阿里架构组同样是组件化的先驱者,以下是阿里架构组 Evans 对组件化的观点:
首先,我的理解分块化应该是有四种,组件化+模块化+插件化+解耦
第一,组件和组件其实是没有什么鬼明确的约束 ,因为组件一般都是单独开发、单独测试,不能直接放到主项目中开发,测试也是单独针对性的测试 (里面涉及到短链+组件的生命周期+....)
第二,模块化我的理解是,怎么做好project的模块化的拆分,我们内部一直在说越底层的模块,应该越稳定,越抽象,越具有高复用度,但是其实有一个壁垒就是怎么去提升模块的复用度,怎么去快速具备复用性高于代码复用性,这我们就要做好每个模块只做好一件事情,模块化结构要更加清晰,每个模块都只做一件事情,具有良好的延展性和拓展性,但愿不要出现下层模块依赖上层模块的现象,业务模块之间也尽量不要耦合。好处是同样的功能模块,可以在多个app中复用,业务隔离了跨团队开发代码控制和版本风险都变小了。
第三,解耦其实理解很简单就是在基于模块设计原则上, 让模块之间没有循环依赖, 让业务模块之间解除依赖,不相互调用。
概况的理解就是
- 组件化:单独开发、测试、维护的开发模式
- 模块化:对 Project 进行拆分,根据业务、功能进行分类
- 解耦:模块设计原则上, 让模块之间没有非必要依赖
而组件化现在主流的做法是通过 CocoaPods 对要包装的内容进行打包,提交到公司的私有库(开源项目是公有库),进行日常维护及开发。
环境自动切换 + 自动化打包测试 + 线上质量监控
环境自动切换
Debug 和 Release 仅仅是编译选项的不同,那么为什么要区分 Debug 和 Release 版本呢?
Debug 和 Release,主要是针对其面向的目标不同的而进行区分的。
Debug 通常称为调试版本,通过一系列编译选项的配合,编译的结果通常包含调试信息,而且不做任何优化,为开发人员提供强大的应用程序调试能力。
而 Release 通常称为发布版本,是为用户使用的,一般客户不允许在发布版本上进行调试。所以不保存调试信息,同时,它往往进行了各种优化,以期达到代码最小和速度最优。为用户的使用提供便利。
对于一些企业版应用或者有内部测试的需求其实还可以新增 Beta 版,收集核心用户的建议或者测试新开发的功能模块,对反馈做出迅速反应,灵活控制。
由于之前引入了组件化开发模式,所有我又加入了 UnitTest(单元测试)模式,只要用于对组件的分离化测试,快速定位问题。
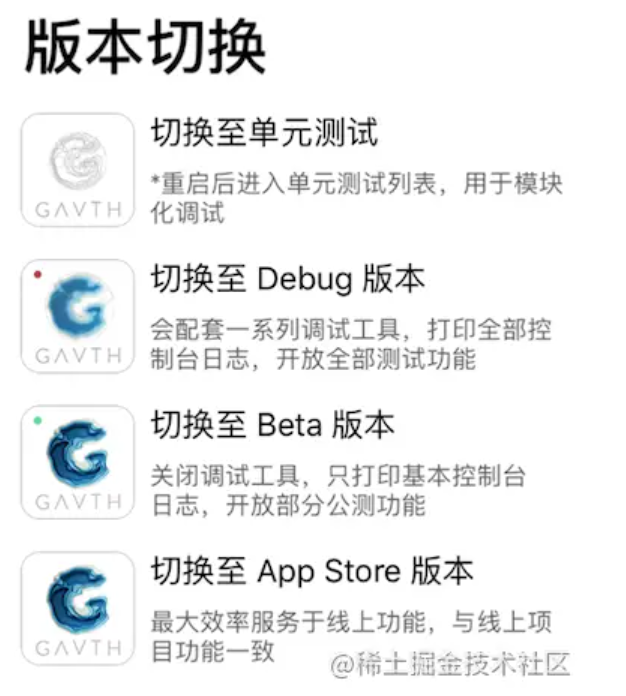
切换环境的同时会对应切换应用的图标,能有效避免测试环节中的环境混淆和降低辨别成本。
自动化打包测试
关于自动化打包就不得不说在创业公司的经历,那时开发任务重,提测前常常加班到晚上 12 点,就算 bug 修完,也要等半个小时看着 Xcode 不慌不忙的打包完成上传测试平台发邮件才能安心回家。
鉴于这种惨痛经历,利用闲暇时间就搞了个自动打包脚本,后期又整理一遍并适配 Xcode 8.2 之后的版本。 做的了三步配置,杜绝污染,一行命令自动上传。
也是鉴于 Xcode 版本升级后的苦逼适配经历,最终选择了开源的 fastlane 包,从此搭上了组织的小火车,配合 Testflight 终于可以放心的玩耍了...
FastLane 是一种配置 iOS 和 Android 自动化 Beta 部署和发布的最简单的方法之一。它可以简化一些乏味、单调、重复的工作,像截图、代码签名以及发布 App。也能无缝衔接蒲公英、Fir等测试平台,这酸爽...
- 省时:每次将新版本推送到商店或Beta测试服务时,都可节省时间。
- 集成:集成当前开发环境中所有存在的工具和服务。
- 开源:100%基于MIT许可开源。
- 简单:简单的设置助手,几分钟配置即可使用。
- 运行:基于你的app和数据,运行在本地机器上。
- CI:集成几乎所有CI系统。
- 支持:支持iOS、Mac以及Android 应用。
- 自定义:根据自身需要扩展和定制fastlane,不依赖任何人。
- 命令行:不需要记住除fastlane以外的任何命令。
- 配置:可以在任何电脑上配置,包括CI服务器。
对于 Testflight,就像没故事的卓同学所说的。
Testflight 有个较大的使用门槛,需要收集用户的邮箱,之后在 Testflight 里输入苹果发出的邀请码才能开始测试。很多用户嫌麻烦就退出了,运营认为这样会给测试带来很大的不便。但是冷静了心态后其实事情并没有那么糟糕。真正对这个产品有兴趣的用户不会因为要填个邮箱就放弃了。那些流失的只是普通的用户。用户使用了 Testflight 后,后续的测试包的发布也会收到更新。不会像企业版那样,只能手动的告诉用户我们有新的测试包。当 beta 测试活跃用户超过 100 个会有一个质变。这些都是积极的重度用户,一群重度用户使用你的新版本几天,至少可以保证核心业务逻辑是没有纰漏的。
这里推荐配合测试的 SDK 质量监控服务——Bugtags,Bugtags 可以通过悬浮窗或者摇一摇的方式进行截图,并将捕获的 bug 图片上传到测试平台,其自身也包括 Crash 的自动上传。
线上质量监控 Crashlytics 成立于2011年,是专门为移动应用开者发提供的保存和分析应用崩溃信息的工具。
- Crashlytics 不会漏掉任何应用崩溃信息。在发生崩溃后,用户再次进入 APP 并联网情况下,日志自动上传。
- Crashlytics 可以象 Bug 管理工具那样,管理这些崩溃日志。例如:Crashlytics 会根据每种类型的 Crash 的出现频率以及影响的用户量来自动设置优先级。对于每种类型的 Crash,Crashlytics 除了会像一般的工具提供 Call Stack 外,还会显示更多相关的有助于诊断的信息,例如:设备是否越狱,当时的内存量,当时的 iOS 版本等。对于修复掉的 Crash 日志,可以在 Crashlytics 的后台将其关掉。
- Crashlytics 可以每天和每周将崩溃信息汇总发到你的邮箱。
- 提供在线的报告,解释崩溃原因,甚至能给出是哪一行代码导致的崩溃。
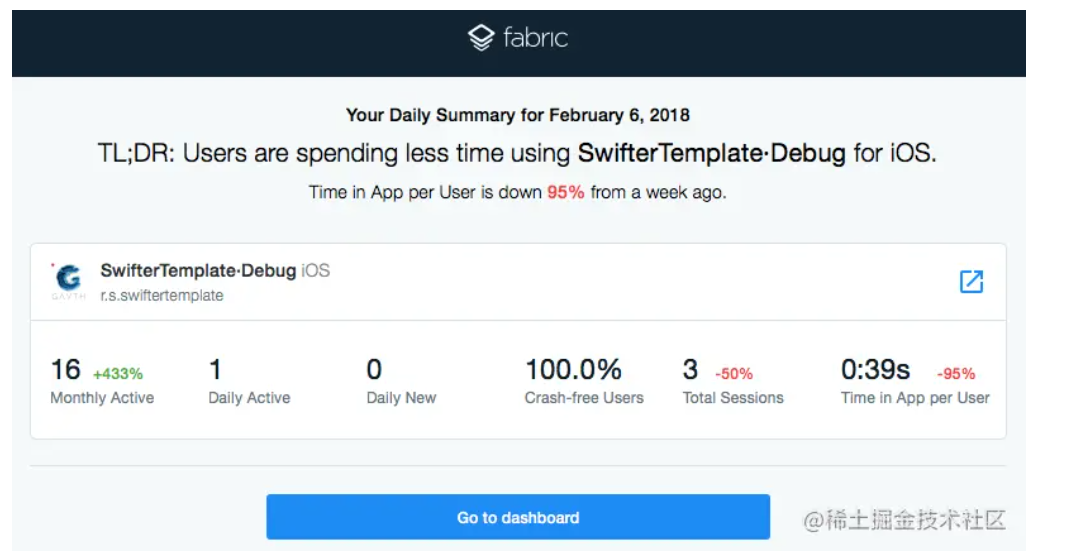
Crashlytics 有配套的 macOS 应用 Fabric 用户体验值得国内 SDK 服务商学习。
2013 年 Twitter 对 Crashlytics 进行人才和服务的多重收购,一年后 Google 收购 Firebase,从此 Fabric 和 Firebase 这对好基友就成为了应用崩溃报告的黄金搭档。
管理
团队核心组成架构
关于团队的观点,我基本和没故事的卓同学看法一致,除了技术的硬指标,在早期团队还有一个工程团队文化的问题。一个几十个人的项目,里面某个特定的人的积极性对于项目其实是不太重要的。他只要完成应该完成的工作。甚至和其他人不说话也影响不大。一个大的项目也不能因为任何一个人不在了就运行不下去。
我之前思考过团队文化是什么,怎么形容团队文化。后来看到一个说法感觉挺贴切。文化是空气,无处不在。公司没有规定下班后社交平台上看到用户反馈需要你去回应,也不会规定你发现其他部门的产品有问题是不当回事还是应该去和其他部门的人沟通,又或者看到一个更好的建议是不是要和公司提出来。这些行为背后的支撑就是团队文化。在团队里的人决定了价值观。
技术团队做事就像古代的八抬大轿,公司业务就像轿子里的小娘子,团队文化就像抬轿子时喊的号子,团队里的每个人就像是抬轿子的车夫。抬轿子的大多数人走的快,每个人的步子齐,那轿子里的小娘子就坐得很舒服,如果哪个环节出现问题都会对坐轿子的人有影响。
所以,车夫水平要挑好,号子要响亮提气,每个人的步伐要协调,轿子就能平稳上路,可是如果想快点赶路,那可能就要尝试不同的抬轿姿势,换更响亮的号子,排练更协调步子,甚至换个更轻的轿子、换个轮子...
硬件设备投入
接着上面的“花轿”说,硬件投入的重要性就不言而喻了,别人已经换上了带轮子的马车了,当然跑的飞快。
拿 Swift 的编译速度讲,MacBook Air 和 MacBook Pro 的处理器芯片和内存容量决定了两种电脑的编译耗时可能相差1倍左右,而一块外接显示屏能节省的频繁操作更是以少积多。
如果把一个工程师的薪资换算成时薪,配合硬件设备浪费掉的时间,将是一笔不那么明智的开销,当然如果你的工程师每天只是喝凉水看新闻,那请配给他一个保温杯和老花镜~
例会和文档化
有哪些会?
当我打算写这个主题时,反思了下过去都参加过哪些会议,发现有时会莫名其妙的就参加了一些完全无意义的会议。下面我们先看看一般程序员都会碰到哪些会议。
需求会
这类会议一般是产品或项目经理召集,组织参与项目的程序员一起讨论需求并确定排期。这类会议容易出的问题是,程序员到了会上才第一次知道需求,并陷入到需求细节的无休止讨论中。更好的方式是提前让程序员详细了解需求,会上只需敲定排期并让互相有协作依赖的程序员之间达成一致和形成承诺。
讨论会
这类会议的场景比较广泛,比如:项目进行过程中同组程序员之间就设计或实现的讨论,或与其他组项目合作人之间的讨论等等。这类会议容易出现的问题是临时把一堆人拉到会上,然后陷入混乱的自由讨论,失去焦点。
还有一类讨论会叫头脑风暴会,也是容易把一堆人拉到会上,开动头脑风暴。如今遗憾的领悟到这是最没效率也没效果的方式。头脑风暴会需要就待解决的问题让参与人员提前准备,搜集或阅读材料,不同人从不同角度各自提出自己的观点或方案,然后到了会上将所有观点和方案列出来,再开动头脑,碰撞连接一下,看看能不能风暴出一些新的观点或方案去有效解决问题。
周例会
一般来说一个部门或小组都会每周开个例会,例会容易被当作日常的例行工作而不被重视。例会应该有固定的时间和议程,而且例会是一群经常一起工作并熟悉的人开会。虽然开例会的人都在同一个部门,但并不意味着他们都会相互合作完成同一个项目或事情。所以,例会是通过了解各自工作来完成了解整个部门或小组工作进展的机会,而不是每周固定的休闲时光。当然我们也可以在每周的例会留出一段自由讨论时间,可以畅所欲言,增加工作之外交流。
除了周例会,有些实施敏捷方法的团队也会开每日站立会,每日站立会的一般内容是:
- 昨天干了什么
- 今天计划干什么
- 遇到了什么障碍
每日站立会议的主要目的是让团队成员互相交流互通工作情况,而不是为了让经理们了解情况而召开的会议。每日站立会不是一个团队的人站一圈各自说下工作情况,因为曾经发现彼此并不关心对方工作内容的人站一圈开这个站立会,其意义何在?
分享会
部门内、公司内或行业内都会有各类不同规模分享会,想清楚你为什么要去参加一个分享会?一般来说我只有两个原因,我对分享的内容感兴趣,这应该是大部分人参会的原因。另一个,即使分享内容我已经很熟悉,那么参会的原因一般就是对分享人感兴趣,想要去通过这个分享了解分享人。
还有一种情况可能是碍于面子参加一些完全没兴趣的分享会,恩,这种还是尽量规避吧。
临时会
总会碰到这种情况,突然有个人过来叫你临时去参加个会,然后你就一脸懵逼的去了。这种会似乎属于身不由己,不好规避,这类会议多是非计划性的任务驱动型会议。英特尔前 CEO 安迪·格鲁夫说过:
在现实中,有 20% 的情况还得靠任务导向会议来解决。但如果经理人将超过 25% 的时间用在应急的任务导向会议上,这个组织就一定有了毛病。 这种类型的会议随时召开,而且会针对具体情况产生决策,若这种临时紧急的任务驱动会议太多了,那问题肯定出在平时的工作中。
总结会
可能是项目上线或产品发布后的总结会,也可能是线上故障后的经验教训总结会。我以前开过的很多总结会都变成了领导的总结会,关于这类会大家有什么好想法吗?
对于以上这些千奇百怪的会议,于是有人制作了这幅漫画:
其实呢,凡事都有两面性,最难把控的永远是人,作为有效的讨论活动,会议本事没有问题,精耕细作也会在一定程度上保证质量。重要的是会议的气氛、主题以及控场力。
高效会议的三个要诀: 1.提前通知议题并发给参会人相关资料,不要求可参加可不参加的人 2.会议必须有主持人,引导大家时刻盯住会议主题 3.要有会议纪要,会后对会议结论、行动计划、负责人、进度表和考核目标的提炼总结
我之前遇到一个项目领导就很有特色,由于采取封闭式敏捷开发模式,需要每天确定工作内容,调节各部门间工作进展,所以需要每天做午会,但是当时并不枯燥而且团队协作融洽,因为在例会过后有组织抽签买饮料、零食和惩罚倒霉鬼的活动,如今想来,他确实是一个优秀的组织者。
以上这些会议内容来自博客园的 mindwind,让我们同情他一刻钟~
文档化文档化和例会一样是充满争议的举措,本质上是为了让一切有据可查,方便后期查阅和减少交接工作负担。但也不乏反对者,认为是在浪费时间,形势主义。
还是一样的道理,稳定的方法不会错,难把握的是个人。把每一个账号密码整理保存也是文档化。保持会议记录、工作聊天日志也能在必要时不接受飞来的横“锅”~
组织 CodeReview
还是引用没故事的卓同学的话,Code review 是一件神奇的事情。所有有素养的工程师都觉得 code review 好,据我们所知国外很多优秀的 IT 企业都很注重 code review,但是在国内却很少看到有团队执行 code review。或者中小团队里很少看到 code review。
作为一个 leader,在 review 的时候帮助成员成长,和只是看下代码是不是能完成功能最后会引向不同的结果。看过一句很有触动的话,现在很多 leader 知道自己的工作里需要管理其他人,但是却忽略了还需要 lead 。 老实说推进 code review 确实遇到很多阻力。有团队里的也有团队外的。团队外的看法是 code review 拖慢了项目进度。我作为一个核心的开发成员,每天超过 20% 的时间是没有可见的工作产出的。有时别人写的有问题被我打回去改,一个已经完成的功能又多花了几个小时。团队内遇到的问题是,很多成员不理解这项工作背后的价值。
同样的感触来自上面提到的那家公司,负责我们的小组组长是一名有着 6 年移动端开发经验的优秀工程师,在一套严格的代码规范要求和 code review 的锻炼下,我的成长几乎是肉眼可见的(对比回看之前的代码),他对我们的指导也是无私且专业的,以至于我现在依然在感谢着他。
CodeReview 的方式
- 开 Code Review 会议
- 团队内部会整理 Check List
- 团队内部成员交换代码
- 找出可优化方案
- 多问问题,例如:“这块儿是怎么工作的?”、“如果有XXX 情况,你这个怎么处理?”
- 区分重点,优先抓住设计,可读性,健壮性等重点问题
- 整理好的编码实践,用来作为 Code Review 的参考
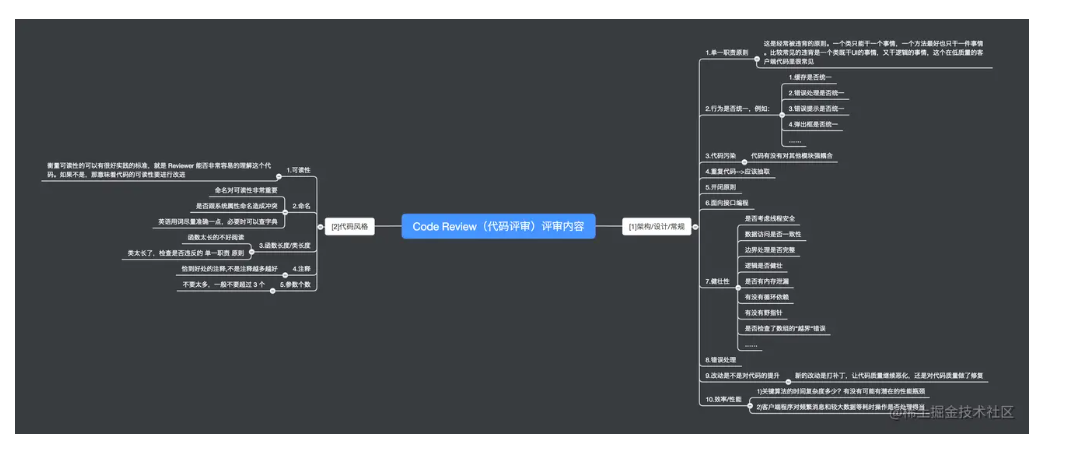
CodeReview 的内容
[1]架构/设计/常规 1.单一职责原则 这是经常被违背的原则。一个类只能干一个事情,一个方法最好也只干一件事情。比较常见的违背是一个类既干UI的事情,又干逻辑的事情,这个在低质量的客户端代码里很常见 2.行为是否统一,例如: 1)缓存是否统一 2)错误处理是否统一 3)错误提示是否统一 4)弹出框是否统一 5)…… 3.代码污染 代码有没有对其他模块强耦合 4.重复代码-->应该抽取 5.开闭原则 6.面向接口编程 7.健壮性 1)是否考虑线程安全 2)数据访问是否一致性 3)边界处理是否完整 4)逻辑是否健壮 5)是否有内存泄漏 6)有没有循环依赖 7)有没有野指针 8)是否检查了数组的“越界“错误 9)…… 8.错误处理 9.改动是不是对代码的提升 新的改动是打补丁,让代码质量继续恶化,还是对代码质量做了修复 10.效率/性能 1)关键算法的时间复杂度多少?有没有可能有潜在的性能瓶颈 2)客户端程序对频繁消息和较大数据等耗时操作是否处理得当
[2]代码风格 1.可读性 衡量可读性的可以有很好实践的标准,就是 Reviewer 能否非常容易的理解这个代码。如果不是,那意味着代码的可读性要进行改进 2.命名 1)命名对可读性非常重要 2)是否跟系统属性命名造成冲突 3)英语用词尽量准确一点,必要时可以查字典 3.函数长度/类长度 1)函数太长的不好阅读 2)类太长了,检查是否违反的 单一职责 原则 4.注释 恰到好处的注释,不是注释越多越好 5.参数个数 不要太多,一般不要超过 3 个
工具
Gitlab 及 Git 相关规范
Gitlab对于代码仓库开源首选 GitHub,不开源现在也有许多服务商,如:Gitee 等,如果有钱任性 GitHub 普通的团队套餐每个月每人 9 刀,但我相信大多数中小企业会选择 Gitlab。
还有就是服务端如果要自己配置 CI 服务不太方便。如果部署在自己的服务器上,其他一些服务脚本也部署在一起,会有很大的自主权。 综合之后选择了主流的 Gitlab。
第三方仓库都可能遇到父爱如山般的维护时期。
Git 相关规范Git 相比 SVN 能避免大多数非人为问题,这点相信已经不需要论证了。但是那些人为的问题怎么办,那当然需要规范了。
- 首先,做好分工,特别是 Storyboard 和 XIB 多种,尽量避免出现多人修改同一个文件。
- 每个人的所有开发工作都只在自己的分支开发。例如小明开发,你就在本地切换到自己的 xiaoming_gittutorial 分支然后进行开发。
- 每个人只允许在自己的分支直接push远程分支。
合并的时候必须遵循以下条件:
- 首先,本地切换到develop分支。
git pull - 例如你是小明,那么在 pull 到远程的 develop 最新的内容之后。
git merge xiaoming_gittutorial - 如果出现 conflict 那么清除 conflict 之后,commit 然后把本地 develop push 到远程的 develop。
- 每完成一个功能就提交一次,不要累计代码。
- 保证主分支代码永远可运行,版本完整(用于脚本自动化发测试包)。
这样的流程有什么好处呢?
- 几乎不会出现 conflict。
- 你永远也不会污染 develop 分支。
每次都是在本地 merge 完清除了 conflict 之后再 push 会远端,那么别人更新本地 develop 分支,再合并的时候,就算出现 conflict 也只会是自己最新代码产生的 conflict。
Sketch 设计工具 + Zeplin 标注工具
移动端也属于前端,是做直接和用户打交道的事情,当然也包括设计狮,设计狮是一种很厉害的猫科动物,他们有着令人恐惧的像素眼和血统中的强迫症。(以上我喝多了说的,不要当真哈~)
Sketch 作为一款移动时代设计师新宠,自然有其存在的道理。
- 自动保存和版本管理
- 矢量编辑和完美像素
- 智能参考线
- 自由编辑元素
- 布尔运算
- 单图层多重混合模式
- 四舍五入像素数值取整
- 共享样式和组件
- 优秀的输出
- 分配间距
- 移动设备模版
- 自带格栅
- 出色的文字渲染
- 丰富的插件(标注、内容填充)
- 多种软件高度配合
- 旋转复制
- 手机实时预览
Zeplin 面向的用户是设计师和前端(Web、Mobile)工程师,相当于做的是中间桥梁这一块,核心功能为标注、Style Guide、备注文档与简单的团队协作。
- sketch支持多画板,便于同时预览,占用内存较ps小很多
- sketch支持导出flinto,便于制作交互动效原型
- zeplin解放设计师的双手,从此告别切图和标注
- zeplin降低工程师的沟通成本,提高设计还原度
Abstract 就是一个借助 Git 对 Sketch 文件进行版本控制的软件。
详情参见《Git 与 Sketch 的神奇邂逅:Abstract》 (sspai.com/post/40595)
成果
年终总结
- Github 原创开源项目 90+,共计 400+ 贡献力
- 参与维护开源项目 fastlane 20.5k(至2018.02.08)
- 完成 Swifter 功能展示应用研发
Swifter 是一款基于 Swift 开发的,采用 MVVM 模式、RxSwift 函数式响应编程、组件化和 ReactNative 等技术的技术示例应用。
















![移动端IM产品RainbowChat[专业版] iOS端 v6.0版已发布!](https://ucc.alicdn.com/pic/developer-ecology/b665205d1cf341ed869e562726866cf2.png?x-oss-process=image/resize,h_160,m_lfit)