文章目录
一、 渲染UI结构
- 可在开发工具中添加该页面编译模式(每次编译即在该页面)
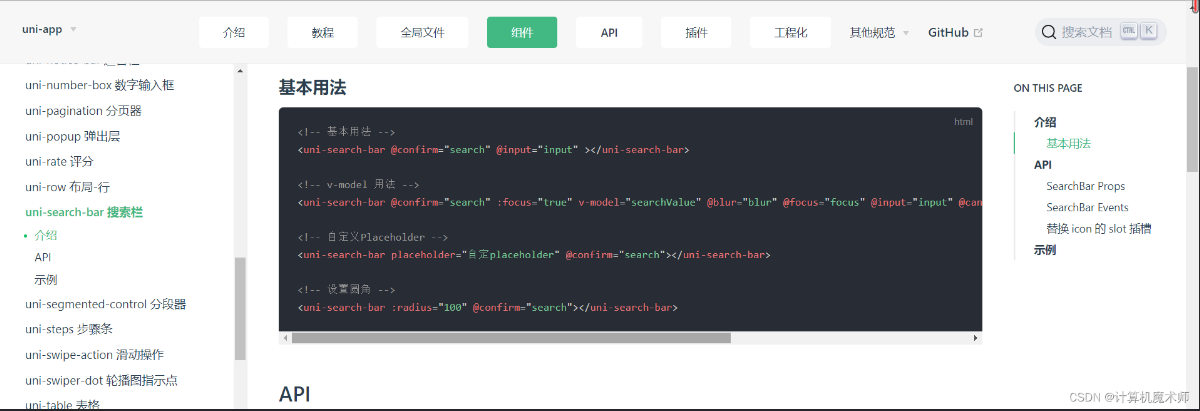
使用uni-app官方搜索组件可快速搭建 输入框
通过官方组件提供的搜索组件以及自定义结构如下
<uni-search-bar :radius="100" @input="input" cancelButton="none" bgColor="#dfdfdf"></uni-search-bar>
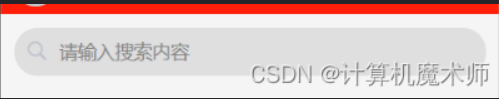
效果:
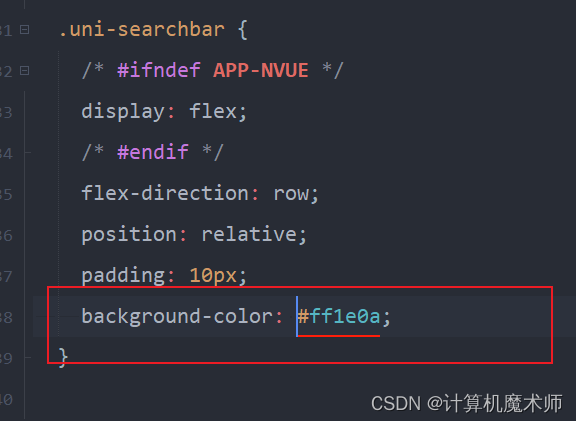
- 设置背景方法一(用view包裹,设置样式):
<view class="search-box"> <uni-search-bar :radius="100" @input="input" cancelButton="none" bgColor="#dfdfdf"></uni-search-bar> </view> .search-box { background-color: #ff1e0a; }
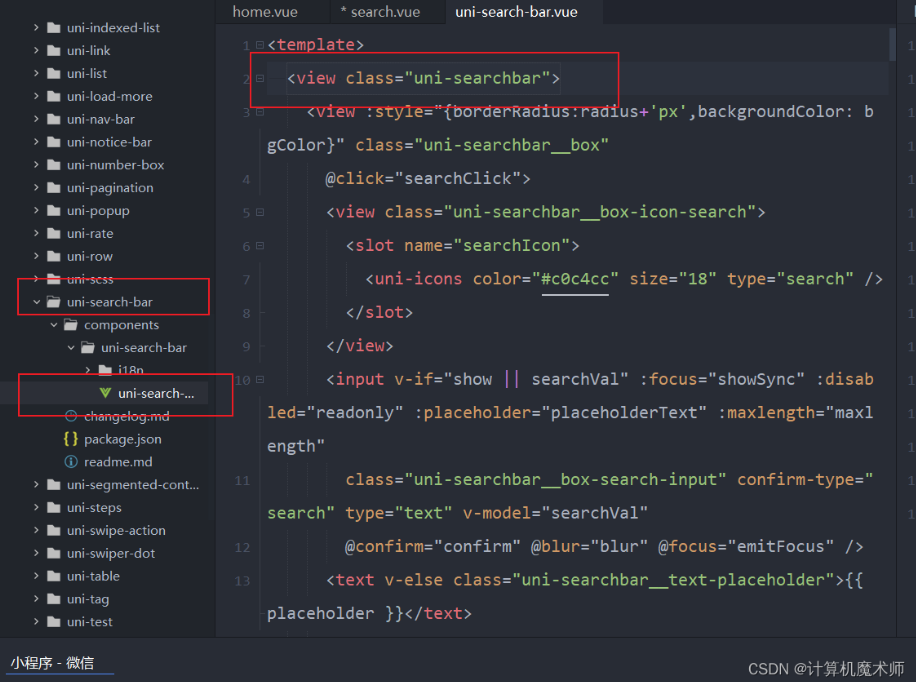
- 设置背景方法二(在官方组件内设置)
在uni_modules找到官方组件包
- 效果(一样)
- 添加吸顶效果(保持在页面顶部)
.search-box { // 吸顶 position: sticky; top: 0; z-index: 999; }
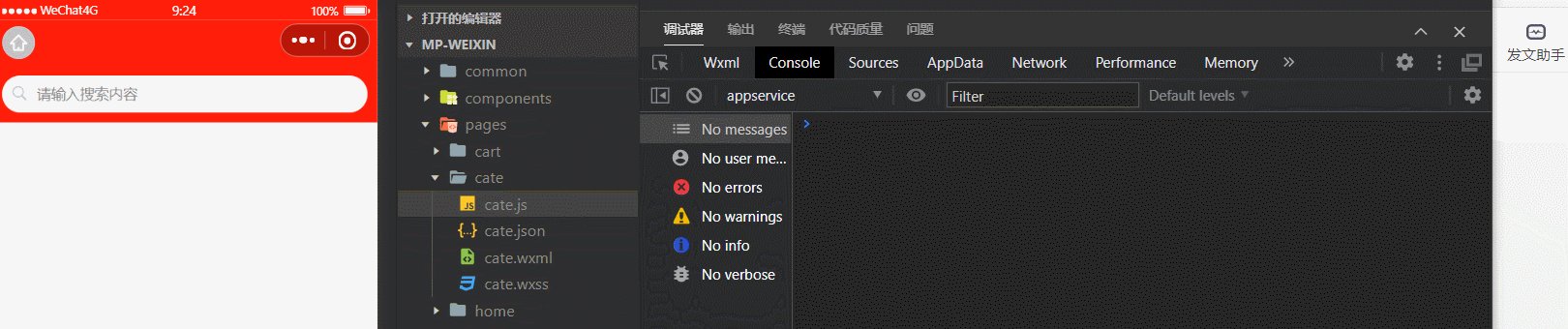
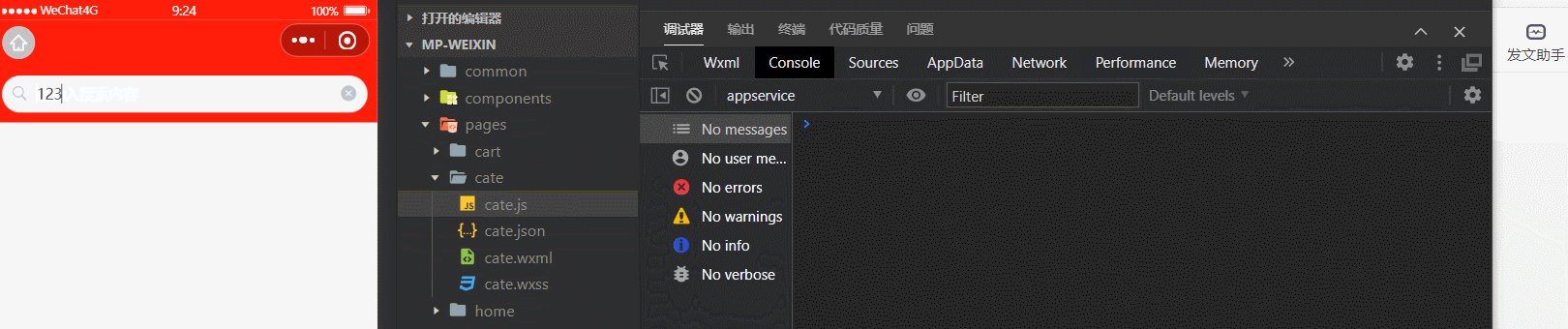
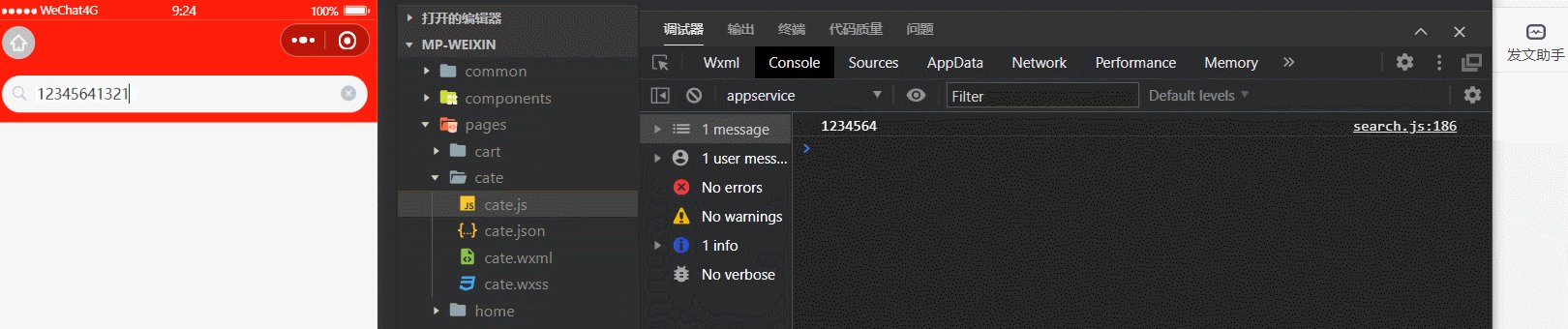
二、 input事件处理
在input组件中,输入的值都在input对该函数所传的参数中(不是e.value,官方将input事件绑定事件结构为value值)
methods: { // 搜索框input事件处理 input(e){ console.log(e) // 输出对应值 } }
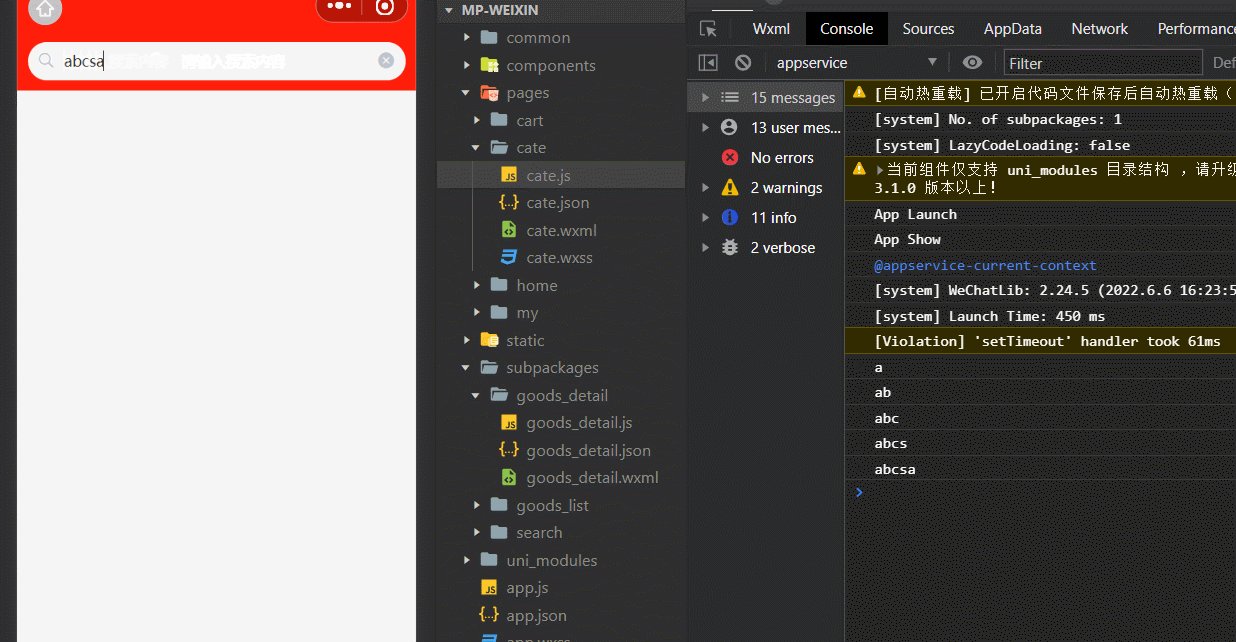
效果
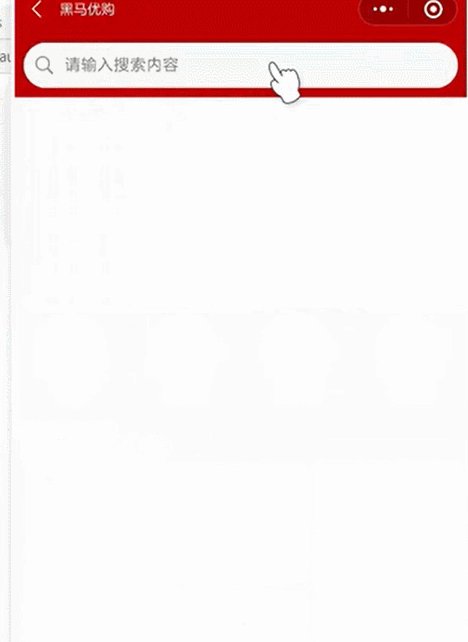
三、搜索框自动获取焦点
实现在用户点击搜索框 跳转到搜索页面时,搜索框自动获取焦点(可输入)
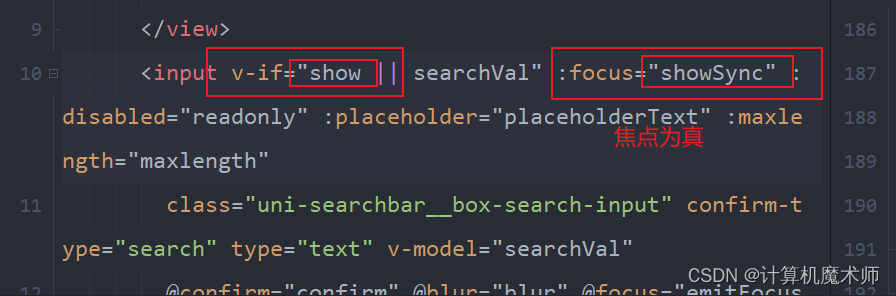
- 在官方组件源文件修改如下
show , showsync属性为true(使其判断为真,焦点为真显示) - 修改如下
- 注意(预览效果需要在真机上预览,开发工具上与真机或多或少有些不兼容):
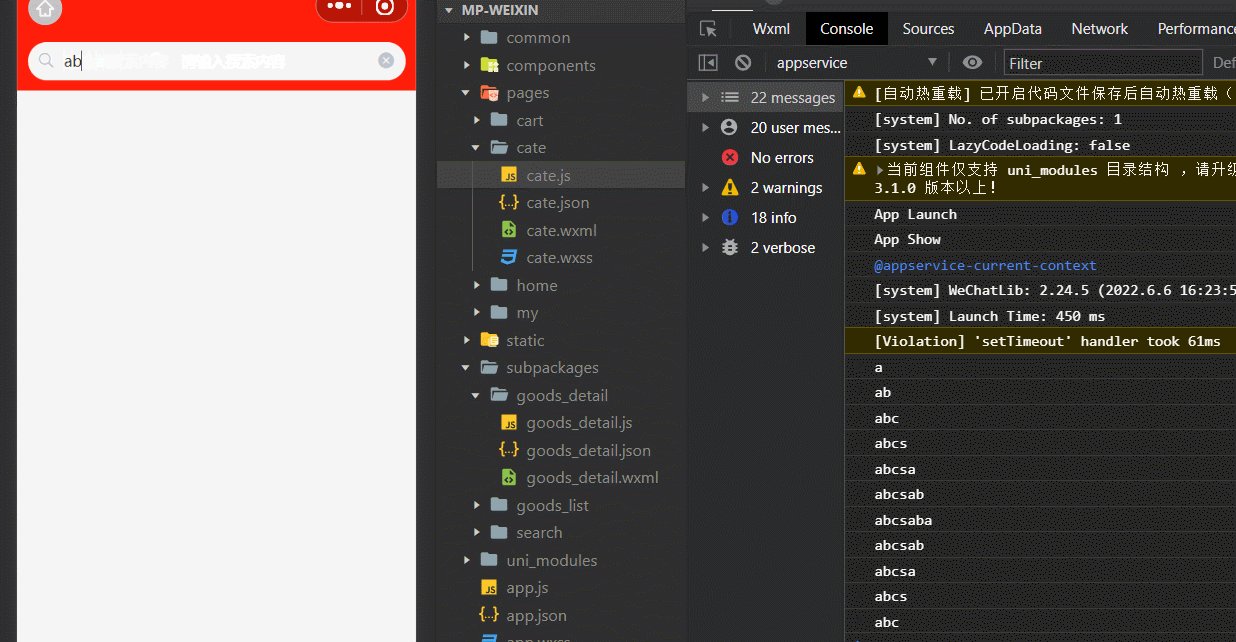
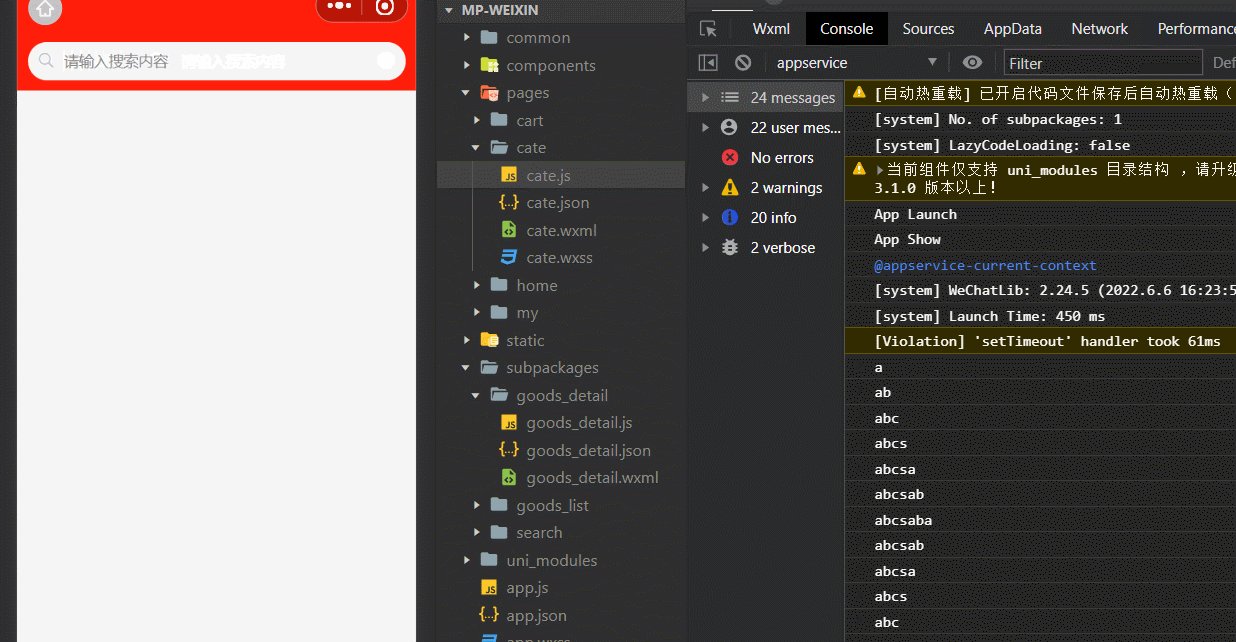
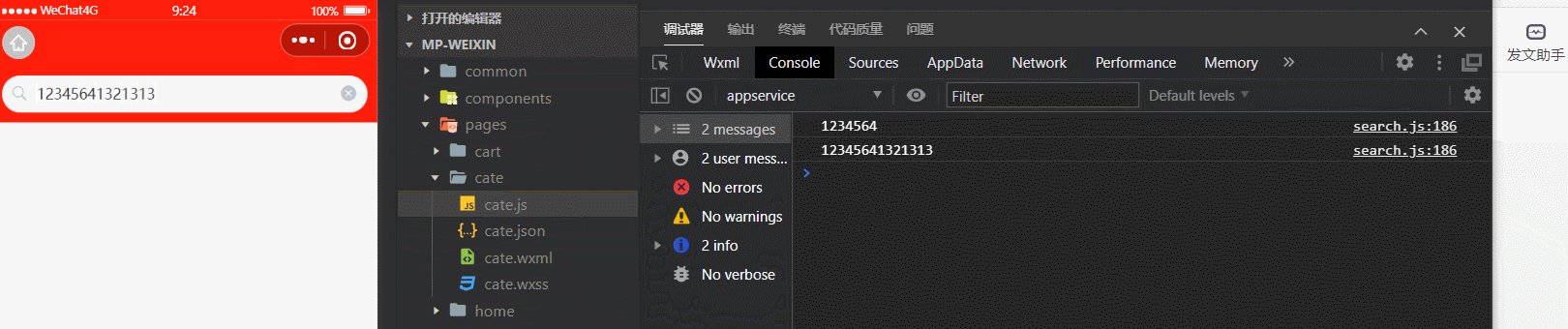
四、防抖处理
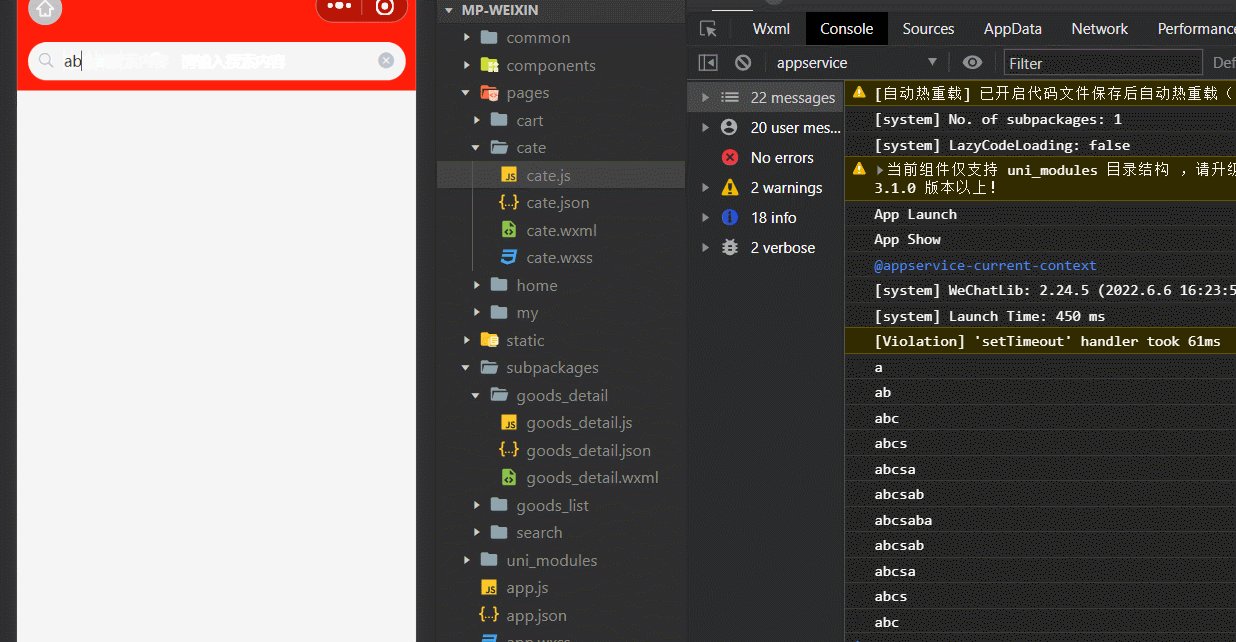
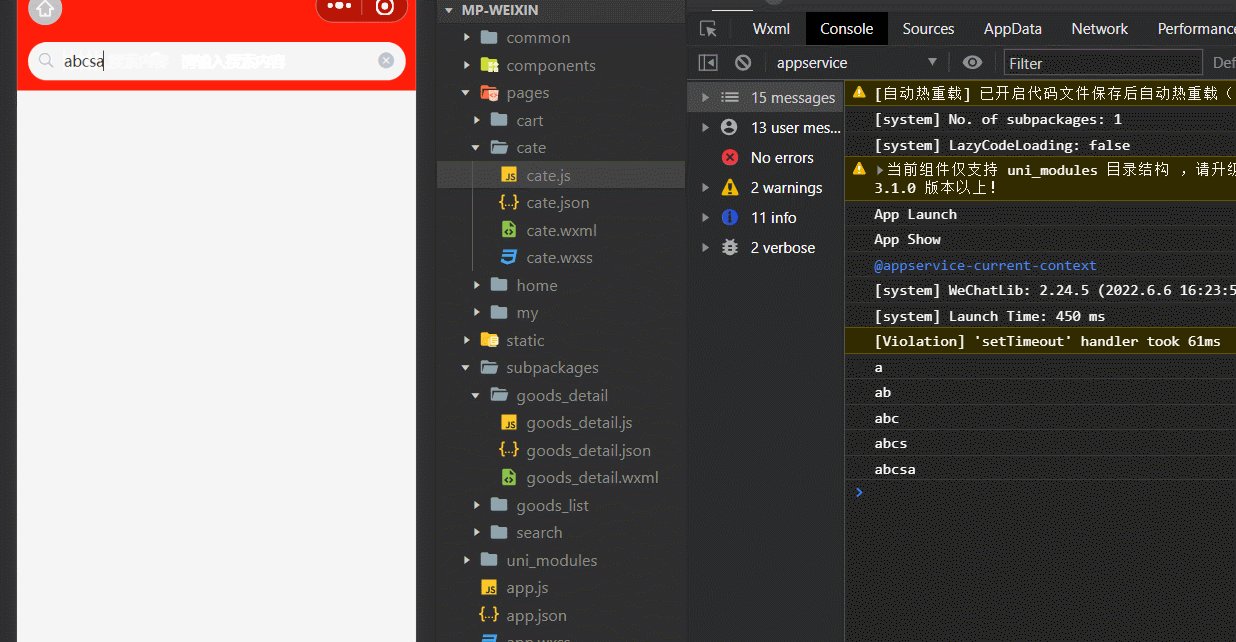
可以看到,每次输入键入一次数据都会触发一次input请求,我们设置在五百毫秒内用户输入数据时不触发请求,五百毫秒后用户没有输入数据时触发请求,实现 防抖处理
这里我们通过JavaScript 延时器中的setTimeout和clearTimeout实现(延时与取消延时)
setTimeout语法格式
setTimeout(要执行的代码, 等待的毫秒数) setTimeout(JavaScript 函数, 等待的毫秒数)
clearTimeout语法格式
clearTimeout() 方法可取消由 setTimeout() 方法设置的定时操作。 clearTimeout() 方法的参数必须是由 setTimeout() 返回的 ID 值(对应取消)。
- 最终实现代码(注意 timer 是全局变量)
data() { return { inputString: '', timer: null }; }, methods: { // 搜索框input事件处理 input(e) { // 触发事件 取消赋值操作 clearTimeout(timer) // 500毫秒后赋值 timer = setTimeout(() => { this.inputString = e console.log(this.inputString) }, 500) }
效果:
五、根据关键词查询搜索建议列表
5.1 数据请求
- 请求参数
| 参数名 | 参数说明 | 备注 |
| query | 查询内容 | 如: goods/qsearch?query=小米 |
- 接口数据样式
{ "message": [ { "goods_id": 57332, "goods_name": "400毫升 海鲜食品冷藏冰包 注水冰袋医用冰袋户外冷藏保鲜熟食冷藏反复使用(10个装)" }, { "goods_id": 57194, "goods_name": "亿力洗车工具汽车美容用品海绵刷不伤车漆擦车海棉清洁海绵" } ], "meta": { "msg": "获取成功", "status": 200 } }
- 定义data数据节点
searchResults
data() { return { inputString: '', timer: null, searchResults: '' }; },
- 再input事件处理函数中调用 获取数据函数
getsearchList
input(e) { // 触发事件 取消赋值操作 clearTimeout(this.timer) // 500毫秒后赋值 this.timer = setTimeout(() => { this.inputString = e this.getSearchList() }, 500) }
- 定义
getsearchList函数(判断是否为空格和空字符串)
async getSearchList() { // 如果是空字符串则 不请求 if (this.inputString == '') { this.searchSuggest = [] return } // 如果为空格,则报错 else if (this.inputString.trim() === '') return uni.$showMsg('输入内容有误') const { data: res } = await uni.$http.get('/api/public/v1/goods/qsearch', { query: this.inputString }) // 请求错误报错 if (res.meta.status != 200) return uni.$showMsg() // 赋值 this.searchSuggest = res.message },
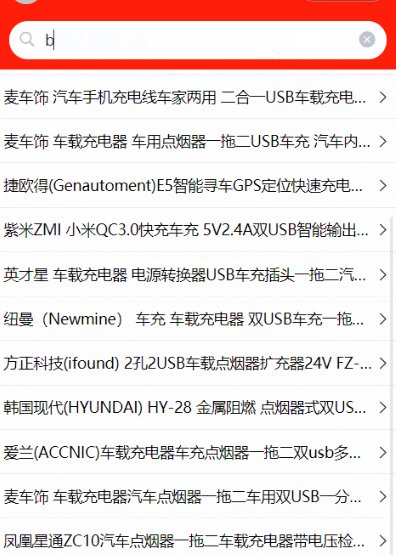
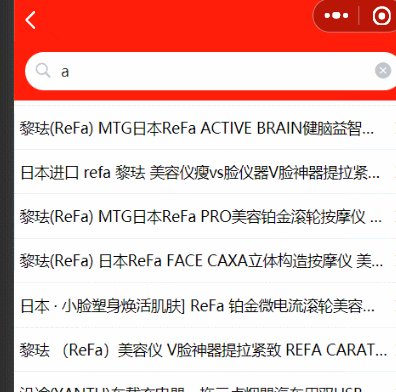
- 效果(可以看到
searchList成功接受到了值): - 输入空格报错
5.2 渲染UI结构
- 结构
<!-- 搜索建议列表容器 --> <view class="sgg-list-container"> <view class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i"> <view class="sgg-name">{{product.goods_name}}</view> <uni-icons type="right"></uni-icons> </view> </view>
- 样式
.sgg-list-container { .sgg-item { display: flex; background-color: #fff; align-items: center; border-top: 3rpx solid #efefef; justify-content: space-between; padding: 20rpx 10rpx; .sgg-name { // 不允许换行 white-space: nowrap; // 超出不显示 overflow: hidden; // 超出文本用ellipsis代替 text-overflow: ellipsis; margin-right: 5rpx; font-size: 28rpx; } } }
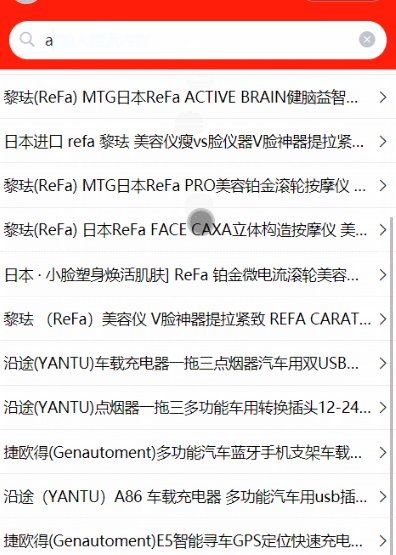
效果:
5.3 点击建议跳转详情页
- 方法一 组件式跳转: 将
view改为navigator组件 并传商品ID参数
结构
<!-- 搜索建议列表容器 --> <view class="sgg-list-container"> <navigator class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i" :url="'/subpackages/goods_list/goods_list?cat_id=' + product.goods_id"> <view class="sgg-name">{{product.goods_name}}</view> <uni-icons type="right"></uni-icons> </navigator> </view>
- 方法二 编程式跳转: 绑定
click事件,定义函数
<!-- 搜索建议列表容器 --> <view class="sgg-list-container"> <view class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i" @click="gotogoodlist(product)"> <view class="sgg-name">{{product.goods_name}}</view> <uni-icons type="right"></uni-icons> </view> </view> gotogoodlist(item){ uni.navigatorto({ url = "'/subpackages/goods_list/goods_list?cat_id=' + item.goods_id" })
效果:
✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨