一、基本数据类型
JavaScript中包括两种不同数据类型,分为基本数据类型和引用数据类型,前者指简单的数据段,后者指多个值构成的对象。
(一)String类型
String类型即字符串类型,字符串可以包括在单引号或双引号内,若字符串本身含有单引号则字符串应该包括在双引号内,反正则在单引号内。
(二)Number类型
1、字面量
Number类型即数字类型,可分为整数、浮点数和NaN,其中浮点数是带有小数点且至少有一位的数,它占用的内存空间是整数的两倍。
固定的值称为字面量,JavaScript中有不同的数值字面量格式,最基本的字面量是十进制,八进制和十六进制的字面量可以这样表示,例如下列HTML代码,如下:
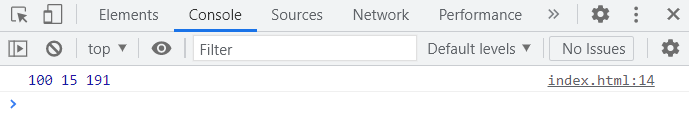
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var a = 100;//十进制字面量 var b = 017;//八进制字面量,八进制的第一位必须为0 var c = 0xBF;//十六进制字面量,十六进制的前两位必须为0x,字母A-F不区分大小写 console.log(a, b, c); </script> </body> </html>
运行结果如下,可见八进制和十六进制字面量都被转换为十进制数值:
2、无穷大
Infinity即无穷大,表示结果超出了计算机可以表示的浮点数的最大范围,可分为正无穷(Infinity)和负无穷(-Infinity),在涉及 > 和 < 比较时,所有的数值都比负无穷大,另外所有的数值都比正无穷小。
例如下列HTML代码:
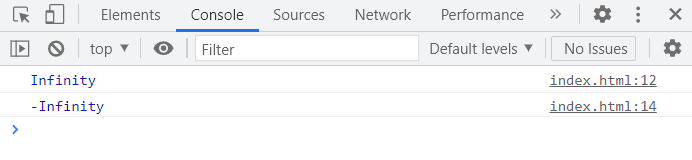
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var a = 1 / 0; console.log(a); var b = -1 / 0; console.log(b); </script> </body> </html>
控制台中:
3、非数值
NaN是非数值,表示一个本来要返回数值的操作数但未返回数值的情况,比如在JavaScript中0除以0,它返回的是NaN,这样就不会抛出异常,从而不影响其它代码的执行。
NaN与任何操作都会返回NaN,且它与任何值都不相等,包括其自身。
例如下列HTML代码:
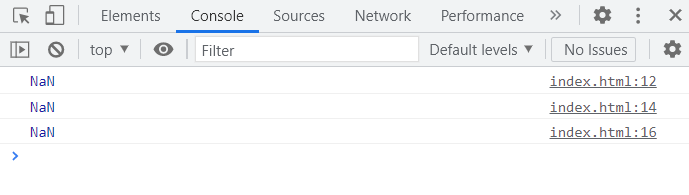
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var a = 0 / 0; console.log(a); var b = NaN * 2; console.log(b); var c = "abcdef" - "122"; console.log(c) </script> </body> </html>
控制台中:
(三)Boollean类型
Boollean类型即布尔类型,它有两个字面值:true和false,要注意true不一定等于1,false不一定等于0,且布尔类型区分大小写,即True和False不是布尔值。
(四)Undefined类型和Null类型
Undefined类型只有Undefined,表示变量不含有值,即在使用var声明变量时但未初始化的值。
Null类型也只有Null,它表示一个空对象指针,用于保存对象的变量之前先初始化变量。
二、引用数据类型
引用数据类型可分为Object类型、数组类型、data类型、regexp类型和function类型。
(一)Object类型
Object对象是一组数据和功能的集合,可以通过new操作符或对象字面量。
1、通过new操作符后跟Object()构造函数来创建Object实例,这里使用关键词 “new” 来声明其类型。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var office = new Object(); office.name = "xiaoming"; office.sex = "男"; office.age = 30; </script> </body> </html>
2、通过对象字面量创建Object实例,使用花括号“{}”创建。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var office { name = "xiaoming"; sex = "男"; age = 30; } </script> </body> </html>
(二)数组类型
JavaScript中的数组每一项可以是任何一种数据类型的数据,且数组的大小是可以动态调整的,即根据数据的增加而自动增长以容纳更多数据。
1、可以通过Array()构造函数创建数组。
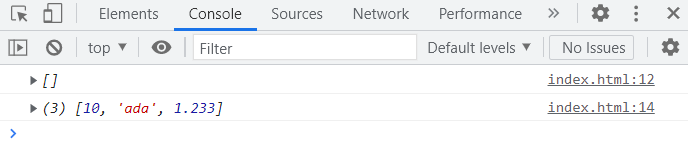
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var number1 = new Array(); console.log(number1); var number2 = new Array(10, "ada", 1.233); console.log(number2); </script> </body> </html>
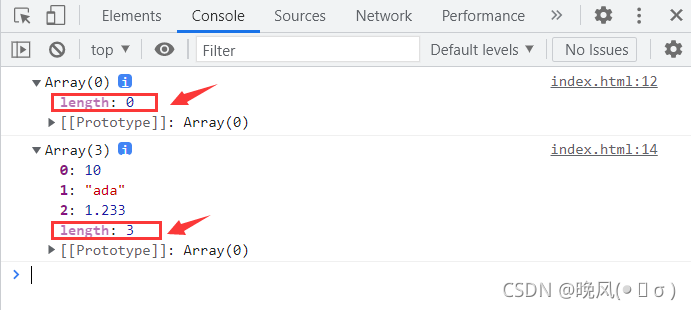
控制台中显示了number1[]和number2[]数组的长度大小以及数组中的每项:
展开后可看到length:0和length:3,如下:
2、通过数组字面量创建数组。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var thing1 = []; console.log(thing1); var thing2 = [0]; console.log(thing2); var thing3 = ["xiaom", 123, 0]; console.log(thing3); console.log(thing3[0]); //在控制台中显示数组thing3的第1项 thing3[2] = 100; //修改数组thing3中的第三项为100 console.log(thing3); thing3[3] = "llk"; //增加数组thing3中的第四项为llk console.log(thing3); </script> </body> </html>
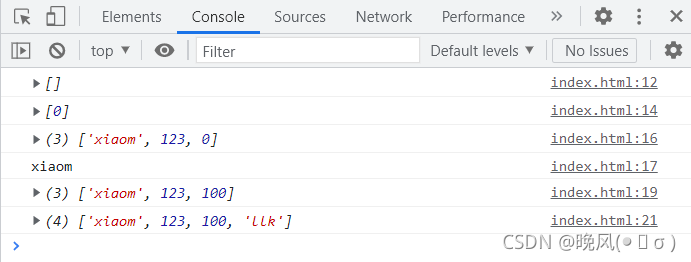
控制台中:
可以通过数组名.length返回数组的长度:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var thing3 = ["xiaom", 123, 0]; console.log(thing3.length); </script> </body> </html>
控制台中:
(三)RegExp类型
RegExp类型即正则表达式,正则表达式作为一个模板将某个字符模式与所搜索的字符串进行匹配,它也有两种方式来创建正则表达式。
1、使用RegExp()构造函数来创建正则表达式,该函数接收两个参数,分别是要匹配的字符串模式和可选的标志字符串。
2、使用字面量来创建正则表达式,由模式部分和标志组成,即变量=/pattern/flags。
这里简单介绍了正则表达式,后续还会详细介绍。
(四)Function类型
Function类型即函数类型,函数实际上是对象,每个函数都是Function类型的实例,函数的声明有三种方式。
1、使用Function()构造函数。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var f_sum = new Function("a", "b", "console.log(a+b)"); f_sum(3, 5); </script> </body> </html>
控制台中:
2、使用函数声明语法定义函数。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> function f_sum(a, b) { console.log(a + b); } f_sum(3, 5); </script> </body> </html>
控制台中:
3、使用函数表达式定义函数。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> var f_sum = function(a, b) { console.log(a + b); }; f_sum(3, 5); </script> </body> </html>
控制台中:
三、查看变量数据类型
可以通过typeof操作符来查看JavaScript中变量的数据类型。
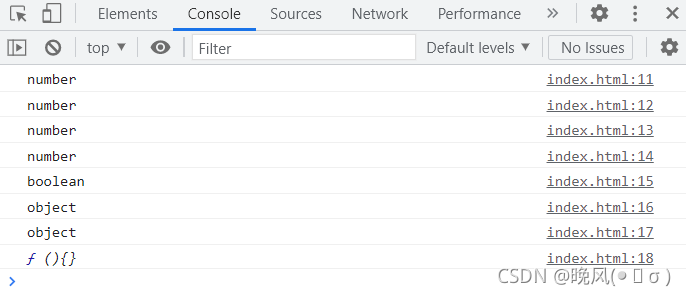
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text1</title> </head> <body> <script> console.log(typeof 0); console.log(typeof 100); console.log(typeof 3.1415); console.log(typeof NaN); console.log(typeof true); console.log(typeof [1, "xioaming", 3.45255]); console.log(typeof null); console.log(function(){}); </script> </body> </html>
控制台中: