jquery-toast-plugin
github: https://github.com/kamranahmedse/jquery-toast-plugin
说明:
jquery-toast-plugin 依赖jQuery
代码示例
<!-- 依赖jQuery --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-- toast --> <link rel="stylesheet" type="text/css" href="./jquery.toast.min.css"> <script type="text/javascript" src="./jquery.toast.min.js"></script> <script> $.toast({ text: 'info', icon: 'info', position: 'top-center', loader: false }) $.toast({ text: 'warning', icon: 'warning', position: 'top-center', loader: false }) $.toast({ text: 'error', icon: 'error', position: 'top-center', loader: false }) $.toast({ text: 'success', icon: 'success', position: 'top-center', loader: false }) </script>
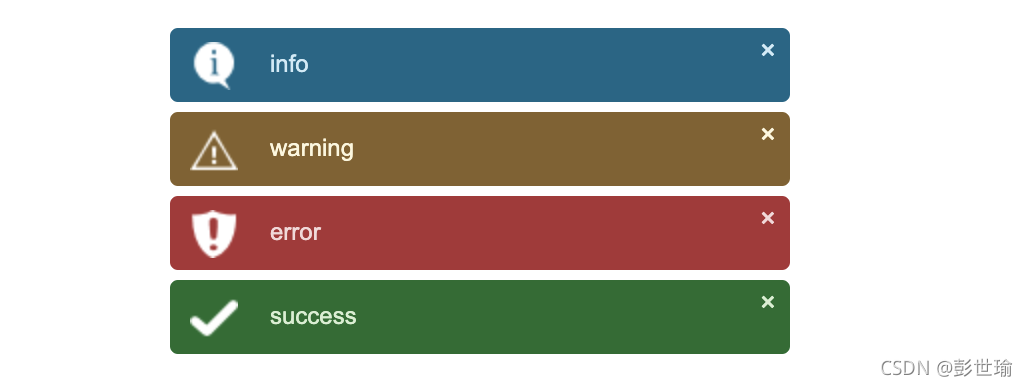
效果