
<li>操作</li>
</ui>
</div>
<!--显示菜单的结束-->
<!--商品详情展示开始-->
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" /> </li>
<li class="info_2"> <img src="img/img1.jpg" width="80px"/> </li>
<li class="info_3"><a>【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a> </li>
<li class="info_5">182.5</li>
<li class="info_6">
<button name="minus">-</button>
<input type="text" name="" id="" value="1" />
<button name="add" >+</button>
</li>
<li class="info_7">¥182.5</li>
<li>
<a href="javascript:void(0)" name="del" >删除</a><br />
<a>已到我的关注</a>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" /> </li>
<li class="info_2"> <img src="img/img2.jpg" width="80px"/> </li>
<li class="info_3"><a>【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a> </li>
<li class="info_5">182.5</li>
<li class="info_6">
<button name="minus">-</button>
<input type="text" name="" id="" value="1" />
<button name="add" >+</button>
</li>
<li class="info_7">¥182.5</li>
<li>
<a href="javascript:void(0)" name="del" >删除</a><br />
<a>已到我的关注</a>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" /> </li>
<li class="info_2"> <img src="img/img3.jpg" width="80px"/> </li>
<li class="info_3"><a>【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a> </li>
<li class="info_5">182.5</li>
<li class="info_6">
<button name="minus">-</button>
<input type="text" name="" id="" value="1" />
<button name="add" >+</button>
</li>
<li class="info_7">¥182.5</li>
<li>
<a href="javascript:void(0)" name="del" >删除</a><br />
<a>已到我的关注</a>
</li>
</ul>
</div>
<!--商品详情展示结束-->
<!--结算窗口开始-->
<div class="balance warp">
<ul class="balance_ul1">
<li><input type="checkbox" name="" />全选</li>
<li ><a href="javascript:void(0)" id="delRows" >删除选中商品</a></li>
<li>移到我的关注</li>
<li>清除下柜商品</li>
</ul>
<ul class="balance_ul2">
<li>已经选择<span id="balance_num">0</span>件商品</li>
<li>总价<span id="balance_pri">¥0</span></li>
<li>
<input type="button" name="" id="" value="去结算" class="butt" />
</li>
</ul>
</div>
<!--结算窗口结束-->
</body>
</html>
实现动态交互的JQ代码
需要注意的是,在使用jquery时,需在html的头部中将相关版本的jquery引入。
可以下载源文件引入,也可以使用动态资源库引入。
至于动态资源库,本人略有介绍,可在上上篇博文查看
//页面加载后自动执行function内的相关函数
$(function(){
//触发点击全选按钮引起的操作
$("#all").click(function(){
var flag=$(this).prop("checked");
$("input[name=fav]").prop("checked",flag);
balance();
})
//判断是否为全选的操作
$("input[name=fav]").click(function(){
var flag=true;
var fav=$("input[name=fav]");
fav.each(function(){
if (!$(this).prop("checked")) {
flag=false;
return;
}
})
$("#all").prop("checked",flag);
balance();
})
//删除一行
$("a[name=del]").click(function(){
var par =$(this).parent().parent().parent();
par.remove();
balance();
})
//删除多行
$("#delRows").click(function(){
var del=$("input[name=fav]:checked");
if (del.length==0) {
alert("至少删除一个")
}else{
del.parent().parent().parent().remove();
}
balance();
})
//商品数量加
$("button[name=add]").click(function(){
var num=Number($(this).prev().val())+1;
$(this).prev().val(num);
changePri($(this),num);
balance();
})
//数量减少
$("button[name=minus]").click(function(){
var num=Number($(this).next().val())-1;
$(this).next().val(num);
changePri($(this),num);
})
balance();
})
//价格汇总
function balance(){
var num=0;//存放数量
var pri=0;//存放价格
var bal_num=$("#balance_num");//数量span标签
var bal_pri=$("#balance_pri");//价格span标签
var sel=$("input[name=fav]:checked");
if (num>=0) {
if(sel.length==0){
bal_num.text("0");
bal_pri.text("¥0");
}else{
sel.each(function(){
//获得div下第六个子元素的第二个子元素的值
num+=Number($(this).parent().parent().children().eq(5).children().eq(1).val());
//获得div下第其个子元素的值,并将其内容分离,取¥后的值
pri+=Number($(this).parent().parent().children().eq(6).text().substring(1));
})
bal_num.text(num);
bal_pri.text("¥"+pri);
}
}else{
alert("请输入正确的数量!")
}
}
//改变价格
function changePri(th,num){
var par=th.parent();
//获得input框的父元素的前一个元素
var pri=Number(par.prev().text());//单价
par.next().text("¥"+num*pri);//总价
balance();
}相关css文件
jd.css
/*导航栏开始*/
.nav{
width:1920px ;
height:30px;
background-color: #f1f1f1;
}
.warp{
width: 1000px;
margin: 0px auto;
}
.nav_ul1,.nav_ul2 li{
float: left;
}
.nav_ul1 li{
float: left;
line-height: 30px;
margin-right: 20px;
}
.nav_ul1 a,.nav_ul2 a,.nav_ul2 span{
font-size: 12px;
color: gray;
}
.nav_ul2{
float: right;
}
.nav_ul2 li,.nav_ul2 span{
line-height: 30px;
margin-left: 15px;
}
.nav a:hover{
color: red;
}
/*导航栏结束*/
/*搜索框开始*/
.search{
margin: 20px;
}
.search img{
/*清除之前冲突样式 重点*/
clear: both;
float: left;
}
.search_div{
float: right;
margin-top: 20px;
}
.search_text{
width: 265px;
height: 21px;
border: 3px solid #C91623;
position: relative;
left: 4px;
top: -1px;
}
.search_but{
width: 51px;
height: 29px;
background-color: #C91623;
border: 0px;
color: #FFFFFF;
}
/*搜索框结束*/
/*标题开始*/
.title{
margin-top: 130px;
}
.title h3{
float: left;
font-size: 23px;
color: #C91623;
}
.title div{
float: right;
font-size: 14px;
color: gray;
}
/*标题结束*/
/*显示菜单的开始*/
.tips{
width: 1000px;
height: 50px;
background-color: #F1F1F1;
margin-top: 165px;
border: 1px solid #E9E9E9;
}
.tips li{
float: left;
line-height: 50px;
font-size: 12px;
color: gray;
}
/*border-top:加上边框加*/
.tips li:nth-child(1){width:90px; border-top: 3px solid #c91623; }
.tips li:nth-child(2){margin-left: 80px; }
.tips li:nth-child(3){margin-left: 430px; }
.tips li:nth-child(4){margin-left: 70px; }
.tips li:nth-child(5){margin-left: 110px; }
.tips li:nth-child(6){margin-left: 50px; }
/*显示菜单的结束*/
/*商品详情展示开始*/
.info{
width: 1000px;
height: 125px;
background-color: #fff4e8;
border: 1px solid gray;
margin-top: 30px;
/*上边框,对原来边框的约定进行覆盖*/
border-top: 3px solid gray;
}
.info li{
float: left;
margin-top: 20px;
}
.info a{
font-size: 12px;
color: #333333;
}
.info_2{
margin-left: 15px;
border: 1px solid gray;
}
.info_3{
width: 270px;
height: 20px;
}
.info_4{
margin-left: 45px;
}
.info_5{
margin-left: 70px;
}
.info_6{
margin-left: 40px;
}
.info_6 input{
width: 30px;
height: 12px;
text-align: center;
position: relative;
top: -2px;
left: -5px;
}
.info_6 button{
width: 30px;
height: 18px;
}
.bot{
position: relative;
left: -10px;
}
.info_7{
margin-left: 40px;
}
/*商品详情展示结束*/
/*结算窗口开始*/
.balance{
width: 1000px;
height: 50px;
border: 1px solid gray;
margin-top: 30px;
}
.balance_ul1 li,.balance_ul2 li{
float: left;
line-height: 50px;
margin-left: 14px;
}
.balance_ul2{
float: right;
}
.butt{
width: 110px;
height: 50px;
background-color: #C91623;
border: 0px;
font-size: 20px;
font-weight: bold;
color: #FFFFFF;
}
.balance_ul2 span{
font-size:20px ;
font-weight: bold;
color: #C91623;
}
/*结算窗口结束*/reset.css
统一控制页面格式的css
body,div,h1,h2,h3,h4,h5,h6,li,ol,ul{margin: 0px; padding: 0px;}
body{text-align: center;font-size:14px;}
a{text-decoration: none;}
li{list-style: none;}源代码已分享至本人云盘~~~
链接:https://pan.baidu.com/s/1Nr5l2Smcmaevs5HHDh5y_A
提取码:blif
复制这段内容后打开百度网盘手机App,操作更方便哦
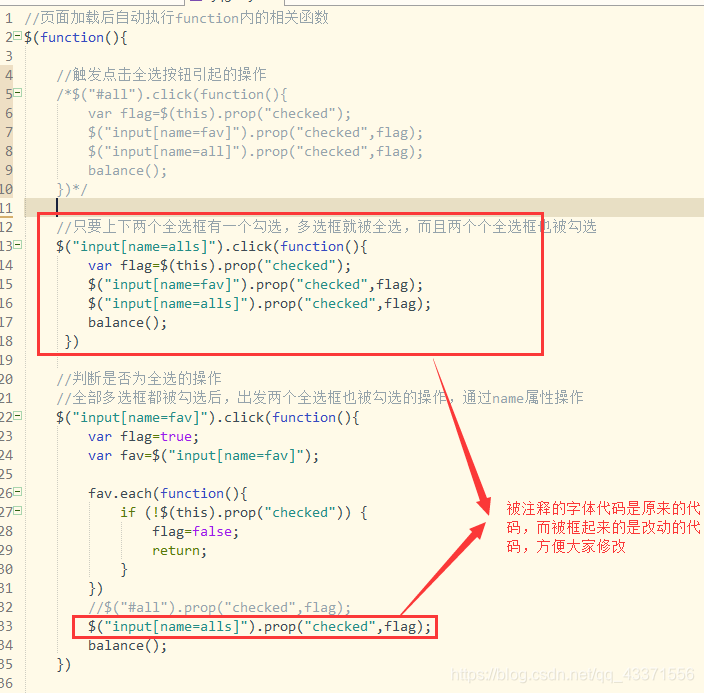
突然发现设计的购物车有两个全选按钮,本人只实现了上面一个,下面的没有实现,虽然对整体影响不大。但本着严谨的工作原则还是决定稍作修改,经过一番思考后改写稍微改下即可
1、在开始菜单和结束菜单将全选框的属性改为alls

2、在原来的jquery代码上稍加修改,over!!!