自动生成css和min.scss文件是因为安装easysass这个插件。
想要关闭它就需要修改他的配置,以下是修改步骤
1.找到设置打开它
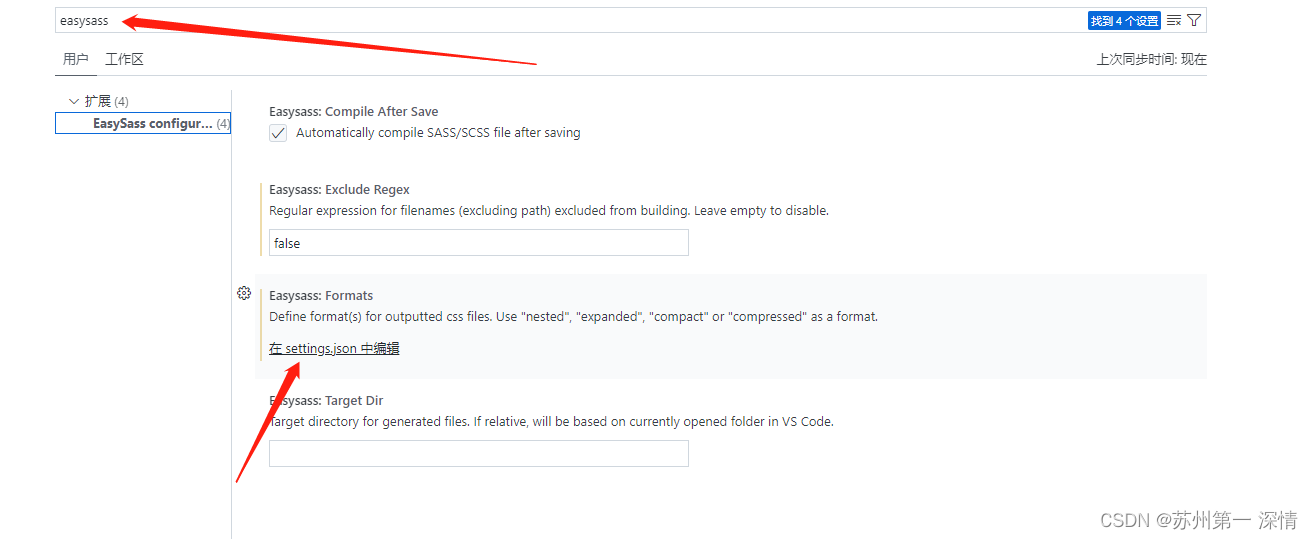
2. 在搜索框里搜索easysass找到他的config,点击Formats打开
3. 修改里面的内容即可
把它里面的css和min.css修改为一下这样即可
"easysass.excludeRegex": "false", "easysass.formats": [ { "format": "expanded", "extension": "" }, { "format": "compressed", "extension": "" } ],