一、背景
在公网Windows服务器上部署了基于Vue的业务平台,突然不能访问?怎么破?
二、解决思路
1、Nginx代理问题
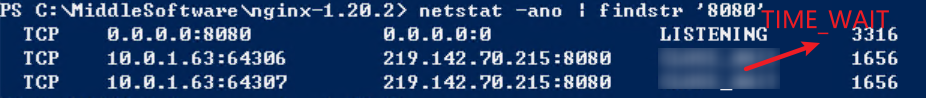
首要怀疑是Nginx代理问题,查询端口情况如下所示,监听状态均变化为TIME_WAIT,以为找到了解决方案,搜索了该问题后发现不是个问题;
2、引用文件不可用问题
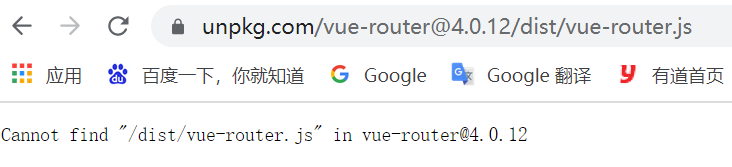
接着怀疑是js文件不可用问题,在谷歌浏览器开发工具的Network栏下发现Vue路由链接https://unpkg.com/vue-router@4.0.12/dist/vue-router.js不可用,访问返回结果为:
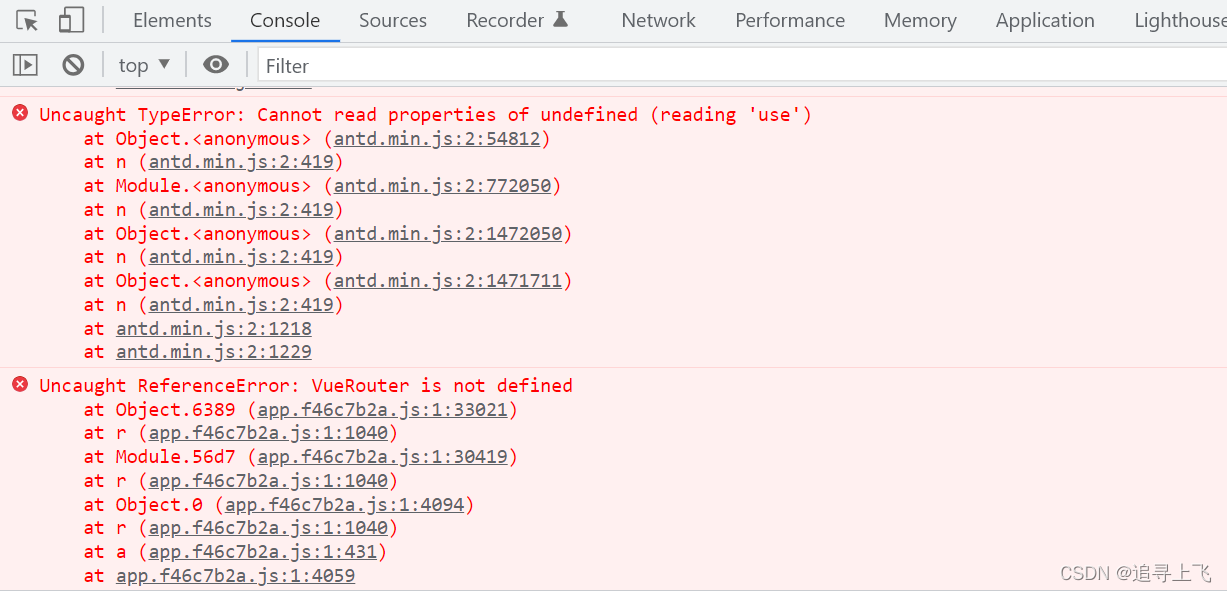
将其替换为https://unpkg.com/vue-router@4.0.12/dist/vue-router.global.js即可,心想这玩意怎么这么不靠谱,站点文件名称怎么说改就改啊,以为完事了,运行起来,在控制台窗口有如下错误:
3、Vue版本问题
这一下Antd和路由文件同时问题,且是属性"use"不可读,又考虑到前面文件失效的问题,综合分析后想着看看入口文件index.html吧,在文件有这一行引用:https://cdn.jsdelivr.net/npm/vue,可见没有指定具体Vue的版本值,心想很有可能是版本的问题,访问该网址发现版本是3.2.30,开发时明明采用Vue2版本。
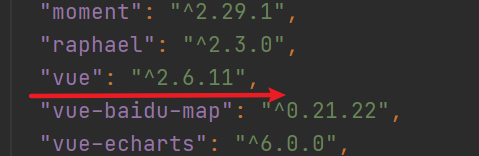
而在项目依赖配置文件package.json中有:
将引用修改为:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
OK,重新启动,熟悉的界面又回来了 😃。
三、总结
- 因为这个业务平台是1个月前开发,期间疏于管理,且没有形成配套的文档(说明文档、代码注释、部署文档、版本文档),查问题时回忆当时的开发过程占了大部分时间,有点陌生了;
- 服务不可用的尽头是版本问题;
- 自建CDN服务;
- 整理出Vue开发配套的版本依赖包很关键(作为下一步工作)。