最近做需求时遇到的,上传的时候预览一下,一开始并没有想着用插件什么的,太复杂,只是个预览效果,不如自己写省事。前前后后也就几十行代码(包含头尾HTML、注释、输出调试),反正是比引用插件少多了,自己写也是个锻炼。虽然功能很简单,但是里面还是有些小的逻辑的,刚写的时候没少折腾,所以弄了个demo总结一下。
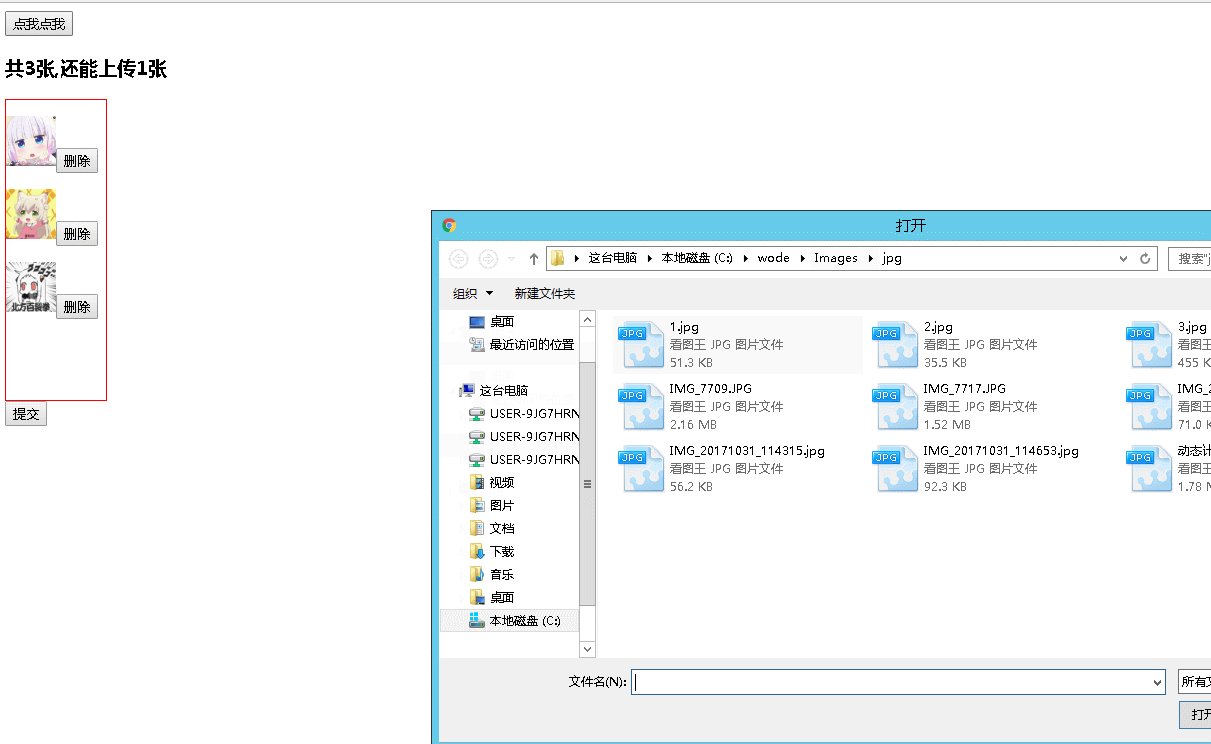
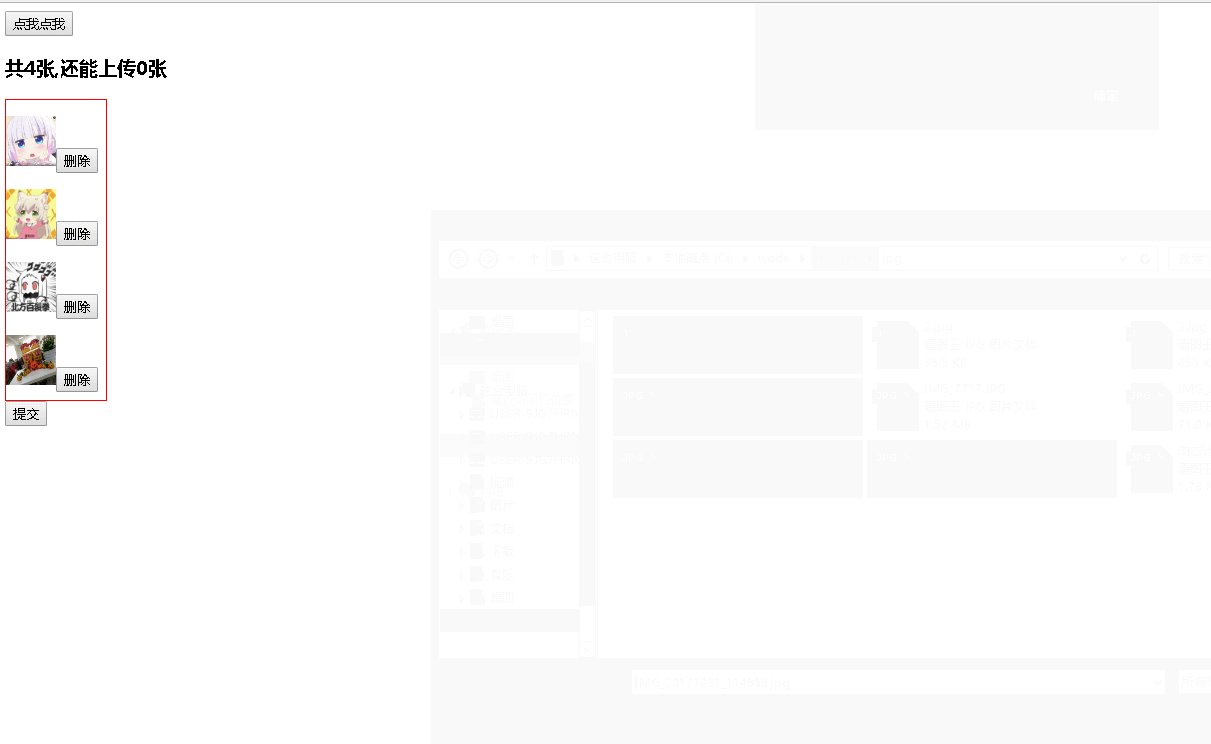
效果图演示:

最多允许上传4张,每次上传的时候都会动态的计算当前上传的数量,每次删除的时候数量也会重新计算。
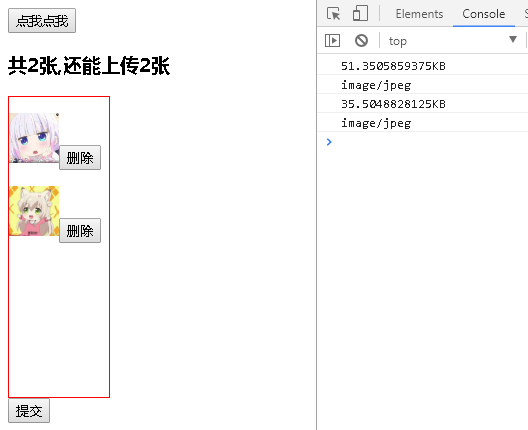
当然了,文件格式以及大小的校验也是有的,GIF里没演示出来,当时只是做了文件大小和格式的console.log输出,后来在源码里补上了。浏览器输出截图如下:

图上选择了两张,依次分别输出了文件大小(KB)以及文件类型,根据这个其实就可以做格式校验了~
详见源码, 已发布到Github,如果有用或者帮助到了你希望给个Star! Thanks~
Github源码地址: https://github.com/lovemoqing/UploadImg
转载和分享请著名出处,谢谢。
打个广告,http://www.lovemoqing.com/ 欢迎大家访问我的个人博客并去留言~~
