ali-react-table
React 表格组件。https://ali-react-table.js.org/
消息
v2.0发布,详见官方文档
安装
npm install ali-react-table
特点
- 播放,模拟虚拟滚动,数据量预测时自动开启
- 简单灵活的API,深度的定制能力
- 实用的表格特性:头吸顶&左侧表锁列&粘性定位的滚动条
表格适用场景
- 需要用表格展示大量数据,对表格表现敏感
- 页面没有引入 React 组件库,需要一个小型的表格组件
- 原有的表格组件可定制化的生物,需要更加丰富的表格组件
效果演示
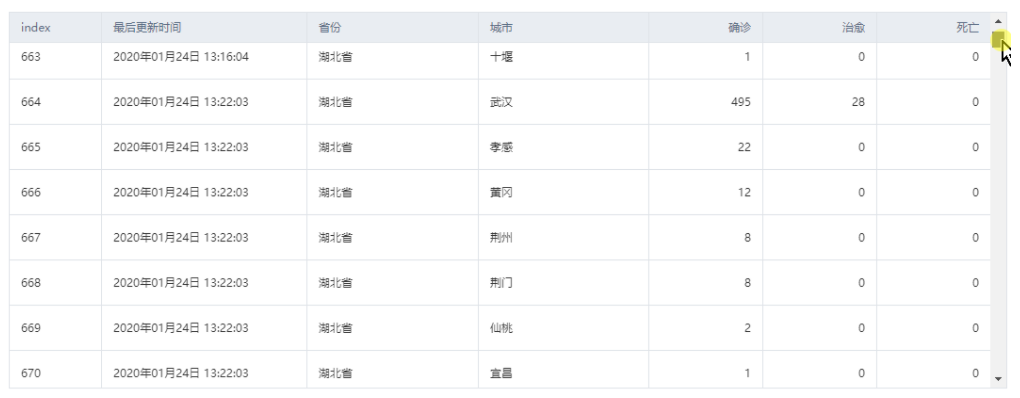
通过数据源一个长度超过5万的数组,表格保留表格。当表格滚动时,基础表格默认会为表格头设置样式。=粘性,表格头将在页面或滚动容器的顶部。在线示例
BaseTable提供了灵活且详细的API,方便上层各种业务需求表格进行,定制的内容包括单元格定制内容与样式、鼠标事件等。留矩阵在线示例,存动态分析表格在线示例
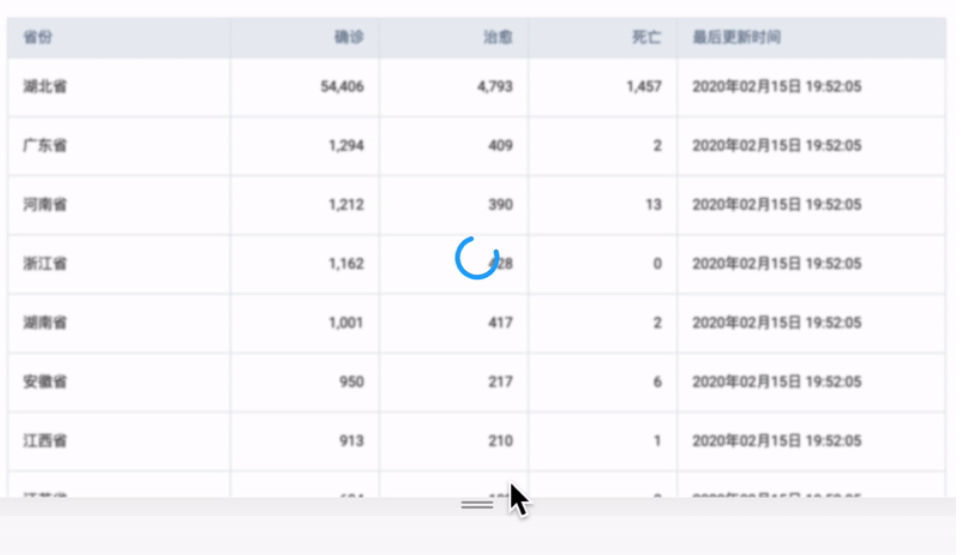
↑ 优化的加载图标位置,加载图标会位于附近的中心位置,并经常出现状态。
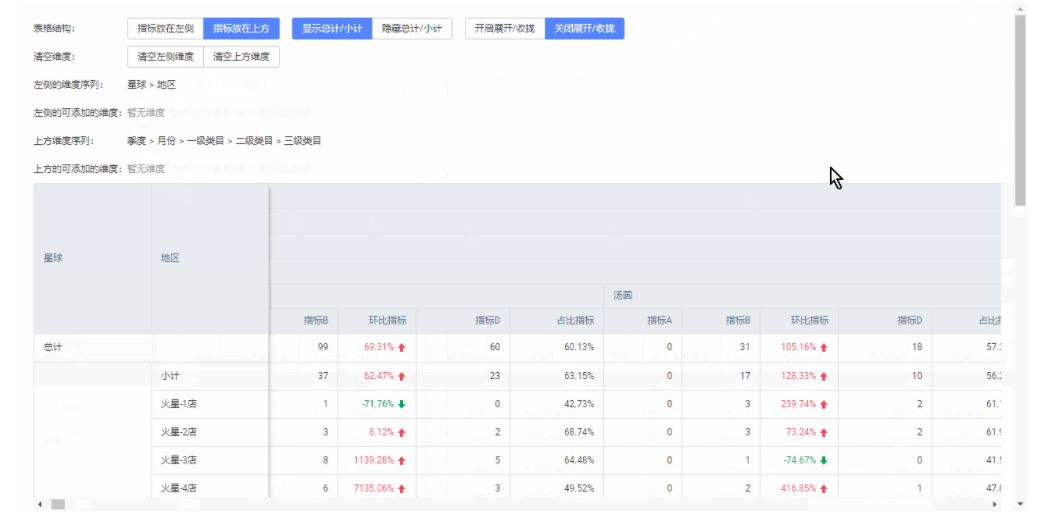
基础表的简单透视表。,透视表展示的数据量一般可以,但基础表内置的虚拟滚动保证了表格在大数据量下仍具有良好的性能,上层不会出现异常的性能问题。在线示例
说明
表格只显示react ^16.8.0 || ^17.0.0。
此外,还有更多的手机API浏览器,只有更新版本的PC端或浏览器,详见问题