一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第15天,点击查看活动详情
本文是译文,采用意译。
你是否好奇 Angular 应用背后场景都发生了什么?
你想知道 Angular 应用是怎么启动的?本文你值得阅读。
Angular 应用的启动基于 angular.json 文件。这个不是应用的入口文件,而是应用的启动文件。
应用入口在哪?
如果你使用旧版的 Angular,比如版本 4 或 5 ,你会注意到没有 angular.json 这个文件,取而代之的是 angular-cli.json 文件。别在意,都是表达同样内容的文件,只是命名不同而已。
angular.json 包含应用的所有配置信息。Angular builder 将通过这份文件,查找到应用的入口。
我们来看下 angular.json 文件包含什么,下面是一个例子。
"build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/angular-starter", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "aot": false, "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "./node_modules/@angular/material/prebuilt-themes/deeppurple-amber.css", "src/style.css" ] } } 复制代码
angular.json 好比人类的 DNA。在上面的文件内容中,我们知道使用了那种 UI 框架,使用了什么 builder 去构建应用,index 页面路径,polyfills 路径等。
👀Note:在接到新任务时候,开始一个新的 Angular 应用之前,我都会先看 angular.json 和 package.json 文件。我会通过这两个文件了解应用的初始信息。有时,通过它们你会发现应用上的一些奇怪的事情(比如:应用了多个 UI 框架),或许你应该清除一些脏东西。
应用的入口就是 "main": "src/main.ts"。如果你通过 angular-cli 去生成,你的 main.ts 会是以下内容:
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err)); 复制代码
正如你所看到的,这个文件的任务是为应用创建一个浏览器环境。应用通过 bootstrapModule 引导启动。
入口已确定,那什么是引导(What's bootstrapping)
每个应用至少有一个 Angular 模块。root 根模块引导你启动引用,被称为启动模块。
因此,bootstrapping 就像是一种装置或说一种加载的技术,启动 Angular 应用。当我们加载组件或者模块的时候,它将被渲染。
现在,我们找到了应用入口。builder 通过执行下面的命令汗,main.ts 完成它的工作。
platformBrowserDynamic().bootstrapModule(AppModule) 复制代码
也许你注意到了,上面的方法中还传递了参数 AppModule。真正的应用代码!是的,应用的代码都包含在这里面。AppModule 包含了声明(declarations),组件(components),服务(services)和应用相关的其他代码。
下面是典型的 AppModule 文件:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], entryComponents: [], bootstrap: [AppComponent] }) export class AppModule { } 复制代码
在这个 AppModule 中,在 @NgModule 装饰器中,我们有一个引导 bootstrap 数组,表明加载 AppComponent。
应用已经打开,那么怎么编写里面的内容。
下面是 app.component.ts 文件:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular'; } 复制代码
每个组件都声明三个属性:
- Selector -- 用于访问该组件
- Template/TemplateURL -- 包含组件的
HTML
- StylesURL -- 包含改组件的特定样式
之后,Angular 会调用 index.html 文件。
随便提下:Angular 是一个允许我们创建单页面应用的框架。index.html 是服务器提供的挂载页面。
index.html 这个文件最终调用根组件,也就是 app-root ,这个组件在文件 app.component.ts 中被定义。如下index.html 文件。
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <!-- 调用根组件 --> <app-root></app-root> </body> </html> 复制代码
到目前为止,我们知道了 main page 或者 home page 怎么被渲染了(也就是我们上面提到的内容)。那么其他的页面或者组件是怎么渲染的呢?
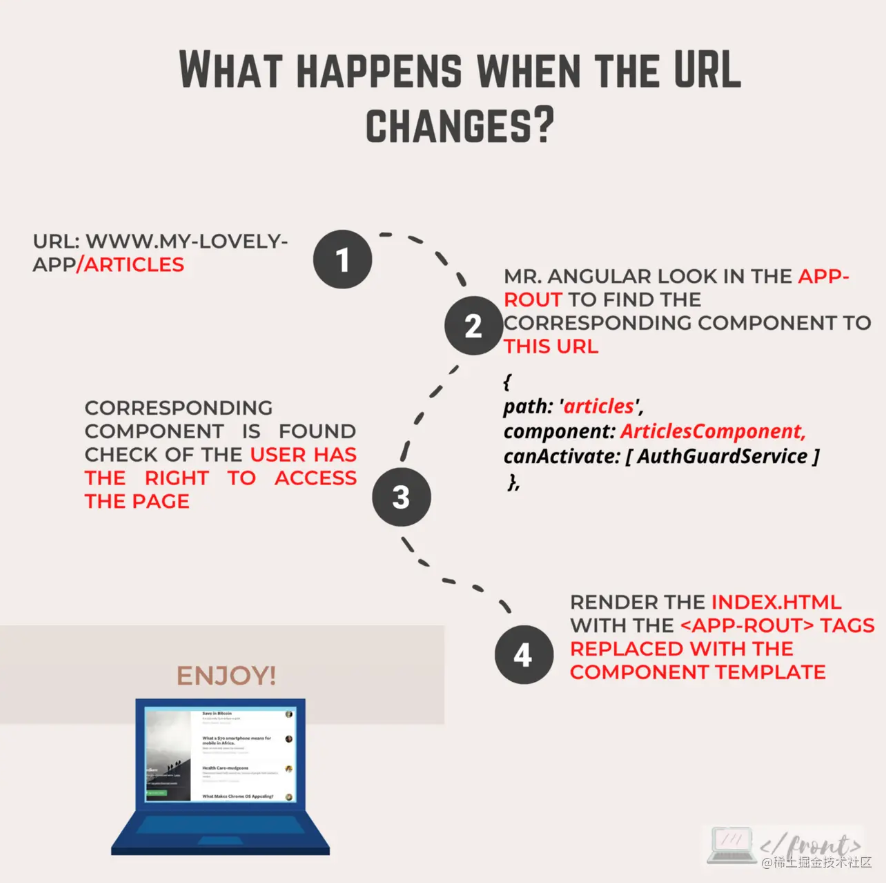
首先, index.html 是一直被渲染的。不管我们做什么,index.html 都是主要的模块。<app-root> 标签里面的内容的更改是基于 URL的。这就引出了 app.routing.module.ts。通过 app.component.html 模版文件(如下)路由出口 Router-outlet ,页面组件可以和 URL 一一对应,然后在 <app-root> 标签内渲染。
<router-outlet></router-outlet> 复制代码
下面是它们之间匹配的插图:
目前为止,你不需要知道路由权限。并不是所有的组件都需要路由守卫,目前知道有这么一回事就好。
以上就是 angular 应用怎么工作的经过了。希望读者已经理解。