React是个很受欢迎的前端框架。今天我们探索下React开发者应该注意的七个点。
1. 组件臃肿
React开发者没有创建必要的足够多的组件化,其实这个问题不局限于React开发者,很多Vue开发者也是。
当然,我们现在讨论的是React
在React中,我们可以创建一个很多内容的组件,来执行我们的各种任务,但是最好是保证组件精简 -- 一个组件关联一个函数。这样不仅节约你的时间,而且能帮你很好地定位问题。
比如下面的TodoList组件:
// ./components/TodoList.js import React from 'react'; import { useTodoList } from '../hooks/useTodoList'; import { useQuery } from '../hooks/useQuery'; import TodoItem from './TodoItem'; import NewTodo from './NewTodo'; const TodoList = () => { const { getQuery, setQuery } = useQuery(); const todos = useTodoList(); return ( <div> <ul> {todos.map(({ id, title, completed }) => ( <TodoItem key={id} id={id} title={title} completed={completed} /> ))} <NewTodo /> </ul> <div> Highlight Query for incomplete items: <input value={getQuery()} onChange={e => setQuery(e.target.value)} /> </div> </div> ); }; export default TodoList; 复制代码
2. 直接更改state
在React中,状态应该是不变的。如果你直接修改state,会导致难以修改的性能问题。
比如下面例子:
const modifyPetsList = (element, id) => { petsList[id].checked = element.target.checked; setPetsList(petList) } 复制代码
上面例子中,你想更改数组对象中checked键。但是你遇到一个问题:因为使用相同的引用更改了对象,React无法观察并触发重新渲染。
解决这个问题,我们应该使用setState()方法或者useState()钩子。
我们使用useState()方法来重写之前的例子。
const modifyPetsList = (element, id) => { const { checked } = element.target; setpetsList((pets) => { return pets.map((pet, index) => { if (id === index) { pet = { ...pet, checked }; } return pet; }); }); }; 复制代码
3. props该传数字类型的值却传了字符串,反之亦然
这是个很小的错误,不应该出现。
比如下面的例子:
class Arrival extends React.Component { render() { return ( <h1> Hi! You arrived {this.props.position === 1 ? "first!" : "last!"} . </h1> ); } } 复制代码
这里===对字符串'1'是无效的。而解决这个问题,需要我们在传递props值的时候用{}包裹。
修正如下:
// ❌ const element = <Arrival position='1' />; // ✅ const element = <Arrival position={1} />; 复制代码
4. list组件中没使用key
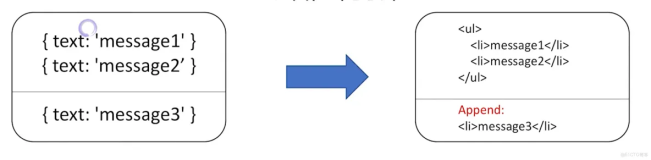
假设我们需要渲染下面的列表项:
const lists = ['cat', 'dog', 'fish’]; render() { return ( <ul> {lists.map(listNo => <li>{listNo}</li>)} </ul> ); } 复制代码
当然,上面的代码可以运行。当列表比较庞杂并需要进行更改等操作的时候,就会带来渲染的问题。
React跟踪文档对象模型(DOM)上的所有列表元素。没有记录可以告知React,列表发生了什么改动。
解决这个问题,你需要添加keys在你的列表元素中。keys赋予每个元素唯一标识,这有助于React确定已添加,删除,修改了哪些项目。
如下:
<ul> {lists.map(listNo => <li key={listNo}>{listNo}</li>)} </ul> 复制代码
5. setState是异步操作
很容易忘记React中的state是异步操作的。如果你在设置一个值之后就去访问它,那么你可能不能立马获取到该值。
我们看看下面的例子:
handlePetsUpdate = (petCount) => { this.setState({ petCount }); this.props.callback(this.state.petCount); // Old value }; 复制代码
你可以使用setState()的第二个参数,回调函数来处理。比如:
handlePetsUpdate = (petCount) => { this.setState({ petCount }, () => { this.props.callback(this.state.petCount); // Updated value }); }; 复制代码
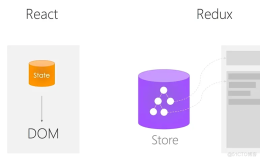
6. 频繁使用Redux
在大型的React app中,很多开发者使用Redux来管理全局状态。
虽然Redux很有用,但是没必要使用它来管理每个状态。
如果我们的应用程序没有需要交换信息的并行级组件的时候,那么就不需要在项目中添加额外的库。比如我们想更改组件中的表单按钮状态的时候,我们更多的是优先考虑state方法或者useState钩子。
7. 组件没以大写字母开头命名
在JSX中,以小写开头的组件会向下编译为HTML元素。
所以我们应该避免下面的写法:
class demoComponentName extends React.Component { } 复制代码
这将导致一个错误:如果你想渲染React组件,则需要以大写字母开头。
那么得采取下面这种写法:
class DemoComponentName extends React.Component { }