本文约一千字,约耗费您4分钟~
上次写的小程序-从零开发简易微信小程序只有单个页面,比较简单明了。
周日聊天,吐槽着今天无聊,天气太热,得找点事情来做下,于是想起了小程序这块。
嗯~可以把这个小程序当成一个产品来慢慢开发,不错的主意!。
今天将在小程序中添加底部tab功能切换,并新增关于我的功能:
1.新增tabs
其实微信开发开发文档中已经有配置说明自定义tabBar。直接在app.json中的tabBar项中指定即可:
"list": [ { "pagePath": "pages/index/index", "text": "京东商品" }, { "pagePath": "pages/about/about", "text": "关于我" } ] 复制代码
然而,效果令人很是不满意:
所以,算了,我们不使用官方的tabbar组件,我们使用vant来封装一个~
<!--tabBar.wxml--> <view class="tabBar"> <van-tabbar active="{{ active }}" active-color="#EC644E" inactive-color="#000"> <van-tabbar-item wx:for="{{tabs}}" wx:key="index" icon="{{item.icon}}" data-item="{{item}}" data-index="{{index}}" bindtap="changeTab"> {{item.name}} </van-tabbar-item> </van-tabbar> </view> 复制代码
// tabBar.js Component({ data: { active: 0, tabs: [{ icon: 'home-o', name: '京东商城', path: '/pages/index/index' }, { icon: 'user-o', name: '关于我', path: '/pages/about/about' }] }, methods: { changeTab(e) { let dataset = e.currentTarget.dataset, activeTab = dataset.index, item = dataset.item; this.setData({ active: activeTab }); wx.navigateTo({ url: item.path }); }, } }) 复制代码
当然,我们还得引入vant的组件:
# tabBar.json { "component": true, "usingComponents": { "van-icon": "/miniprogram_npm/vant-weapp/icon/index", "van-tabbar": "/miniprogram_npm/vant-weapp/tabbar/index", "van-tabbar-item": "/miniprogram_npm/vant-weapp/tabbar-item/index" } } 复制代码
后面使用到的
vant组件也这样引入,后面案例会忽略这部分
效果如下:
嗯~不赖
2.关于我
关于我的模块,因为此小程序目前没什么板块内容,这里只是添加了用户基本信息的展示和此微信小程序的说明。
2.1获取用户基本信息
这里的用户基本信息包括用户的头像,昵称,所在的区域。
在未登陆的情况下,我们可以通过open-data直接获取到用户的头像。
<open-data class="avatar" type="userAvatarUrl"></open-data> 复制代码
在用户对我们的产品进一步需要的场景下-比如下单购买商品需要用户去登陆,那么这个时候,我们必须得拿到用户的相关的信息,这里我获取到的信息比较简单,通过openType="getUserInfo"的授权就可以了。真实场景下,需要我们有接口去存放用户的信息,我这里直接用缓存去存放~
wx.setStorageSync("user_info", userInfo); 复制代码
相关wxml的代码如下:
<!--me.wxml--> <view class="main-container"> <van-cell> <button slot="title" class="avatar-flex" openType="getUserInfo" bindgetuserinfo="handleUserInfo"> <open-data class="avatar" type="userAvatarUrl"></open-data> <view class="avatar-hint" wx:if="{{userInfo.nickName}}">{{userInfo.nickName}}</view> <view class="avatar-hint" wx:else>请授权</view> </button> <view class="avatar-extra" wx:if="{{userInfo.nickName}}">{{userInfo.province}} {{userInfo.country}}</view> </van-cell> </view> 复制代码
效果如图:
目前关于的内容比较少,我们做手风琴效果处理,而不是新开一个页面,不然页面内容更加空洞改了:
<van-collapse accordion value="{{ activeCollapse }}" bind:change="onChange"> <van-collapse-item title="关于" icon="shop-o" name="1"> {{aboutTxt}} </van-collapse-item> </van-collapse> 复制代码
效果如下:
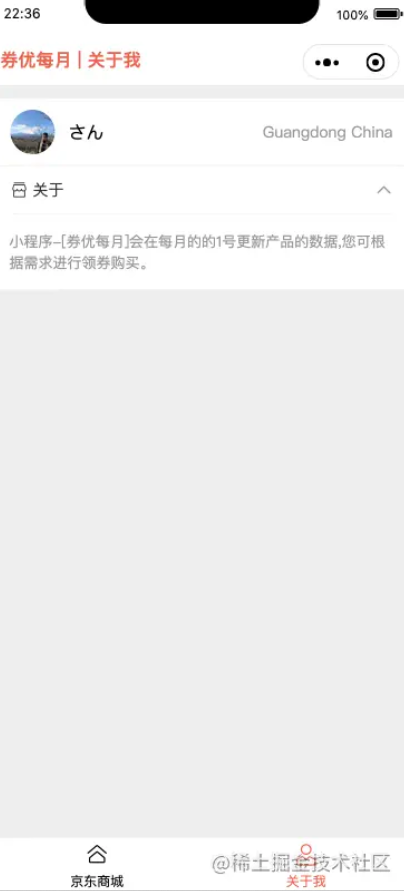
整体关于我板块效果如下图:
后话
至此,已经完成✅ tabbar和关于我的板块。至于下一个小迭代做啥,我也不知道~嗯,有苗头再改动。微信小程序开发(二) 文章也许会迟到,但是不会缺席。